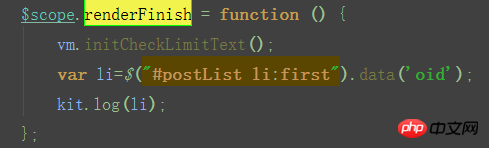
angularjs の ng-reapt によってレンダリングされた dom から上記の属性を取得する方法




怪我咯2017-05-15 17:15:44
お誘いありがとうございます、@crazy4xさんの方法でもOKです。 data-* 一般的なアプリケーション シナリオでは、MV* フレームワークは使用されず、リスト データが変更されたときにリスナーを手動で追加/削除する必要性を避けるためにイベント プロキシが使用されます。リスナーを親に追加し、イベント オブジェクトを取得して、リスト内の現在の項目のカスタム属性値を取得するという別の方法を次の例に示します (参考のみ)。