Baidu Editor を使用する場合、挿入された画像は最初は読み込み画像であり、読み込みが成功するとアップロードされた画像が表示されます。
画像をそのまま挿入すると、コントローラー内のモデルは次のようになります。
画像が正常にアップロードされ、エディターに表示された場合でも、モデルは何かを変更して ueditor のchangecontentイベントをトリガーした後にのみ変更されます。
udeitor コマンド内で Listening します。変更内容の場合:
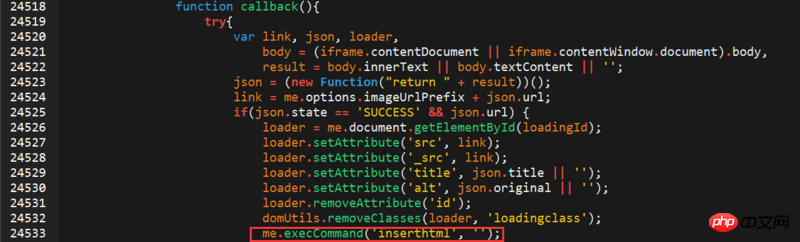
ユーエディタのソースコードを表示:
リーリー画像が正常にアップロードされた後、元の読み込み画像の src を返されたリンクに直接変更しますが、これは angular の $apply をトリガーしません。実際には、changecontent が開始されず、結果としてモデルが生成されます。更新されていません。
マスターに聞いてもいいですか、img src 属性を変更するときに角度モデルを更新する方法を教えてください。
この問題は長い間私を悩ませてきました。ブログの兄貴がコンテンツの変更に遅延を追加しているのを見ました。
しかし、写真が 50 ミリ秒後に読み込まれる場合、根本原因ではなく症状を治療しても意味がありません。 。 。 。
contentchangeのイベントコードが見つかりません。
高洛峰2017-05-15 17:13:01
自分で戻る;
方法 1: 構成で単一の画像のアップロードをキャンセルし、代わりに複数の画像のアップロードを使用する;
方法 2: ueditor.all.js の単純なアップロード機能を変更する #🎜🎜 # 画像をアップロードした後、実際の画像を表示した後、最後に空の文字列を挿入して $apply を開始します。