RelativeLayout (相対レイアウト)
このセクションの概要
前のセクションでは LinearLayout を詳細に分析しましたが、LinearLayout も私たちのものです これは、均等な割合で分割され、画面に合わせて調整される、より頻繁に使用されるレイアウトです。 これは非常に便利ですが、LinearLayout を使用する場合には問題もあります。つまり、インターフェイスがより複雑な場合は、複数のレイヤーにネストする必要があります。 LinearLayout、これにより UI レンダリングの効率 (レンダリング速度) が低下します。また、リストビューまたは GridView 上にある場合も同様です。 LinearLayout のネストのレベルが多すぎると、より多くのシステム リソースが占有され、スタック オーバーフローが発生する可能性があります。 ただし、RelativeLayout を使用する場合は、親コンテナーまたは兄弟コンポーネント + マージンを参照して、完成するのに必要なレイヤーは 1 つだけです。 +padding はコンポーネントの表示位置を設定できるので便利です。もちろん、これが絶対的なわけではありません。具体的な問題を詳しく分析してみましょう。 要約すると、 RelativeLayout + LinearLayout の Weight 属性を併用してみよう !
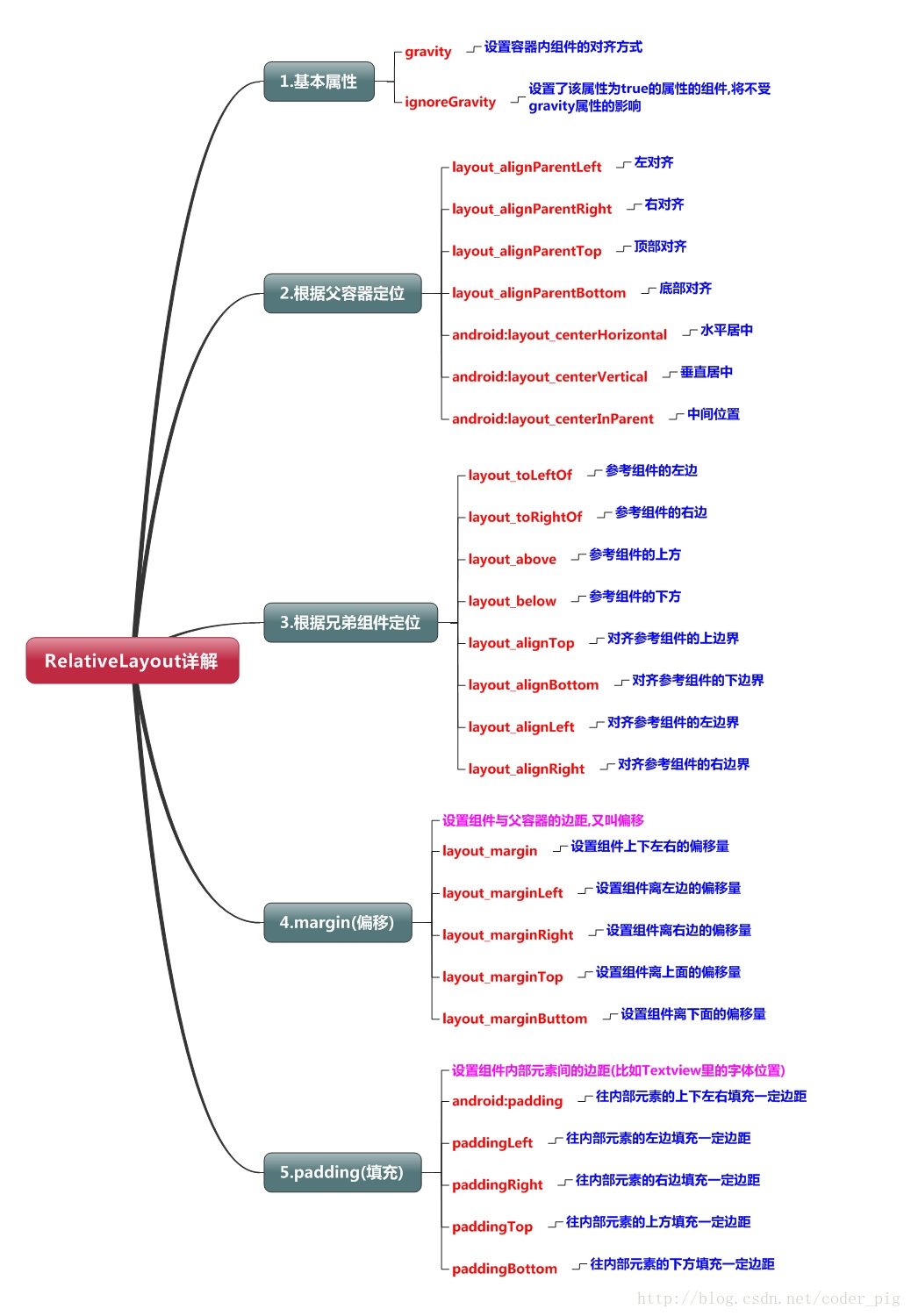
コア属性図
2. 兄弟コンポーネントに基づいた配置の親コンテナ
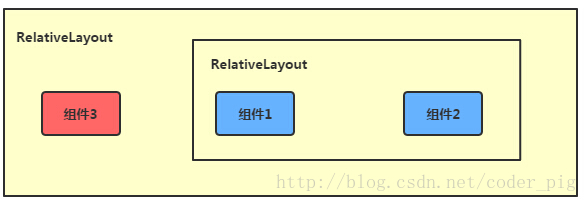
さて、まず兄弟コンポーネントとは何かについて話しましょう。兄弟コンポーネントと呼ばれるコンポーネントは、図 
に示すように、同じレベルのコンテナ内のコンポーネントです。図のコンポーネント 1 と 2 は兄弟コンポーネントであり、コンポーネント 3 はコンポーネント 1 またはコンポーネント 2 の兄弟コンポーネントではないため、コンポーネント3は通れません コンポーネント 1 または 2 は位置決めに使用されます。たとえば、layout_toleftof = "コンポーネント 1" とするとエラーが発生します。覚えて! この兄弟コンポーネントの配置の最も古典的な例は、「梅の花のレイアウト」です。次のコードが実装されています: レンダリングの実行:

xmlns:tools="http://schemas.android.com/tools"
android:id= @+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- これは容器中央にあります -->
<ImageView
android:id="@+id/img1"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/ pic1"/>
<!-- 在中嗴图片の左边 -->
&lt; ImageView "
android:src="@drawable/pic2"/>
<!-- 在中间图片的右边 -->
<ImageView
android:id="@+id/img3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic3"/>
<!-- 在中间图片上面-->
<ImageView
android:id="@+id/img4"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_abo ve="@id/img1"
android:layout_centerhorizontal="true "
android:src="@drawable/pic4"/>
<!-- 在中间图片の下面 -->
<ImageView
android:id="@+id/img5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below ="@id/img1"
android:layout_centerhorizontal="true "
android:src="@drawable/pic5"/>
</RelativeLayout>
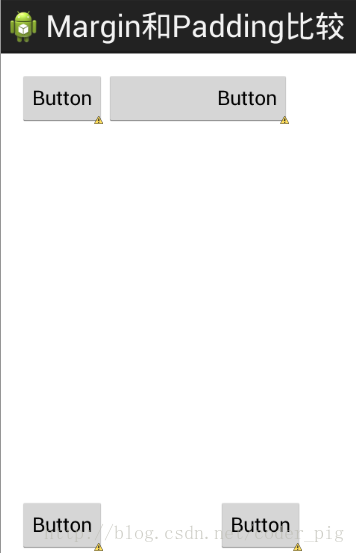
4. マージンとパディングの違い
初心者は、これら 2 つの属性について少し混乱するかもしれません。 まず、margin はオフセットを表します。たとえば、marginleft = "5dp" は、コンポーネントがコンテナの左端から 5dp オフセットされることを意味します。 パディングは塗りつぶしを表し、パディング オブジェクトは TextView のテキストなど、コンポーネント内の要素用です。 たとえば、TextView にpaddingleft = "5dp" を設定すると、コンポーネント内の要素の左側の 5dp スペースが埋められます。 マージンはコンテナ内のコンポーネント用であり、パディングはコンポーネント内の要素用です。これらは区別する必要があります。 以下は、2 つの違いを示す簡単なコードです:
比較のコード例は次のとおりです:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizon tal_margin"
android:paddingTop="@ dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ボタン
android:id="@+id/btn1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="ボタン"/>
<ボタン
android:paddingLeft="100dp"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="ただしトン"
android:layout_toRightOf="@id/btn1"/>
<ボタン
android:id="@+id/btn2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="ボタン"
android:layout_alignParentBottom="true"/>
<ボタン
android:layout_marginLeft="100dp"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text ="ボタン"
android:layout_toRightOf="@id/btn2"
android: layout_alignParentBottom="true"/>
</RelativeLayout>
実行中のレンダリングの比較:

5. 非常に一般的な点: マージンは負の数に設定できます
通常、マージンを設定するとき、これを知らない人が多いと思います。正の数であること。 実際、負の数値を使用することもできます。ソフトウェアを起動すると、広告が表示されます。 ページの右上隅にあるキャンセル ボタンの余白に負の数値が使用されています。
レンダリングは次のとおりです:

投稿された広告アクティビティのレイアウト コード。もちろん、これに興味がある場合は、デモをダウンロードできます。 エフェクトを出すだけなのでコードは少し荒くなります!
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
tools:context="com.jay.example.relativelayoutdemo.MainActivity"
android:background="../style/images/android-tutorial-relativelayout.html">
<ImageView
android:id="@+id/imgBack"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_center InParent="true"
android:background="../スタイル/イメージ/myicon" />
<ImageView
android:id="@+id/imgCancle"
android:layout_width="28dp"
android:layout_height="28dp"
android:layout_alignRight ="@id/imgBack"
android:layout_alignTop= @id/imgBack"
android:background="../style/images/cancel"
android:layout_marginTop="-15dp"
android:layout_marginRight="-10dp" />
</RelativeLayout>
本节小结:
RelativeLayout に関する详解がここに到達しました、有何か么纰漏、错误、良い建议、欢迎提出~ 最後に提供される下上のデモ代コード提供大家ダウンロード:RelativeLayoutDemo