パッケージ化が完了すると、ブラウザはリンク http://localhost:3000/#/register を開きます。
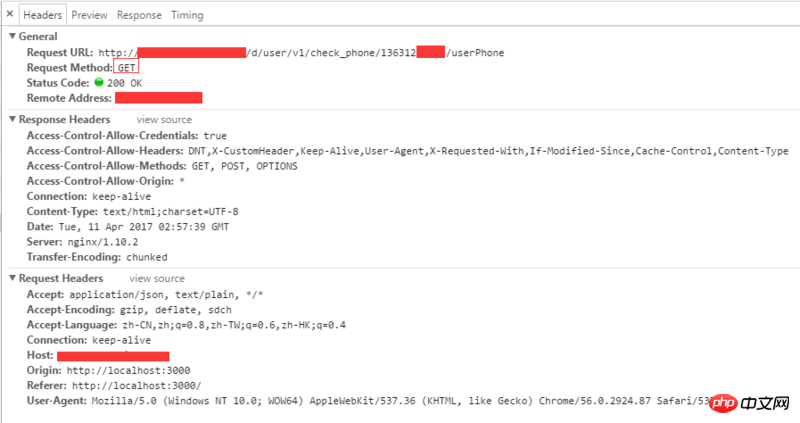
登録機能が完了すると、登録情報の送信などの post リクエストと get リクエストが発生します。 、携帯電話番号の確認など。
現在発生している問題は、get リクエストは正常に使用できるが、post リクエストは正常に使用できないことです。
以下に示すように、get リクエストは正常に実行され、期待どおりの結果が得られます。


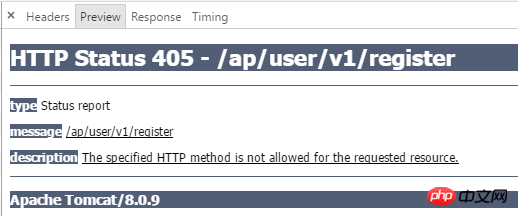
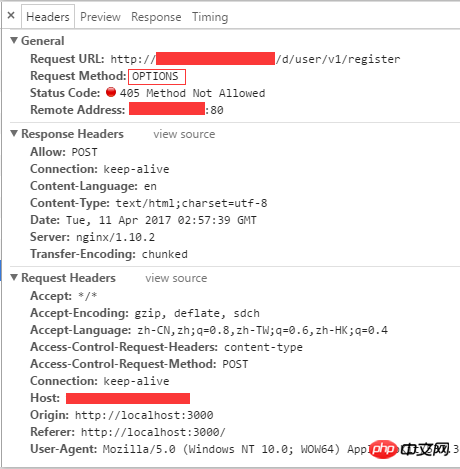
以下の通り、postリクエストが異常です。元々はpostリクエストだったのですが、プロキシ時にRequest Method:OPTIONSに変更され、エラーが発生しました。


プロキシ関連の構成を添付します:
リーリー过去多啦不再A梦2017-05-15 17:16:17
ご招待ありがとうございます!
クロスドメイン リソース共有標準では、サーバーがどのオリジン サイトにどのリソースへのアクセス権限があるかを宣言できるようにする HTTP ヘッダー フィールドの新しいセットが追加されています。さらに、仕様では、サーバー データに副作用を及ぼす可能性がある HTTP リクエスト メソッド (特に GET 以外の HTTP リクエスト、または特定の MIME タイプを使用した POST リクエスト) について、ブラウザは最初に OPTIONS メソッドを使用してプリフライト リクエストを開始する必要があります。 (プリフライトリクエスト) サーバーがクロスドメインリクエストを許可しているかどうかを確認します。サーバーは許可を確認した後、実際の HTTP リクエストを開始します。サーバーは、プリフライト要求を返す際に、ID 資格情報 (Cookie および HTTP 認証関連データを含む) を送信する必要があるかどうかをクライアントに通知することもできます。
次の記事を詳しく読むことをお勧めします:
HTTPアクセス制御
この問題を解決するには、次の 2 つの方法があります:
CORS クロスドメイン リクエスト ヘッダーを追加します
開発のみに必要な場合は、Fiddler を使用して CORS クロスドメイン リクエスト ヘッダーを設定できます。最近、非常に便利な Chrome アーティファクト CORS Toggle を見つけました。
参考リソース
CORS ソリューション
クロスドメインの問題、解決策 - CORS ソリューション
あなたの知らないクロスオリジンリソース共有 (CORS)