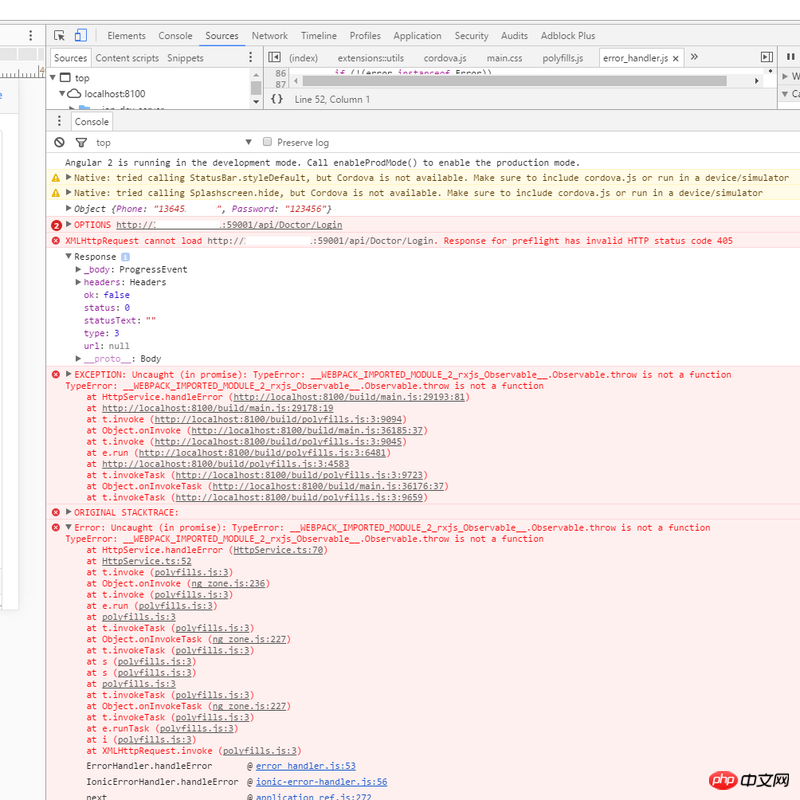
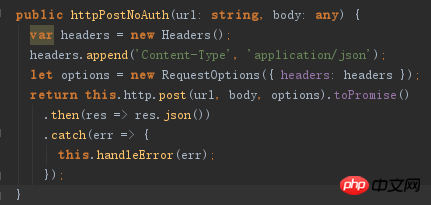
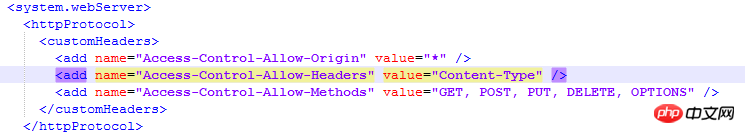
ionic2 プロジェクトは Localhost からリモート サーバーに Post リクエストを送信し、実マシンでは正しいデータが返されます。ただし、Chrome でクロスドメインの問題が発生したため、いくつかの情報を確認し、Access-Control を設定しました。 -サーバー上で許可しますが、機能しません。以下はエラーレポートとコードです。 


滿天的星座2017-05-15 17:14:33
私もこの落とし穴に遭遇したことがあり、そのプロセス全体をブログに書きました: http://www.haoguangbo.com/arc...
簡単に言えば、実機上の Web ページへのアクセスは、以下に示すように file://协议,而非http://或https://,因此不会出现跨域问题,但是浏览器里开发调试的时候,由于实际上是ionic的CLI在本地跑了一个小服务器,网页等资源都是通过http加载的,就会出现跨域问题。
解决这个其实很简单,后端服务器不需要做任何处理,只需要在ionic的配置文件(ionic.config.js)里加上proxy フィールドを使用するためです。
リーリー
。 https://api.instagram.com/api/xxx的时候,就改成访问/api/xxx,ionic会自动把以http://localhost:8000/api开头的请求都转发到https://api.instagram.com/api,就像shadowsocks一样。
最后重新ionic serve本当に多くの人を騙しているため、この問題はイオンチームによって公式ドキュメントに書き込まれるべきです。
これがお役に立てば幸いです。