Android 4.4 以降の WebView に関する考慮事項
このセクションの紹介:
このセクションの元の参照: Android 4.4.md で WebView を使用する際の注意事項
Android 4.4 以降、Android の WebView は WebKit に基づいていなくなり、WebKit に基づいて始まります。クロム。 WebView のパフォーマンスが大幅に向上し、HTML5、CSS、JavaScript のサポートが強化されました。
Chrome は以前の Android 用 WebKit を完全に置き換えましたが、Android WebView の API インターフェイスは変更されていません。 古いバージョンと完全に互換性があります。この利点は、WebView に基づいて構築された APP に変更を加える必要がないことです。 クロムコアの効率とパワーを楽しむことができます。
4.4 以降の WebView では、次の問題に注意する必要があります:
1. マルチスレッド
WebView の関連メソッドを UI スレッドではなく子スレッドで呼び出すと、予期しない事態が発生する可能性があります。間違いが起こる。 したがって、プログラムでマルチスレッドを使用する必要がある場合は、 runOnUiThread() メソッドも使用して、 WebView の操作は UI スレッドで実行されます:
runOnUiThread(newRunnable(){
@Override
publicvoid run(){
// Code for WebView goes here
}
});2. スレッドのブロック
UI スレッドをブロックしないでください。これは Android プログラム開発における真実です。それは真実であるにもかかわらず、私たちはそれに気づいていないことが多い 開発時によくある間違いは、UI スレッドで JavaScript コールバックを待機することです。 例:
// This code is BAD and will block the UI thread
webView.loadUrl("javascript:fn()");
while(result ==null) {
Thread.sleep(100);
}これは行わないでください。Android 4.4 では、これを行うための新しい API が提供されています。 EvaluateJavascript() は、JavaScript コードを非同期で実行するように特別に設計されています。
3.evaluateJavascript()メソッド
は、JavaScriptメソッドを非同期で呼び出すために特別に使用され、コールバック結果を取得できます。
例:
mWebView.evaluateJavascript(script, new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//TODO
}
});4. WebView での URL ジャンプの処理
WebView の新しいバージョンでは、カスタム スキームでの URL ジャンプに対するより厳しい制限が追加されました。 shouldOverrideUrlLoading() または shouldInterceptRequest() コールバックを実装すると、WebView はジャンプ URL が正当な URL の場合にのみジャンプします。 たとえば、次のような URL を使用した場合:
Show Profile
shouldOverrideUrlLoading() は呼び出されません。
正しい使用方法は次のとおりです:
Show Profile
URL ジャンプを検出する対応する方法:
// The URL scheme should be non-hierarchical (no trailing slashes)
privatestaticfinalString APP_SCHEME ="example-app:";
@Override
publicboolean shouldOverrideUrlLoading(WebView view,String url){
if(url.startsWith(APP_SCHEME)){
urlData =URLDecoder.decode(url.substring(APP_SCHEME.length()),"UTF-8");
respondToData(urlData);
returntrue;
}
returnfalse;
}もちろん、次のように使用することもできます:
webView.loadDataWithBaseURL("example-app://example.co.uk/", HTML_DATA,null,"UTF-8",null);5. UserAgent が変更される場合
サーバープログラムに送信すると、クライアントから送信されたUserAgentに応じて異なる処理を実行するため、注意が必要です 興味深いのは、新しいバージョンの WebView では、UserAgent にいくつかの微妙な変更が加えられていることです。ユーザーエージェント。
6. addJavascriptInterface()使用上の注意
Android 4.2以降。 @JavascriptInterface で宣言された Java メソッドのみが JavaScript から呼び出すことができます。 例:
Mozilla/5.0 (Linux; Android 4.4; Nexus 4 Build/KRT16H) AppleWebKit/537.36(KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.367.リモートデバッグ
WebView の新しいバージョンには、非常に強力な機能も提供されています。Chrome を使用して、WebView で実行するプログラムをデバッグします。 詳細については、次を参照してください: リモート デバッグ PS: はしごが必要です~ Baidu リモート デバッグに直接アクセスして、関連情報とその使用方法を学ぶこともできます。
前のセクションの N5 による連絡先読み取りの問題の解決策:
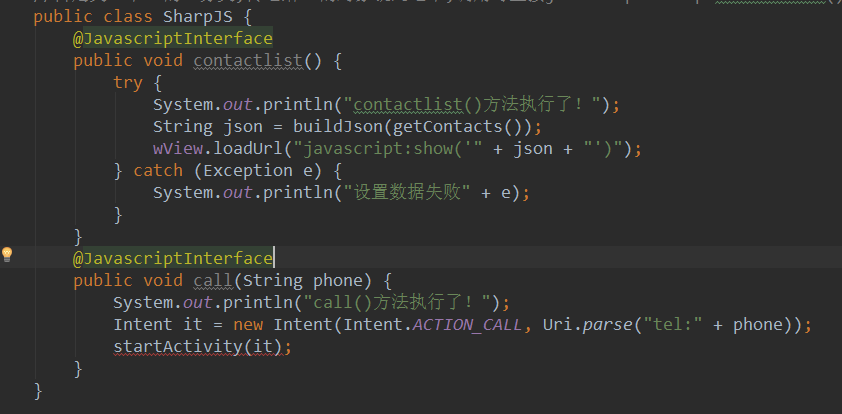
上記を読んだ後、Android 4.2 以降では @JavascriptInterface を追加するだけであることがわかりました。 JavaScript から呼び出せるのは宣言された Java メソッドのみなので、前の 2 つのメソッドに @JavascriptInterface
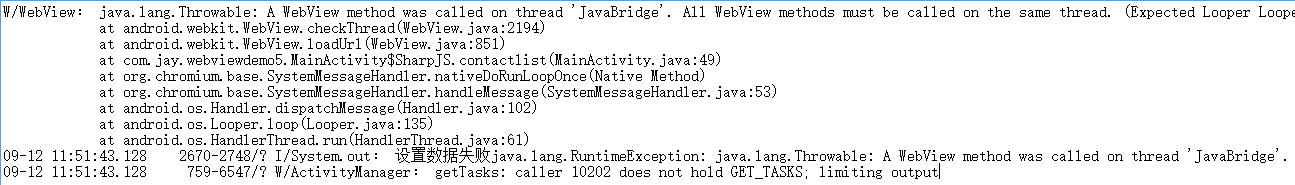
を追加しましたが、追加後、目的の連絡先がリストに表示されませんでした。これはなぜでしょうか。 ログを見ると、次の情報が見つかりました:
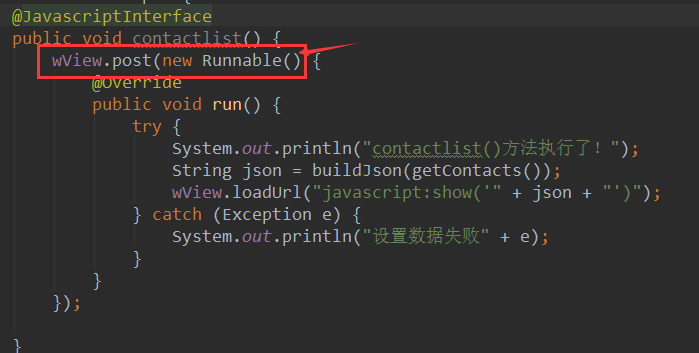
一般的な意味は次のとおりです: すべての WebView メソッドは同じスレッドで呼び出される必要がありますが、ここでの contactlist メソッドは JavaBridge スレッドで呼び出されました。したがって、解決策など、連絡先リスト内の内容を同じスレッドに書き込む必要があります。 方法は次のとおりです:
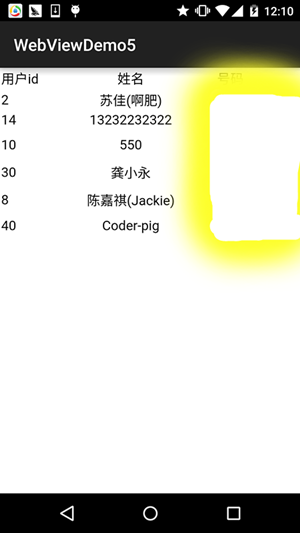
ねえ、プログラムを実行して、N5 の携帯電話の連絡先が読み取れることを魔法のように見つけてみましょう~
同様に、前の最初の例も使用できます。これが解決方法です。それ~
このセクションの概要:このセクションでは、Android 4.4 以降の WebView で注意すべき点と、前のセクションの N5 の問題に対するいくつかの回答について説明します。 解決策 ~実際の開発でWebViewを使用する際に皆さんが便利になると思います~ ありがとうございます