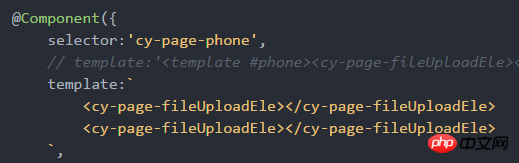
次のように、親コンポーネント内で複数の同一の子コンポーネントを参照します: 
その結果、次のように 2 つのファイル アップロード コントロールが生成されます: 
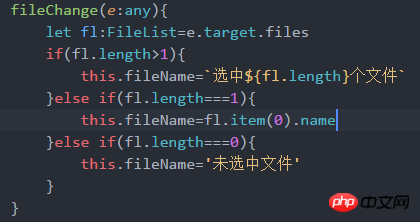
コントロールは入力とラベルを使用してシミュレートされるため、コントロールの変更をアップロードするときにファイル名を取得し、それを表示用にコントロールにバインドする必要があります。リスニング関数は次のとおりです。

しかし、2 番目のコントロールをクリックすると最初のコントロールの値が常に変化するのに、2 番目のコントロールが反応しないのはなぜですか? 
更新
申し訳ありませんが、投稿コンポーネントのテンプレートを忘れていました: 
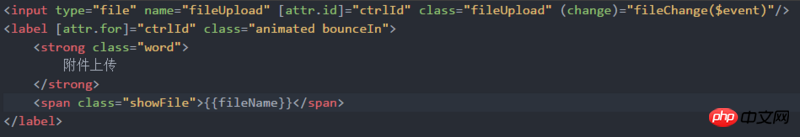
問題はテンプレートにあり、入力 ID に対応するためにラベルの ID を使用しました。そのため、次の操作は最初の ID にのみ対応します。そしてそれを動的にするだけです~
天蓬老师2017-05-15 17:11:44
ご招待ありがとうございます。指定されたコードが少なすぎます。 。 。
私が推測する問題の理由: 1. ラベル CSS の問題。たとえば、最初のラベルが大きすぎて、2 番目のラベルがクリックされたと誤って認識します。
漂亮男人2017-05-15 17:11:44
2 番目のコントロールをクリックしても、最初のコントロールが表示されるはずです。これは、これら 2 つのコントロールを識別していないためだと思います。
解決策:
Angular 2 では、通常 @Viewchild または @Viewchildren を使用して、コンポーネントのネストのコンポーネント識別子を定義します。
@Viewchild は通常、単一のコントロールに使用されます
@Viewchildren は li
そのため、テンプレートでは次のように記述できます:
<cy-page-fileUploadEle #upload1></cy-page-fileUploadEle>
<cy-page-fileUploadEle #upload2></cy-page-fileUploadEle> ;
次に、これら 2 つのプロパティを class
@Viewchild("upload1") Upload1: CyPageFileUPloadEle; (コントロールのクラス名)
@Viewchild("upload2") Upload2: CyPageFileUPloadEle (コントロールのクラス名) で定義します。
this.upload1.nativeElement....
仅有的幸福2017-05-15 17:11:44
私が書く場合、input[type="file"]の透明度を直接0に設定し、サイズは以下のものをカバーするだけなので、ラベルのfor属性を気にする必要はありません- -