今日の開発中に問題が発生しました
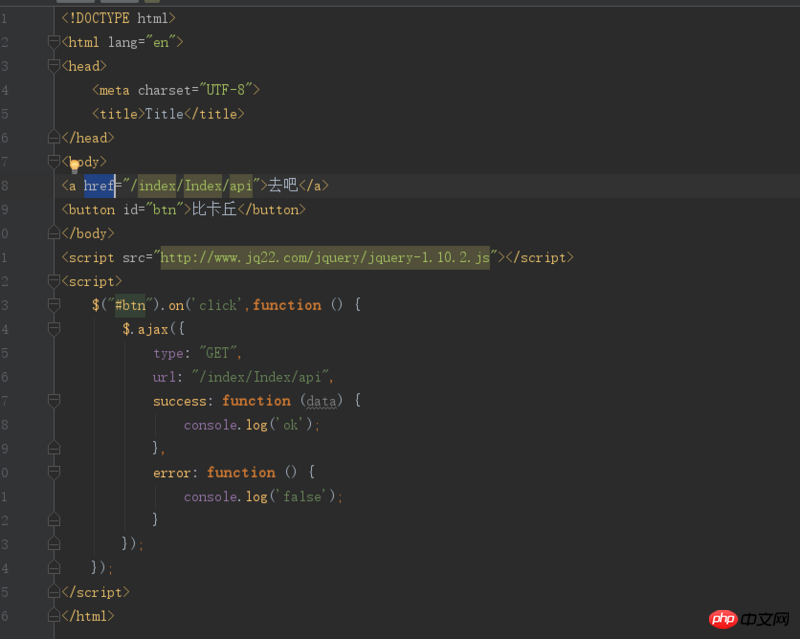
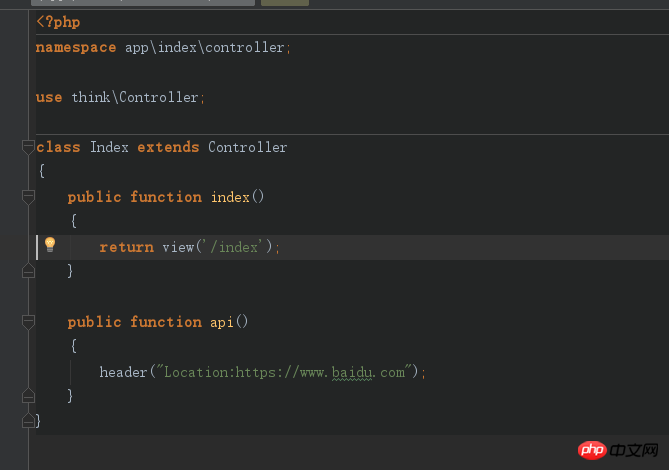
つまり、現在のエンドがインターフェイスを直接 href します (インターフェイスにはリダイレクト コードがあります)
この方法で直接リダイレクトできます
ただし、フロントエンドが ajax を使用してこのインターフェイスをリクエストすると、リダイレクトされません
その原理を説明してください 

ringa_lee2017-05-16 13:01:05
ajax 自体はリダイレクトを実装できません。
フロントエンドのコールバック関数で判定して結果を返し、ページジャンプを実行するようにバックエンドを変更することができます。
基本的な考え方は、バックエンドがリクエスト ヘッダーに ajax 情報
たとえばisAjax = request.getHeader("x-requested-with").equals("XMLHttpRequest");が含まれているかどうかを判断し、ジャンプを直接実行するかジャンプ URL 情報を返すなど、さまざまなリクエストに応じてさまざまな操作を実行し、フロントエンドがジャンプするというものです。
ringa_lee2017-05-16 13:01:05
私の理解:
前者はアドレスのジャンプ、後者は非リフレッシュサーバーにアクセスするためのインターフェースです。ページジャンプを行わずにインターフェイスにアクセスするだけで、Ajax が更新されずに使用されている場合、どのようにしてリダイレクトが発生するのでしょうか?
異なるブラウザからの Ajax リクエストは 3xx ステータス コードを受信しないように、必ずクライアント側でジャンプしてください。
天蓬老师2017-05-16 13:01:05
ajax は 301 ステータスでも正常に動作します
ただし、前提条件として、同一生成元ポリシーを満たす必要があります!
この必要がある場合は、nginx パスを対応する URL にプロキシさせることができます
我想大声告诉你2017-05-16 13:01:05
ajax は本来、ページを更新せずにサーバーとデータのみをやり取りします (データ対話の意味を理解する必要があります)。つまり、クライアントはサーバー側のインデックス/インデックス/API によって出力されたコンテンツを受け取るだけです。それに含まれる js コードと php コマンドは実行できません
したがって、リダイレクトしたい場合は、以下が正しい処理方法です。
リーリー