長い間エラーを探しましたが、何も問題は見つかりませんでした。コンソールにはエラーが報告されませんでした。もう一度公式ドキュメントを読みましたが、それでも見つかりませんでした。
ページが常に空白です。Angular を学び始めたばかりですが、同じ状況で助けてくれる人はいますか?
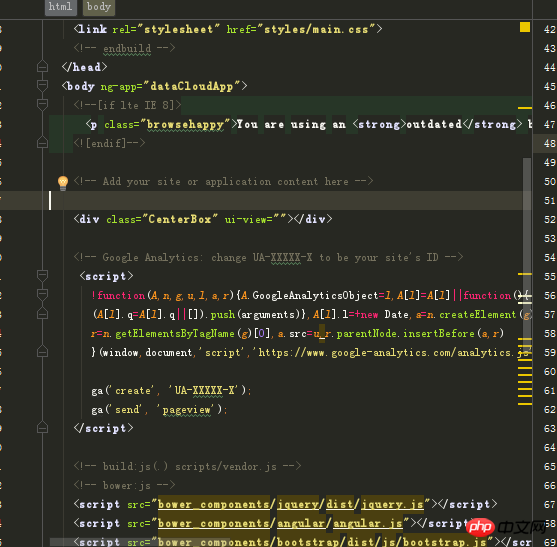
index.html

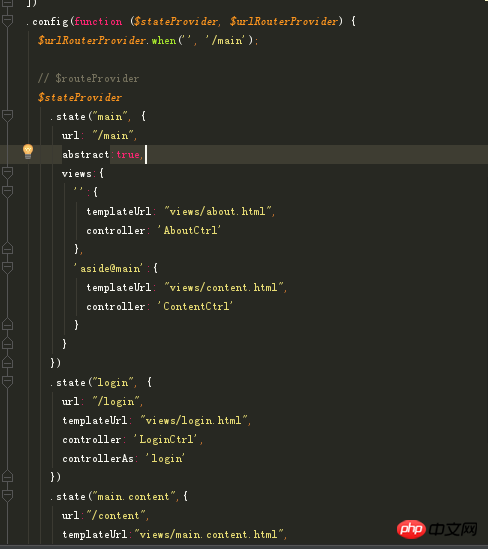
app.js

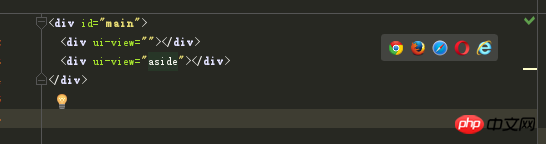
main.html

content.html

main.html に固定ヘッダーとサイドバーを追加したいのですが、まったく表示されず、ページが空白になります。
给我你的怀抱2017-05-15 17:11:48
ルーティング設定にアドレスが間違って書き込まれていないか確認してください。ページとコントローラーが正しい場合、通常は ui-router に問題があります。
曾经蜡笔没有小新2017-05-15 17:11:48
1.index.html の ui-view クラスを削除します。
2. ルーティングでは、$urlRouterProvider.otherwise('/main');
我想大声告诉你2017-05-15 17:11:48
次のように書きます:
リーリー解決について心配する必要はありません、OClazyLoadとの組み合わせです
abstract: true、これが設定されている場合、インターフェースは表示されません。メインを設定しました