ボタンをクリックして選択した要素を削除するにはどうすればよいですか?
<p class="Shopping_car" ng-app="myApp" ng-controller="myCon">
</script>
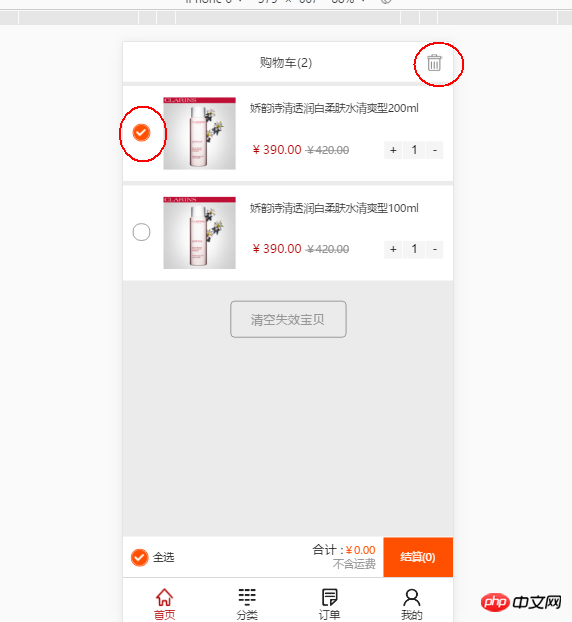
.trash_can ボタンをクリックして、選択した li タグを非表示にします 
大家讲道理2017-05-15 17:14:53
delProds など、削除する必要があるデータのインデックスを保存する空の配列を作成します
チェックボックスに ng-click を追加します
トリガーされると、true と判断された場合、このプロダクトのインデックスを delProds 配列にプッシュします
false の場合、delProds から削除します
その後、削除ボタンをクリックすると、対応するシリアル番号を持つすべてのデータを削除します
迷茫2017-05-15 17:14:53
varindex = products_mes.indexOf(data);
products_mes.splice(index,1);
data: 選択したオブジェクト用