<li ng-class="{on: onSw==true}">
リーリー</script>
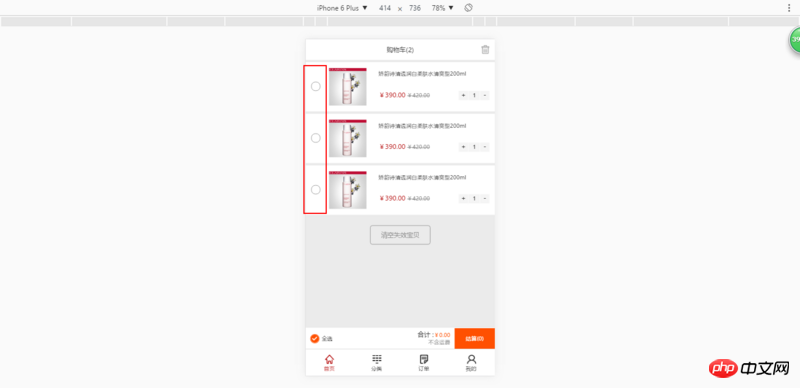
リーリークリックすると次のようになります
クリックしたリのスタイルを変更するにはどうすればよいですか?
迷茫2017-05-15 17:14:43
li が ng-repeat を使用している場合
たとえば、items 内の item が走査されます
配列内の各要素に onSw を追加し、イベントをクリックしてパラメーター $index を渡します
その後、関数内で $scope.items[index] .onSw=true