`
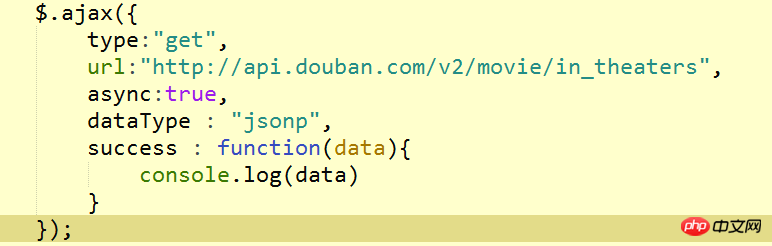
jquery では、success 関数でクロスドメイン データを使用できます。原則として、スクリプト ノートの src を URL に追加します。 jq 一時的なグローバル関数...
`
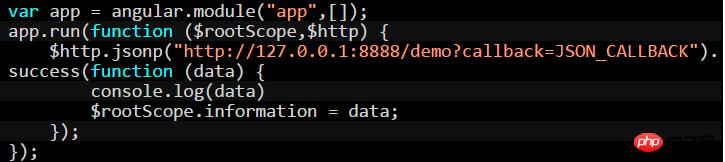
私は長い間、Angular の Baidu でこの画像を見つけました。チュートリアルでは、URL に callback=JSON_CALLBACK を追加した後 (JSON_CALLBACK として記述する必要があります)、サーバーが応答すると成功関数が次のようになると書かれていました。しかし、実行してエラーを報告しました。
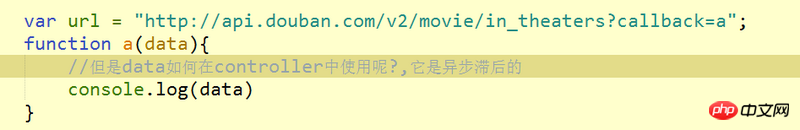
その後、コードをこれに変更しました。エラーは報告されず、クロスドメインは成功しましたが、Ajax は非同期です。取得したデータを Angular コントローラーで使用するにはどうすればよいですか?

伊谢尔伦2017-05-15 17:14:16
jsonp,服务器端是根据你后面callback的函数名,给你返回一段包装的json数据,并不一定就是JSON_CALLBACK、名前は自由に選択できますが、js ファイルには一貫した関数名が必要です。この記事
jsonp
高洛峰2017-05-15 17:14:16
方法はたくさんありますが、よりエレガントな方法は 1 つを作成することですfactory,或者service,whatever,返回一个对象,factory或service里异步请求数据,返回的数据存储到返回的对象下,属性名随你起,然后吧这个玩意注入到你想使用的controller里,但是因为是异步的,所以controller执行的时候可能返回的对象还是空,需要bind到$scope上才能自动更新。要不你可以随意一点,直接在controller里异步执行,回调里直接给到$scope。
非同期データをすぐに表示する必要がある場合は、最初に非同期で実行し、コールバックで angular を初期化することをお勧めします。