ペイントAPI - XfermodeとPorterDuffの詳しい解説 (5)
このセクションの紹介:
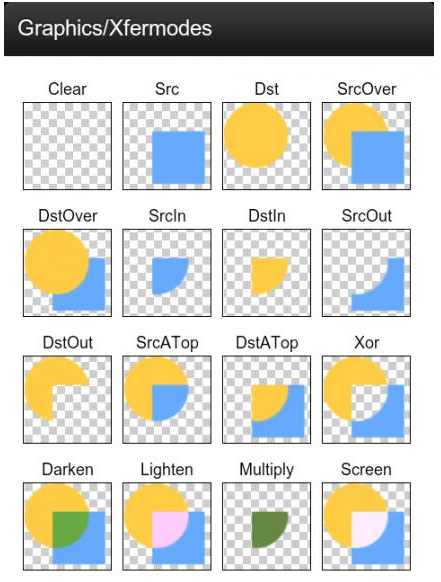
さて、前のセクションでは、Xfermode 画像混合の別の例を書きました - 美しい女性の服を拭くデモと、前のセクション Xfermode を使用して円形または円形の ImageView を実装することは、誰もが以前ほど Xfermode に馴染みがなくなったと思います。 少し馴染みがあるように思えますが、このセクションでは、Xfermode の ProterDuff.SRC_IN モードを使用してテキスト読み込み効果を実現する、Xfermode の最後の例を書きます。まだ ProterDuff のパターン図を投稿する必要があります:
このセクションの例は以下から参照されています: Android Paint の setXfermode PorterDuffXfermode の説明 さて、これ以上の苦労はせずに、このセクションを始めましょう ~
1。達成と実装プロセス分析:
達成予定のレンダリング:

実装プロセス分析:
ステップ1 まず、テキスト画像(背景が透明)
ステップ2。 。初期化 ブラシ、背景画像 (DST)、長方形 Rect (SRC)
ステップ 3 まずレイヤーを保存し、次に背景画像を描画し、シャッフル モードを設定してから、Rect を描画し、シャッフル モードをクリアします。 次に、保存したレイヤーを復元し、最後に Rect 領域の高さを変更し、invalidate() を呼び出してビューを再描画します。
プロセス分析がわからない場合は、コードを見てください。非常に簡単です~
2. コードの実装:
最初は、画面ツール クラス、ScreenUtil.java です。前のセクションに掲載されています。 次に、カスタム View クラスがあります: LoadTextView.java:
/**
* Created by Jay on 2015/10/26 0026.
*/
public class LoadTextView extends View {
private PorterDuffXfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
private Bitmap backBitmap;
private Paint mPaint;
private int mBitW, mBitH;
private int mCurW, mCurH, mCurTop;
private Rect mDynamicRect;
public LoadTextView(Context context) {
this(context, null);
}
public LoadTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mCurW = ScreenUtil.getScreenW(context);
mCurH = ScreenUtil.getScreenH(context);
init();
}
public LoadTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
//画笔初始化:
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setFilterBitmap(true);
mPaint.setDither(true);
mPaint.setColor(Color.RED);
//背部图片的初始化
backBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_string);
mBitH = backBitmap.getHeight();
mBitW = backBitmap.getWidth();
//设置当前的高度
mCurTop = mBitH;
mDynamicRect = new Rect(0, mBitH, mBitW, mBitH); //初始化原图
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int saveLayerCount = canvas.saveLayer(0, 0, mCurW, mCurH, mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(backBitmap, 0, 0, mPaint);// 绘制目标图
mPaint.setXfermode(mXfermode); //设置混排模式
canvas.drawRect(mDynamicRect, mPaint); //绘制源图
mPaint.setXfermode(null); //清除混排模式
canvas.restoreToCount(saveLayerCount); //恢复保存的图层
// 改变Rect区域,假如
mCurTop -= 2;
if (mCurTop <= 0) {
mCurTop = mBitH;
}
mDynamicRect.top = mCurTop;
invalidate(); //重绘
}
}さて、これ以上はありません。上のコードだけで図に示すような効果を実現できます。とても簡単ですね~
コーダーが必要です。豚のフォントの画像を投稿してください~

3. このセクションのコードサンプルをダウンロードします:
モードでテキスト読み込み効果を書き込み、さらに前の:DST_IN
モードで循環を実現します。丸みを帯びたImageView、そして美しい服の消去を実現する
DST_OUTモード、だと思います もちろん、これらの例はあまり意味がなく、実際の開発はまったく不可能です。 慣れていますが、誰でも理解しやすいです〜カンフーの練習のようなもので、マスターがあなたを導き、自分自身に頼って練習します!基本的なチュートリアルは単なるガイドです 学んだことを真にマスターして応用するには、自分自身を信頼し、他の人の優れたコードをさらに読み、さらに実行する必要があります。 はい、以上です、ありがとうございます~