TableLayout(テーブルレイアウト)
このセクションの紹介:
これまで、実際の開発でよく使用される線形レイアウト (LinearLayout) と相対レイアウト (RelativeLayout) について学びました。 実際、この 2 つを学ぶだけで基本的には十分です。もちろん、筆者は学ぶことが好きなプログラマーとして、実際の開発ではさらにこの 2 つを使用します。 彼らは皆、根本的な問題を掘り下げるのが好きなので、あまり使用しないとしても、基本的な使い方を学ぶことは必要です。いつか使えるようになるかもしれません。 そう思うなら、もっと色々なことを学んでも大丈夫ですし、不利益は受けませんよ!さて、くだらない話はやめて、このセクションで学習を始めましょう。 Androidの3番目のレイアウト:TableLayout(テーブルレイアウト)!
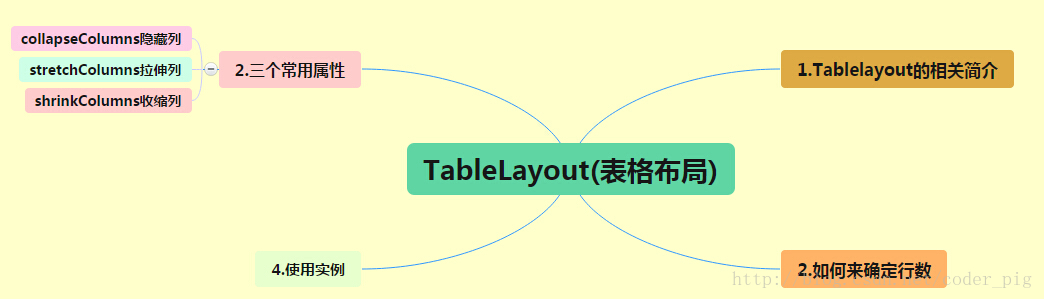
このセクションの学習ロードマップ
ロードマップ分析:上記のロードマップから、TableLayout の使用法は依然として非常に単純であり、テーブル内の行数を決定するだけであることがわかります。 、そして使用して これら 3 つの属性を使用して、各行の特定の列の要素を非表示、拡大、または縮小するように設定するだけです。
2. TableLayout の概要
HTML を学習したことがある友人は、< table ><<td> を使用して HTML テーブルを生成できることを知っていると思います。 Android では、テーブルを使用してコンポーネント、つまり行と列を配置することもできます。このセクションでは TableLayout について説明しましょう。 ただし、後で説明する Android 4.0 以降に導入された GridLayout (グリッド) レイアウト とは異なり、行数と列数を直接設定できます。
3. 行数と列数を決定する方法
4. 3つの共通属性
① TableLayout にコンポーネントを直接追加すると、このコンポーネントは行を埋めることになります。 ! !
② 複数のコンポーネントを行に配置したい場合は、TableRow コンテナを追加して、その中にすべてのコンポーネントをスローする必要があります。
③tablerowのコンポーネントの数によって行にある列の数が決まり、列の幅は列内の最も幅の広いセルによって決まります
④tablerowのlayout_width属性、デフォルトはfill_parent、自分で設定します。他の値は有効になりません。 ! ! ただし、layout_height のデフォルトは Wrapten-content ですが、サイズは自分で設定できます。
⑤テーブルレイアウト全体の幅は親コンテナの幅に依存します(親コンテナ自体を埋めます)
⑥テーブル行ごとに1行ずつ、行数を数えなければなりません。それぞれのコンポーネントごとに! tableRow には列がいくつありますか? コンポーネントの数、最大のコンポーネント数はTableLayoutの列数です
android:collapseColumns:非表示にする必要がある列のシリアル番号を設定します android:shrinkColumns:
縮小を許可する列の列番号を設定しますandroid:stretchColumns:拡張を許可する列の列番号を設定します上記の 3 つの属性の列番号は、 0 から数えられます。たとえば、shrinkColummns = "2" は、3 番目の列に対応します。
"0,2" のように、 コンマで区切って 複数の を設定できます。すべての列 が有効な場合 、 "*" 記号を使用します これら 3 つの共通属性に加えて、次の 2 つの属性があります属性はグリッドをスキップし、セルを結合します。これは HTML の Table に似ています:android:layout_column="2": 2 番目の要素を スキップして 3 番目の要素に直接表示することを意味します グリッドでは、カウントは から始まります1!
属性の使用例:
android:layout_span="4": 4 つのセルを結合することを意味し、このコンポーネントが 4 つのセルを占有することを意味します
①collapseColumns(Hidden columns)
プロセス: 5 つのボタンを定義した後TableRow で、次の属性を最も外側の TableLayout に追加します。
android:collapseColumns = "0,2"、最初と 3 番目の列を非表示にします。 コードは次のとおりです。<TableLayout
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:collapseColumns="0,2" >
<TableRow>
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
</TableRow>
</TableLayout>
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:collapseColumns="0,2" >
<TableRow>
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
</TableRow>
</TableLayout>
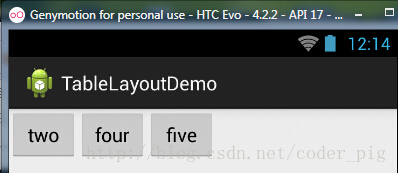
レンダリングの実行:

②stretchColumns(列のストレッチ)
プロセス: TableLayout に 4 つのボタンを設定し、最も外側の TableLayout に次の属性を追加します。 android:stretchColumns = "1"
この行の残りのスペースをすべて埋めるように、2 番目の列を伸縮可能な列に設定します。コードは次のとおりです。
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="1" >
<TableRow>
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
</TableRow>
</TableLayout>
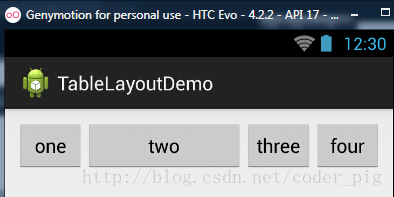
実行効果図:

③shrinkColumns (列の縮小)
手順: 効果を示すために、5 つのボタンとテキスト ボックスを設定し、最も外側の TableLayout に次の属性を追加します。 android:shrinkColumns = "1"
2 番目の列を縮小可能な列に設定します。コードは次のとおりです:
android:id="@+id/TableLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns="1" >
<TableRow>
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<ボタン
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文本XX" />
</TableRow>
</TableLayout>
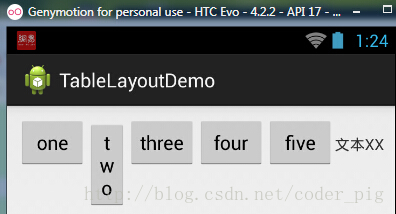
実行中のスクリーンショット:

画像から、2 つのボタンがストリップに押し込まれていることがわかります。テーブルが確実に適応できるようにするために、これは縮小しています。 親コンテナの幅です。他の 2 つの属性については、使用方法は HTML と同じです。興味があれば調べてみるのもいいかもしれませんね!
5. 使用例
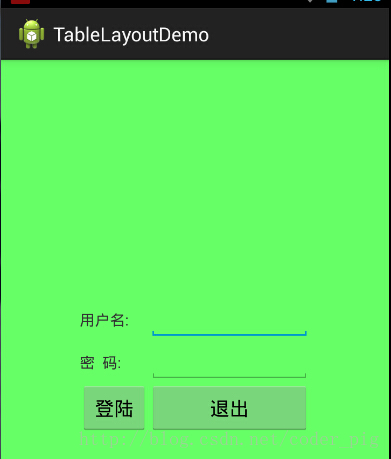
TableLayoutを使用して簡単なログインインターフェースを完成させます:

プロセス分析:
①gravity属性を呼び出し、center_verticalに設定します。内部のコンポーネントを垂直方向の中央に配置します
②TableLayoutの1列目と4列目を伸縮可能に設定します
③各TableRowに2つのTextViewを追加して行いっぱいに伸縮し、テーブルを水平方向の中央に伸縮できるようにします
android:stretchColumns= 「0,3」を0.3に設定して両側を埋めると、中央部分が中央に配置されます
詳細なコードは次のとおりです:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id=" @+id/TableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:stretchColumns="0,3"
android:gravity=" center_vertical"
android:background="../style/images/android-tutorial-tablelayout.html"
>
<TableRow>
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="150dp"/>
<TextView />
</TableRow>
<TableRow>
<TextView />
<TextView 🎜 android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="150dp"
/>
<TextView />
</TableRow>
<TableRow>
<TextView />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登陆"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出"/>
<TextView />
</TableRow>
</TableLayout>6. 問題が見つかりました
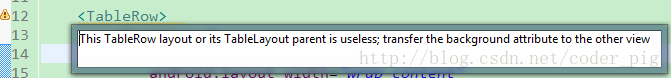
TableLayout の TableRow を使用すると、誰もがこの警告に遭遇すると思います:
もちろん、プログラムはまだ実行できますが、もしかしたらあなたは強迫性障害の患者かもしれません。黄色の感嘆符が不快に感じます。 この警告を解決する方法も非常に奇妙です。TableLayout に 2 つ以上の TableRow が存在する限りです。
このセクションの概要:
さて、Android の 3 番目のレイアウト: TableLayout については以上です~これは 5 つの属性の使用、実際の開発に他なりません テーブル レイアウトはあまり使用しません。簡単な使い方を知っておくだけで十分です。