
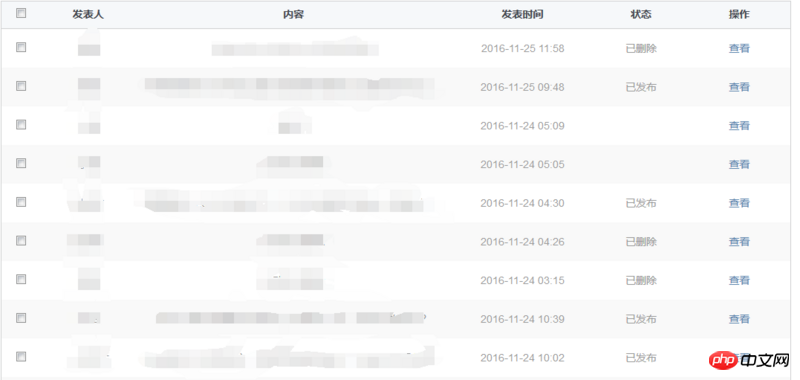
図 1 に示すように、テーブルには非常に多くのデータがあります。
そのうちのステータスは次の 4 つです。
1) '発行済み': '公開済み',
2)'削除済み': '削除済み',
3)'報告済み': '報告済み'、
4) 'マスク': 'ブロック'
試してみました<tr ng-repeat="post in filterPostList | filter:'status':'issued'||'masked'">
この方法で発行済みデータのみを表示することができます。
発行済みとマスク済みのデータを表示したいのですが、どうすればよいですか?