

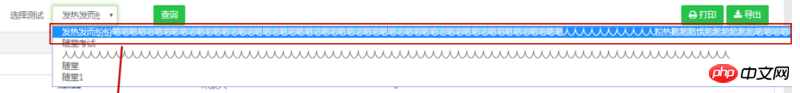
このドロップダウン ボックスのテキストが長すぎることを示すために「...」を使用するにはどうすればよいですか? 2人目の方が回答されている通りに設定してみましたがダメでした
黄舟2017-05-15 17:14:02
ネイティブ選択の使い方がわかりません。 。 。
2 つの考え:
ネイティブのものを使用する必要はありませんselect,自己写一个selectまあ、すべては簡単に制御でき、難しくありません
option用js方法截断一下,可以根据字节长度来截断添加到select内部
習慣沉默2017-05-15 17:14:02
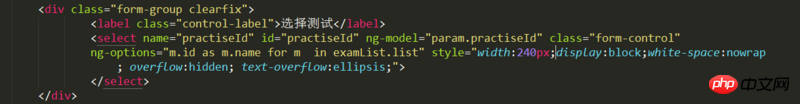
ドロップダウンボックスの幅を設定してから、display:block;white-space:nowrap;overflow:text-overflow:ellipsis;を設定します。
我想大声告诉你2017-05-15 17:14:02
空白: nowrap;
オーバーフロー: 非表示;
テキスト オーバーフロー: 省略記号;
このように、親要素のサイズを超えると省略記号になってしまいますが、ダメなら親要素の幅が広すぎないか確認してください