次に、バックグラウンドで取得したデータをバインドして選択する必要があります
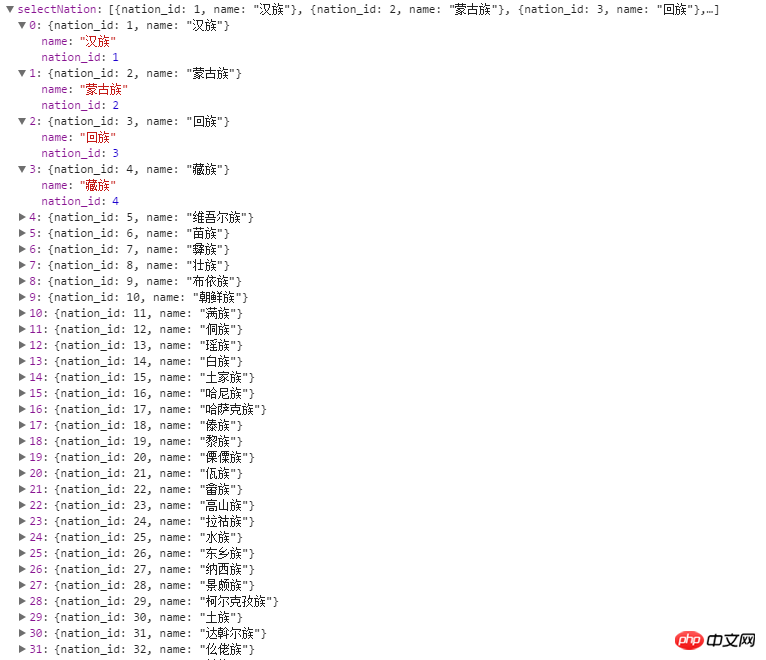
バックグラウンドによって返される JSON:

js 部分:
リーリー次に、ユーザーの選択データを読み取り、ユーザーのデータを選択に表示し、状態を選択します
しかし、コンソールを見てみると、バインドできません。

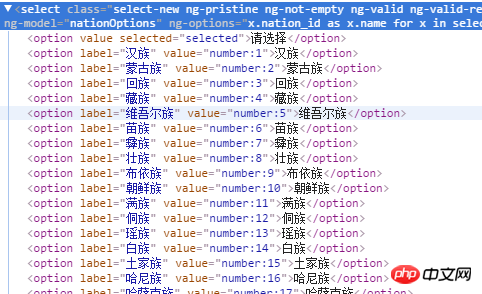
値はすべてnumber:1の形式で表示されます。OK!次に、track by x.nation_id
番号は消えましたが、データはバインドできません!
例: ユーザーがミャオ族を選択した場合、nation_id は 6 であり、これは理にかなっています
リーリー結束できる!しかし、それはうまくいきません!どこか間違えたのでしょうか
何が起こっているのか聞いてもいいですか? !
もう一度試してみました。トラックバイを追加した後はバインドできません。削除するだけです。
しかし、値に文字型は必要ありません、それを壊す方法~~
ringa_lee2017-05-15 17:13:44
value の文字タイプは、バインドされた ng-model からは取得できません。
番号:1と表示されていますが
ngOptionsは次のように生成されます
例についてはドキュメントをご覧ください:
https://docs.angularjs.org/ap...