Angular で $broadcast と $on を使用してページにジャンプしてデータを転送していますが、ジャンプ後にデータを受信できません (ボタンをもう一度クリックした場合にのみ表示されます)
特定の要件: クリック最初のページのボタン、配列 (下の図の shopList 配列) を 2 ページ目に渡して、2 番目のページが shopList 配列を受け取ることができるようにします
最初のページ
リーリー対応するコントローラー (メインコントローラー-親)
リーリー2 ページ目のコントローラー (メイン コントローラーの下のサブセット)
リーリーしかし、テスト後、2ページ目のconsole.log(data)の印刷に失敗していることが分かりましたが、再度クリックすると印刷に成功しました。これはルーティングの問題でしょうか?詳細は次のとおりです。
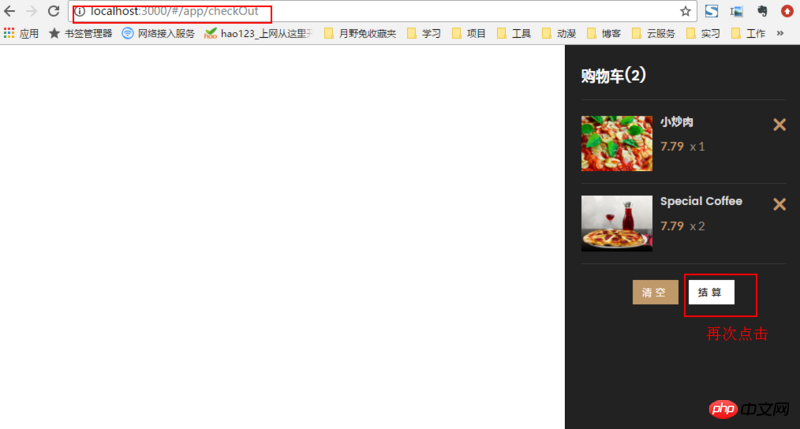
メインページは次のとおりです。ショッピングカートは横に隠れています。ナビゲーションバーのショッピングカートをクリックすると、右側にショッピングカートが表示されます。

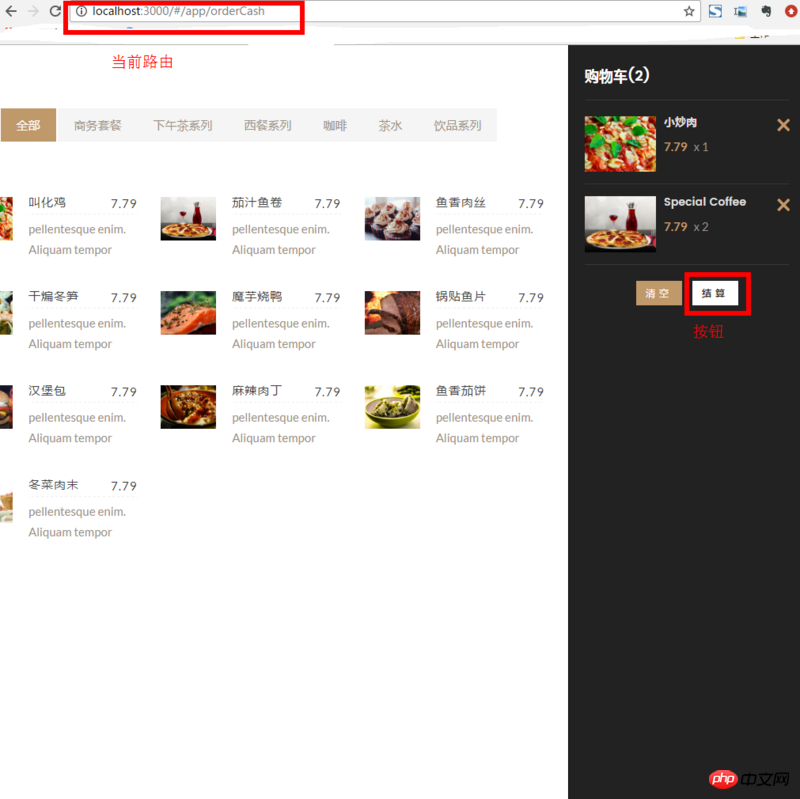
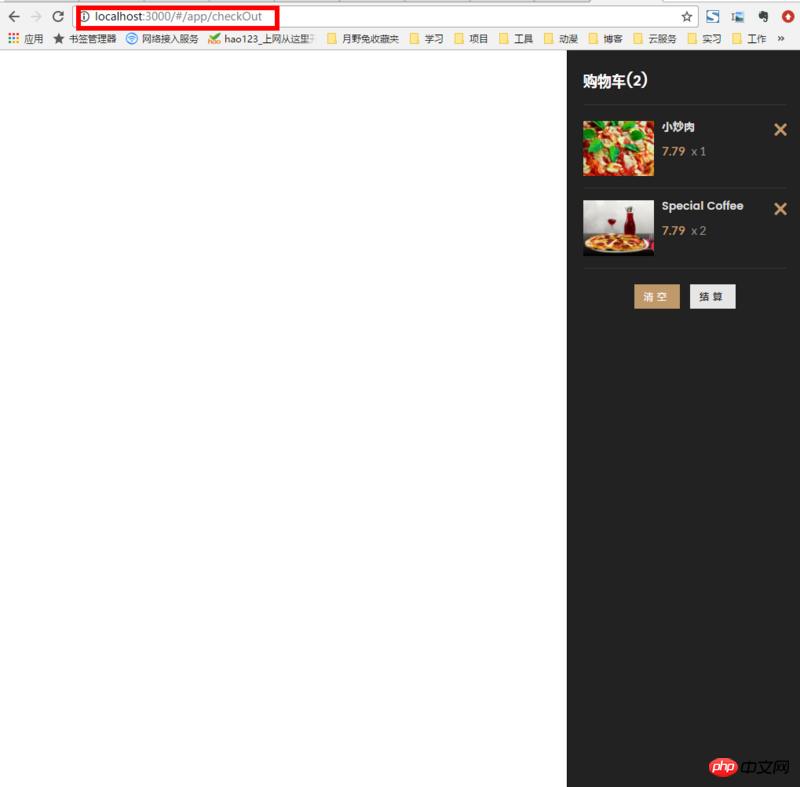
 ボタンをクリックすると、配列が渡されて別のページにジャンプしますが、配列は印刷されません:
ボタンをクリックすると、配列が渡されて別のページにジャンプしますが、配列は印刷されません:

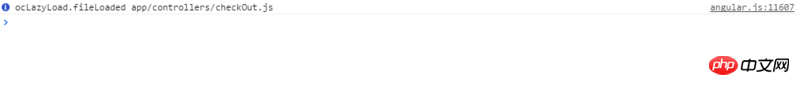
 「チェックアウト」ボタンをもう一度クリックすると、次のように印刷されます:
「チェックアウト」ボタンをもう一度クリックすると、次のように印刷されます:

 その理由は何ですか?どうやって解決すればいいでしょうか?
その理由は何ですか?どうやって解決すればいいでしょうか?
世界只因有你2017-05-15 17:16:25
ui-sref="app.checkOut"を削除し、メソッド内で最初に$broadcastを実行してから、ジャンプをルーティングします。 リーリー
phpcn_u15822017-05-15 17:16:25
$state.go はページにジャンプするときにパラメータを直接渡すことができますが、なぜ $broadcast を使用するのですか
マスターコントローラー - 親
リーリーメインコントローラーの下のサブセット
リーリー