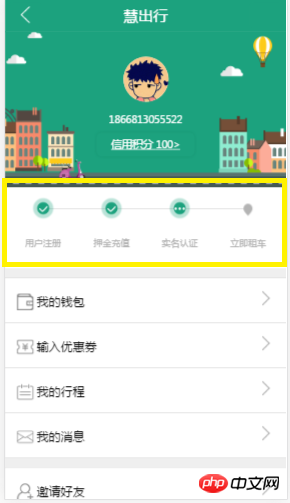
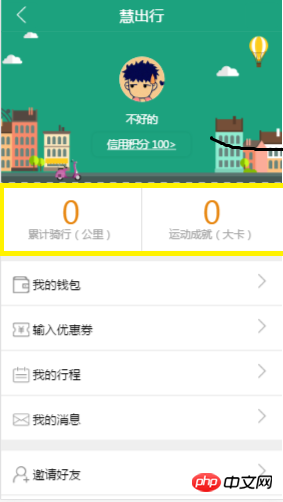
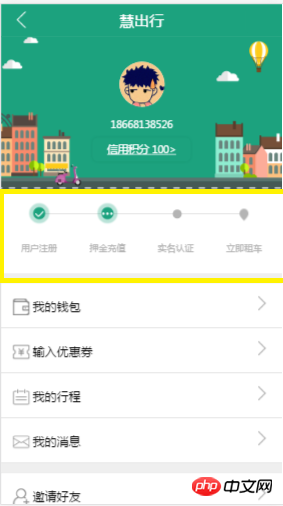
最近プロジェクトに取り組んでいたとき、以下に示すように、ページ上に 3 つの異なるモジュール ステータスがありました。



私のアプローチは、画像の下に静的なページを作成することです。ng-show を使用して、中央の黄色の部分の表示と非表示を制御し、3 つの異なる状態をシミュレートします。ただし、あるアカウントから別のアカウントに切り替えることもあります。新しいページの状態に変更するには、F5 キーを押してページを強制的に更新する必要があります。私はこの問題について長い間考えてきましたが、$scope というプログラムで強制的に更新する方法はありますか?適用、$scope.digest()、リロードこれらの方法は本当ですが、インターネット上の方法は常に雲の中にあります。このバグを解決する方法がわかりません。アドバイスをお願いします。
リーリー習慣沉默2017-05-15 17:16:24
ルーティング上でページのキャッシュステータスを false に設定し、ページに入ったときにデータを再取得します。ステータス値はルーティング パラメーターを通じて取得されますか、それともページに入るときにサーバーから取得されますか?関連するコードは携帯電話では送信できません。関連するコンテンツはご自身で探してください。ご容赦ください。