WebView と JavaScript の対話の基本
このセクションの概要:
前のセクションでは Android の WebView (Web ページ ビュー) について学習し、WebView の基本的な使用法を理解できたと思います
そして、このセクションで学習したい内容は次のとおりです。 HTML -> JS -> Java で HTML5 側と Android 携帯電話間の通信を完了します。 交流訪問!さて、早速ですが、何か真実はありますか? コードを書いてこの微妙な関係を体験してみましょう~
PS: 便宜上、このセクションで使用される HTML はファイルの形式でアセット ディレクトリに配置されています。 loadUrl("file:///android_asset/~") は、対応する HTML~
1 をロードできます。コア手順の説明:
まず、データを公開するクラスを定義します。JS はメソッドを公開します。 (公開) Android に電話してください!
次に、WebView が配置されているページのアクティビティで次のコードを使用します:webview.getSettings().setJavaScriptEnabled(true);
webview.addJavascriptInterface(object, "name");
次に、HTML で name.xxx を呼び出して、オブジェクト内の公開メソッドを呼び出します。
さらに、setJavaScriptEnabled は Android 4.4 より前のシステム
でのみ有効です。 ! !次のセクションでは Android 4.4 以降について説明します
WebKitの変更点と注意点!
2. 使用例:
1) HTML は JS を通じてトーストと通常のリストのダイアログ ボックスを表示します
レンダリングの実行
:
 まず HTML を作成した後準備しますこのファイルをアセット ディレクトリに置きます:
まず HTML を作成した後準備しますこのファイルをアセット ディレクトリに置きます:
demo1.html:
Js调用Android
Object オブジェクトをカスタマイズし、js はこのクラスによって公開されるメソッドを通じて Android を呼び出します
MyObject.java:
/**
* Created by Jay on 2015/9/11 0011.
*/
public class MyObject {
private Context context;
public MyObject(Context context) {
this.context = context;
}
//将显示Toast和对话框的方法暴露给JS脚本调用
public void showToast(String name) {
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
public void showDialog() {
new AlertDialog.Builder(context)
.setTitle("联系人列表").setIcon(R.mipmap.ic_lion_icon)
.setItems(new String[]{"基神", "B神", "曹神", "街神", "翔神"}, null)
.setPositiveButton("确定", null).create().show();
}
}最後にそれは
MainActivity.java で、JavaScript サポートを有効にし、addJavascriptInterface~public class MainActivity extends AppCompatActivity {
private WebView wView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
wView.loadUrl("file:///android_asset/demo1.html");
WebSettings webSettings = wView.getSettings();
//①设置WebView允许调用js
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//②将object对象暴露给Js,调用addjavascriptInterface
wView.addJavascriptInterface(new MyObject(MainActivity.this), "myObj");
}
}
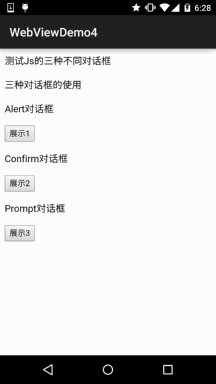
Running renderings
:実装コード
: まず、HTML ファイルをアセットディレクトリに置きます:
まず、HTML ファイルをアセットディレクトリに置きます:
: <meta http-equiv = "Content-Type" content="text/html;charset=UTF-8"
测试Js的三种不同对话框 function alertFun()
{
alert("Alert警告对话框!");
}
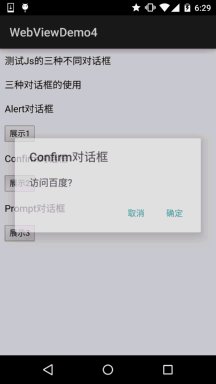
function confirmFun()
{
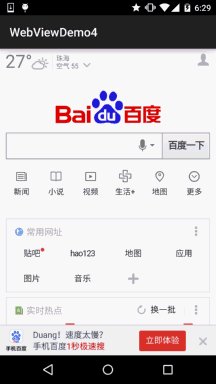
if(confirm("访问百度?"))
{location.href = "http://www.baidu.com";}
else alert("取消访问!");
}
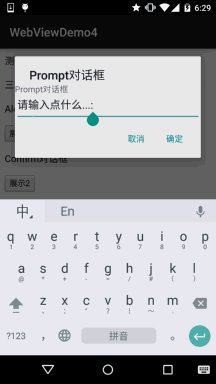
function promptFun()
{
var word = prompt("Prompt对话框","请输入点什么...:");
if(word)
{
alert("你输入了:"+word)
}else{alert("呵呵,你什么都没写!");}
}








