app.js 設定ルーティング
リーリーエラーは次のとおりです

ご指導ください! ! ! ! ! !
阿神2017-05-15 17:13:26
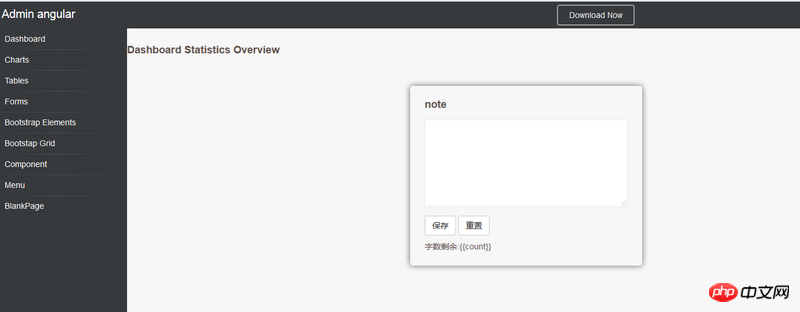
$scope.notecontent はグローバル変数ですが、使用する前に宣言する必要があります。この変数はリセット ボタンをクリックする前には定義されていませんが、リセット ボタンをクリックした後に定義されるグローバル変数です。 $scope.notecontent='' をコントローラーの先頭で 1 回宣言できます。
コードには実際に正常に実行される ng アプリが 3 つあります。 。 。