前述したように、たとえば、ボタンをクリックするとその近くにドロップダウン ボックスが表示される場合、より良い解決策は何でしょうか

私のアイデアは従来の方法に似ています。まずページ上にポップアップ ボックスを記述し、ng-if で非表示にし、ボタンがクリックされたときにポップアップ ボックスを表示し、それに応じてポップアップ ボックスの位置を変更します。ボタンをクリックした位置を取得し、位置を変更するのは簡単ではありません。
私のアイデア全体は伝統的な方法なので、この関数をAngularで実装する方法がより良いと思います。
过去多啦不再A梦2017-05-15 17:14:20
お誘いありがとうございます。
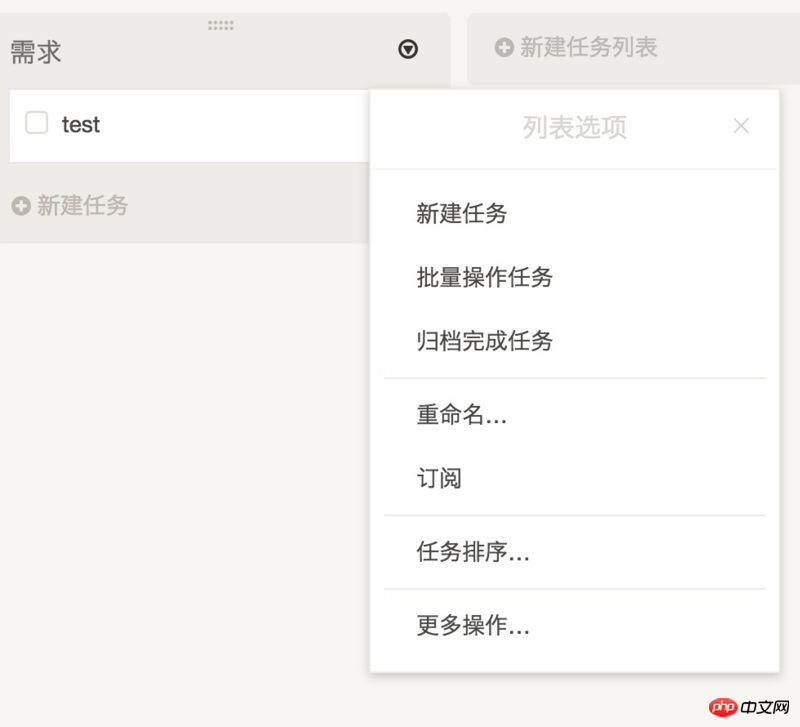
あなたが提供するインターフェースはworktileのインターフェースのようです
Worktile公式は実際にangular-wt-pboxと呼ばれるこのコンポーネントをオープンソース化しており、githubアドレスはhttps://github.com/WorktileTe...です。 worktileにあるアップボックスはこれです
伊谢尔伦2017-05-15 17:14:20
あなたのアイデアに何も問題はありません。ng では、UI の詳細に関わる汚い作業はディレクティブによって行われます。トリガーに使用されるボタンはディレクティブにカプセル化できるため、DOM 操作を通じてその座標、長さ、幅を取得し、メニューを表示するイベントを送信できます。さらに、それらを個別に記述したくない場合は、次のようにします。メニューとボタンを一緒に記述することもでき、操作が簡単になります。
滿天的星座2017-05-15 17:14:20
ブートストラップを使用しているため...
ここに大まかなリンクがあります。アイデアはあなたのものと同じで、ディレクティブのカプセル化です。
http://angular-ui.github.io/b...
世界只因有你2017-05-15 17:14:20
ご招待ありがとうございます
既製のスタイルがない場合、この場合の最善の方法は、クリックされたボタンと表示されたリストを一緒にディレクティブにカプセル化し、それらを同じディレクティブ内に直接カプセル化することです。特定の変数を通じてリストの表示と非表示を制御できます。しかし現在、angualr 用のサードパーティ製プラグインが多数あります。最も一般的に使用されるのはおそらく angular-bootstrap です。angular1 と angular2 の両方に対応するバージョンがサポートされており、ページングや時間制御などを提供します。
http://angular-ui.github.io/b...