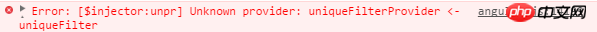
1.angular//プログラム実行時のエラー エラー: [$injector:unpr] 不明なプロバイダー: uniqueFilterProvider <- uniqueFilter
2. 関連コード
customFilters.js
リーリー
それはフィルターに問題があるはずです。学習を始めたばかりですが、何が間違っているのかわかりません。
某草草2017-05-15 17:14:17
スポーツストアにはカスタムフィルターの依存関係注入がありますか?
または、最初にcustomFiltersをsportsStoreに変更してみることもできます
我想大声告诉你2017-05-15 17:14:17
リーリー
最初に sportsStore モジュールを作成し、その後、controllers/sportsStore.js を導入します。
sportsStore.js ファイルでは、angular.module("customFilters",[])修改为angular.module("customFilters") sportsStore モジュールがすでに作成されているため、再作成する必要はありません