TP プロジェクトで問題が発生しました。フロントエンド ページは angular.js で実装されたリストです。最初にバックグラウンドの json 配列をページに渡しました:
//ag 構成情報
var ag_data = {};
ag_data.address = '{$address}';
ag_data.url = "{:U('')}";
console.log(ag_data.url);
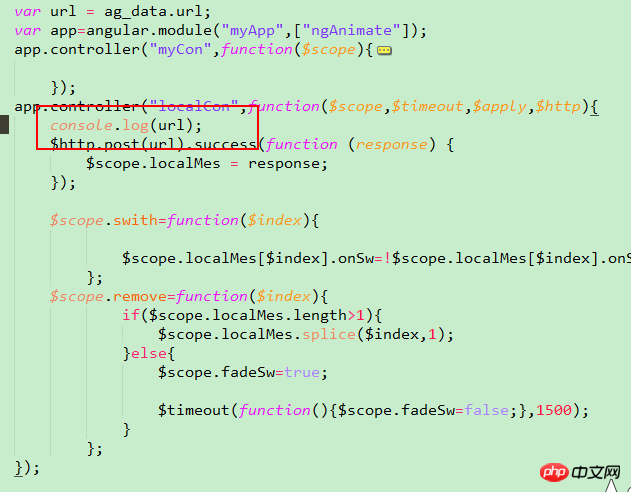
次に、ページの下部で angular.js で記述されたロジックを含む js ファイルが参照されます。ページ内に渡す URLはjsファイルでは取得できますが、コントローラーでは取得できません 
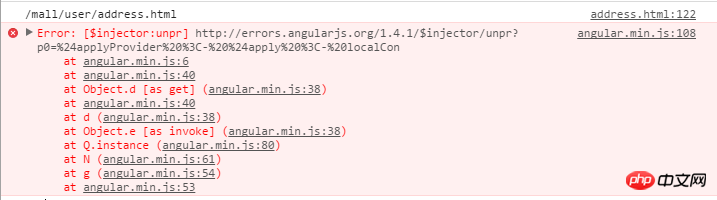
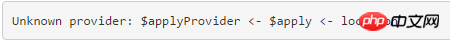
ブラウザによって出力されるエラーは次のとおりです
外部値をangularのスコープに渡す方法。 。 。
初心者なので、ご指導お願いします╮(╯▽╰)╭
世界只因有你2017-05-15 17:15:34
https://docs.angularjs.org/er...$injector/unpr?p0=$applyProvider%20%3C-%20$apply%20%3C-%20localCon
localCon コントローラーに質問があると思われます

コントローラーをこのように変更してみてください
リーリー漂亮男人2017-05-15 17:15:34
エラー メッセージは、apply 那里有问题。因为 $apply 是 $scope のインスタンス メソッドをここに直接挿入できないことをすでに示しています。 。
次のように書くだけです:
リーリーそれで十分です。これら 3 つはすべて AngularJS の組み込みサービスであるため、括弧なしで明示的に挿入しても問題ありません。