jwt メソッドを使用してインターセプターで承認を確認して追加しますが、それでも追加できません。何が問題ですか?
インターセプターのコードは次のとおりです
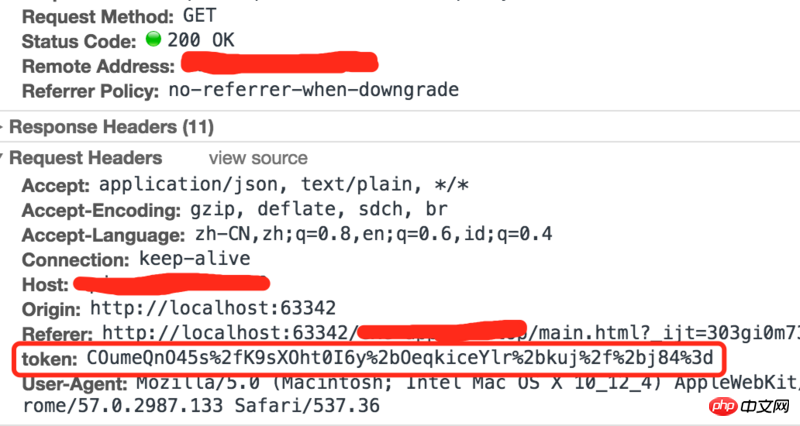
リクエストヘッダー
リーリーまだトークンを持って行けません。何が問題なのか教えてください。
怪我咯2017-05-15 17:16:15
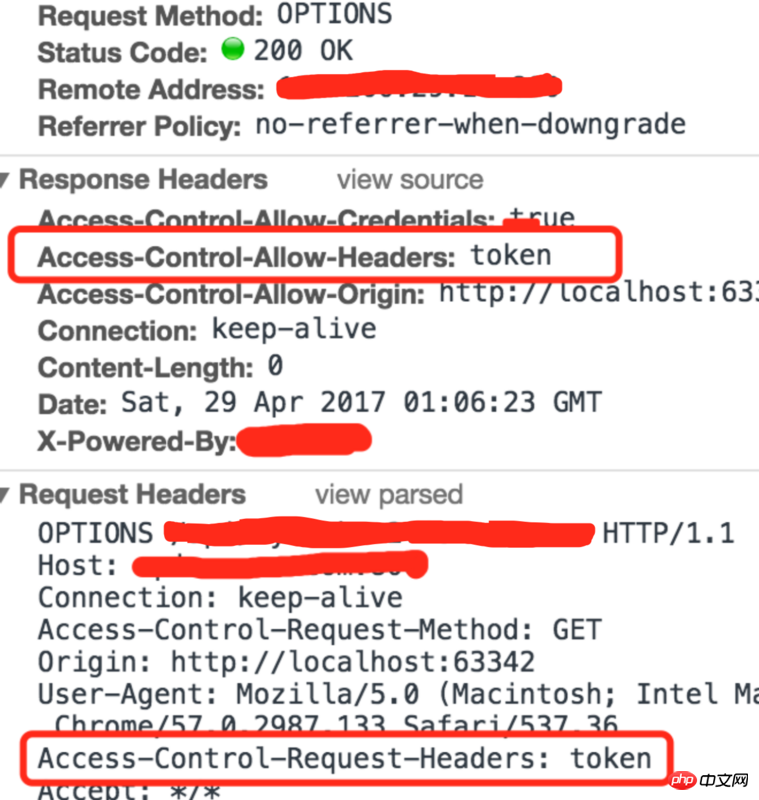
最初に読むことをお勧めします - MDN-HTTP アクセス コントロール (CORS)。OPTIONS リクエストの応答ヘッダーは Access-Control-Allow-Headers: authorization ヘッダーを返します。最後に、次の 2 つの図をご覧ください。
オプションリクエスト
リクエストを受け取る