 < /p>
< /p>
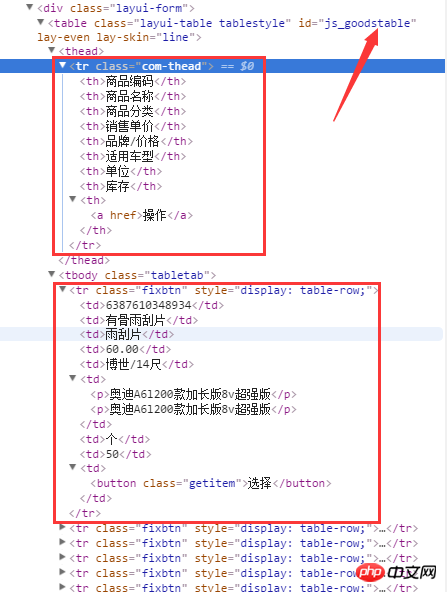
テーブル th======td に基づいて対応する配列を生成する方法。
var array = [];
madearray = [{
製品コード: '12312312',
商品名:「ワイパーブレード」、
製品カテゴリ: '11'}]
データが 2 つある場合、次の td を保存する最良の方法は何ですか?
 < br>選択部分をクリックすると、対応する配列が生成され、親ページに挿入するために渡されます。
< br>選択部分をクリックすると、対応する配列が生成され、親ページに挿入するために渡されます。
PHP中文网2017-05-16 13:09:41
アイデアを与えましょう: arr1 は th の値をトラバースし、arr2 は td の値をトラバースし、arr1 はキーとして使用され、arr2 は値として使用されます
その後、{} オブジェクトがパッケージ化されます。これは Json 形式のオブジェクトで実行できます一般に、データのやり取りには Json で十分です。それが機能しない場合は、Json を使用して配列に変換してください。
補足:
別のアイデア [].map.call( domList, ()=>{}} ) を使用して、それが何であるかを確認するために配列に直接変換するデモを書きました。欲しいの。 [].map.call( domList, ()=>{}} )写了个直接转成数组的demo,看看是不是你要的。
格式是:[{"name":"title","data":["2行1列","3行1列"]},{"name":"title".....]形式は、[{"name":"title","data":["2行1列", "3行1列"]},{"name":"title"です。 ... .]
天蓬老师2017-05-16 13:09:41
これは複雑すぎますので、参考までにアイデアを紹介します。
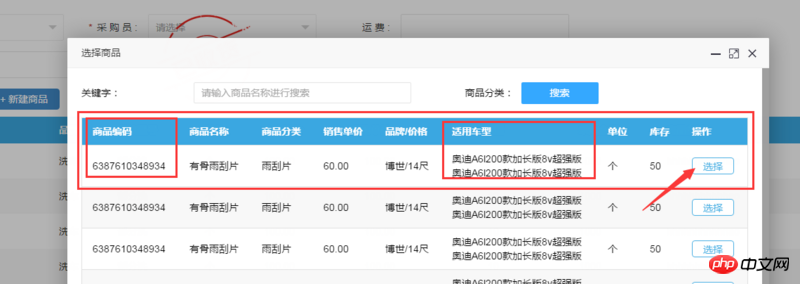
商品ページを選択すると、API は次のような JSON データ リストを返します。
[
{'Unique Identifier': 1, 'Encoding ':' ', '車種':''},
...
]
[選択] をクリックすると、一意の識別子が見つかり、json でこのデータが見つかるはずです
世界只因有你2017-05-16 13:09:41
テーブルヘッダーを定義する
リーリーデータを定義する
リーリーEle.meとAnt Financialのテーブルコンポーネントを参照しました