まず、フォト アルバムの HTML を貼り付けます
<p class="main-body">
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-2 am-avg-md-3 am-avg-lg-4 am-gallery-border" data-am-gallery ="{ }" id="uldata">
<ボリスト名="imgdata" id="imgdata">
;
<p class="am-gallery-item" id="{$imgdata.id}">
<a href="{$url}{$imgdata.image}">
<img class="imgyes" src="{$url}{$imgdata.image}" alt="{$imgdata.note}" id="imgid{$imgdata.id}" style="width: 245px;高さ: 147px"/>
<h3 class="am-gallery-title">{$imgdata.name}</h3>
<p class="am-gallery-desc">{$imgdata.time|date='Y-m-d H:i:s',###}
</p>
</a>
</p>
</li>
</ボリスト>
</ul> いくつかの説明: 上記のコードでは、<ul> (id は imgdata) はフロントエンド フレームワークの仕様であり、無視できます。
<volist> はバックエンドによる出力に使用されますが、無視することもできます。 {$imgdata.name} はバックエンドでも使用されます。
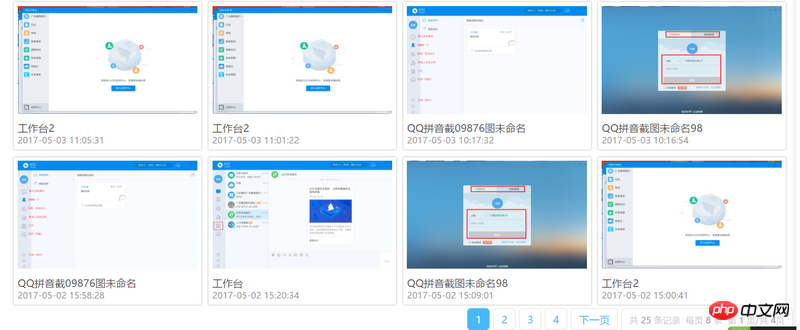
アルバムの写真: 
対応する画像をクリックしてボックスをチェックすることで実現したい WeChat 効果のタイプ:
私の現在の一般的なアイデアは、CSS でチェックの HTML 効果を記述することです。対応する画像をクリックした後、js を介してクラスを追加してチェック効果を実現します (チェックできるのは 1 つだけです)。
私の CSS の知識は比較的浅いので、より良い実装アイデアや、対応する CSS および jQuery コードを得ることができればと考えています。
実際、画像フックを実装する CSS コードがもっと増えることを願っています。
とにかく、ありがとう。
仅有的幸福2017-05-16 13:05:40
https://codepen.io/zengkan070...
これは簡単に書いたデモです。原則は、チェック マークを表す別の要素を画像上に設定することです。クリックして表示と非表示を制御します。
高洛峰2017-05-16 13:05:40
まず、.ok,负责钩号的位置
然后再给所有的 am-gallery-item 类添加点击事件
当点击该类的时候给该元素添加 .ok class
どの要素が選択されているかを知りたい場合は、.okclass
滿天的星座2017-05-16 13:05:40
選択レイヤーはカスタマイズされた効果で写真の上に覆われ、デフォルトでは非表示になります
写真が選択されているかどうかにかかわらず、選択レイヤーはブール配列にバインドされます
写真をクリックすると、配列の対応するオブジェクトが反転されます。オーバーレイにバインドされています ;
少し大雑把なアイデアですが、回答者に役立つかどうかはわかりません。おそらく既製のコンポーネントがあるため、車輪を再発明する必要はありません。
PHP中文网2017-05-16 13:05:40
html+cssだけで思い通りのカチカチ操作が実現できます。
構造体は次のように使用できます:<label><input checkbox><p>
チェックボックスは非表示で、選択されているかどうかをマークするために使用されます。
その後ろの p はチェックマークとして使用され、:checked と兄弟セレクター '+' はチェックボックスを表示するかどうかを決定するために使用されます。画像をラベルの背景に配置できるため、次のようなメリットがあります
大家讲道理2017-05-16 13:05:40
<p style="background-image:...;width:..,height:.."><p class="mask"></p></p>
作成してみよう2 層構造では、最も外側の p 背景画像は別の背景画像に設定され、p は高さと幅 100% で内側の層に配置されます。これはマスキング効果に使用され、デフォルトでは非表示になります。外側の p をクリックすると、内側の層の p 表示を js で設定した場合と同様の効果が発生します。