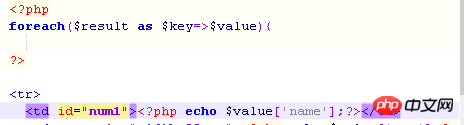
トラバースアウトしました
 < /p>
< /p>
次に、jquery を使用して、通過したものをすべて非表示にしたいと思いました。
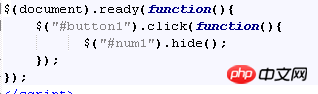
この jquery コードを使用しました。
 < /p>
< /p>
なぜ 1 つだけが非表示になっているのかわかりません。通過したアイテムはすべて非表示になっているのではないでしょうか?
習慣沉默2017-05-16 13:12:09
仕様上、IDはページ内で一意であるため、ページ内に同じIDの要素を複数生成すること自体が仕様に違反します。 jQuery の ID セレクターは本能的に要素は 1 つしか存在できないと考えるため、問題の説明にある状況が発生します。
同じ性能が必要な要素は同じクラス名を使用し、クラス名を操作して複数の要素を同時に制御してください。
HTML <td class='num'></td><td class='num'></td>
JavaScript$('.num').hide();