
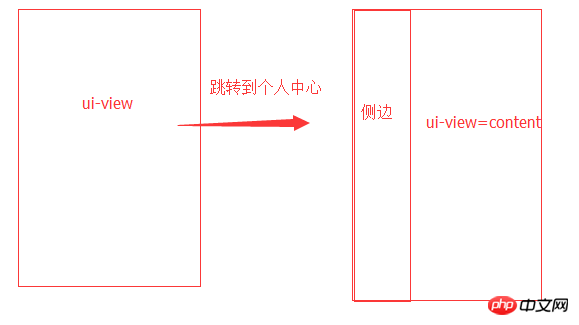
問題は次のとおりです。ユーザー ページにジャンプすると、右側の uiview が空になり、ナビゲーションをクリックする必要があります。左側 テンプレートを挿入するには、ルーティングのセカンダリ ビューのデフォルト表示ページを設定するにはどうすればよいですか?
上記のコード:
`$stateProvider
阿神2017-05-15 17:11:45
テスト済みで問題を解決できます。
.state('ユーザー', {
})
.state('user.a', {
})
.state('user.b', {
})`
大家讲道理2017-05-15 17:11:45
通常、特定の判断条件下で$state.go();
を実行するデフォルトページを設定しますたとえば、インデックスルーターをセットアップしてから、index.homepageをセットアップします
ユーザーがページにログインした後に判断します。ログインが成功した場合は、index.homepage に設定されたテンプレートがデフォルトのページになります。
合計値。必要なときに $state.go() を使用してルートを指すだけです。大家讲道理2017-05-15 17:11:45
へのジャンプは禁止されるべきです)。これを行う理由はありません。必要なパスにジャンプするだけです。 /user(添加属性 abstract:true