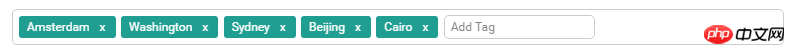
1: このような要件があります。メール入力ボックスに N 個のアドレスを入力する必要があります。
2: N 個のメールは、angularJS または他の方法で検証できますか?入力したアドレスが別々になってしまいますが、正しく送信できますか?
3: それとも、これらのメールボックスが分離されていないのかどうかを判断し、それに応じてプロンプト ボックスの情報を提供させていただけますか?
4: または、アドレス入力後に自動判断し、セミコロンを自動で付加します。
滿天的星座2017-05-15 17:14:28
入力する際に、入力内容がメール形式の規格を満たしているかどうかを確認し、認証に失敗した場合は詳細メッセージを表示することができます。ユーザーが入力内容をすべて入力する必要がなく、検証後に入力した内容が正しいことを確認できます

Enterを押して入力してください
HTML
リーリー指令
リーリー阿神2017-05-15 17:14:28
@crazy4x さん、ご回答ありがとうございました:
その後、自分で新しい方法を見つけました:
目標: 入力ボックスに複数のメール アドレスを入力する場合、N 個のメール アドレスが正しいかどうかを確認し、プロンプトを表示します
方法:
HTML:
<form class="form-horizontal" role="form" id="custom_form" name="custom_form" novalidate>
Js:(角度)
リーリー