index.html には angular-view p と関連する CSS および js のみが含まれます
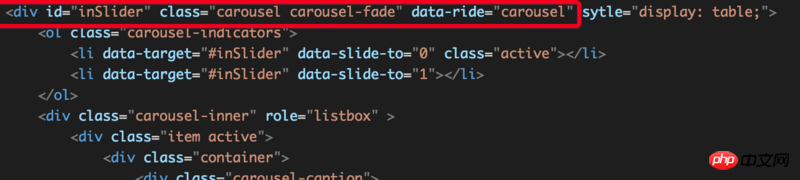
リーリーカルーセル カルーセルに関連する HTML コード (bootstrap3 を使用)
カルーセルを含む HTML は angular を通じてロードされ、レンダリングされます
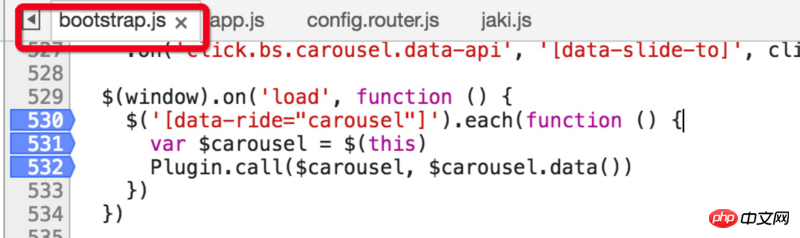
bootstrap.js ソース コードの中断ポイントで、ブートストラップが data-ride="carousel" セレクターを通じてカルーセル バーの自動カルーセル パラメーターを設定していることが判明しました。

同時に、コードが 530 行のブレークポイントに入ることができるが、531 行のブレークポイントに入ることができないこともデバッグによりわかりました。要素が見つからなかったことを意味します。
しかし、このテンプレート。同じ HTML コードを静的 Web ページに配置すると、宣言された HTML 要素を表示するために自動的に回転できます。
これが Angular のレンダリング サイクルと関係があるかどうかはわかりません。助けてください。ありがとうございます
伊谢尔伦2017-05-15 17:13:48
window.load イベントがトリガーされたとき、Angular はまだレンダリングを開始していないため、window.load イベントに記述した関数が実行されるとき、それらの要素はまだ利用可能になっていません。初期化する前に、Angular のレンダリングが完了するまで待つ必要があります。カルーセル
伊谢尔伦2017-05-15 17:13:48
公式に提供されているブートストラップ コントロールである angular-ui-bootstrap を使用する必要があります
http://angular-ui.github.io/b...
angular を使用する基本原則は、DOM の操作について考えないことです