
$scope.regex = /^1[34578]d{9}$/;

1. 携帯電話番号は認証されています
2. 今追加するときに認証されます
3. 編集時に以前の携帯電話番号が間違って入力されている場合は、認証されません。保存時に問題が発生します。
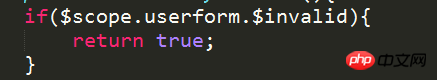
保存時の判定はこうなります
PHPz2017-05-15 17:14:49
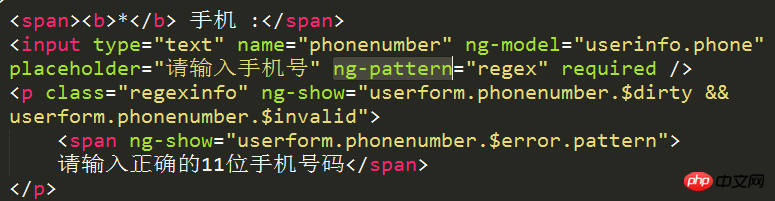
イベントをご希望の場合は、フォーム送信時に確認してくださいinput输入的时候验证 + form提交的时候验证:
第一步:给要验证的 input 添加 onkeyup 事件,在键盘松开的时候触发验证
第二步:给 form 添加 onsubmit
HTML:
リーリー
Javascript
リーリー
某草草2017-05-15 17:14:49
次のように変更できます:
リーリー実際、変更がない場合には提出を許可しないのが合理的です$scope.userform.$dirty。
========更新========
フォームの書き方に大きな問題があります。
Angular フォーム自体には、次のようなほとんどの HTML5 フォーム要素の検証が含まれています。有効にするには、from に ng-submit="adduserinfo()",既然有验证模型,那就去掉浏览器自身的验证,再加上 novalidate を追加します。
フォームには送信アクションが追加されるため、「OK」ボタンにはイベントに関連するものは何も必要ありません。
リーリー実際、Angular 独自の検証モデルは依然として非常に豊富で、特に正規表現に関しては、できることがたくさんあります。