ListView データ更新の問題
このセクションの紹介:
ListView の基本的な使用法をすでにいくつか学習しましたが、注意していれば、データが 最初に定義されているものはすべて静的ですが、実際の開発では、データが動的に変更されることがよくあります。 特定の列を追加または削除すると、リストに表示されるデータも同期して更新される必要があるため、このセクションでこれについて説明します。 次に、ListView データの更新 (すべての更新とその 1 つを含む) の問題についてこのセクションを開始しましょう。 ~
1. 最初に通常のデモを作成します
それでは、最初に通常のデモを作成して、後でゆっくりと調整していきます:
entity class: Data.java:
* 2015/9/21 0021 に Jay によって作成されました。
*/
public class Data {
private int imgId;
private String content;
public Data() {}
public Data(int imgId, String content) {
this.imgId = imgId ;
}
public void setImgId(int imgId) {
this .imgId = imgId;
}
public void setContent(String content) {
this.content = content;
}
}
Activity布局および列表项布局:
activity_main.xml:
xmlns:tools= "http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ListView
android:id="@+id/list_one"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
item_list。 XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android: layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_icon"
android:layout_width="56dp"
アンドロイド:layout_height="56dp"/>
<TextView
android:id="@+id/txt_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android: layout_marginTop="20dp"
android:layout_marginLeft="10dp"
android:textSize="18sp" />
</LinearLayout>
自定BaseAdapterの实现:MyAdapter.java:
MainActivity.javaの写本:
private ListView list_one;
private MyAdapter mAdapter = null;
private List<Data> ; mData = null;
private Context mContext = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setCon tentView(R.layout.activity_main);
mContext = MainActivity.this;
bindViews();
mData = new LinkedList<Data>();
mAdapter = new MyAdapter((LinkedList<Data>) mData,mContext);
list_one.setAdapter(mAdapter);
}
private void bindViews(){
list_one = (ListView) findViewById(R.id.list_one);
}
}
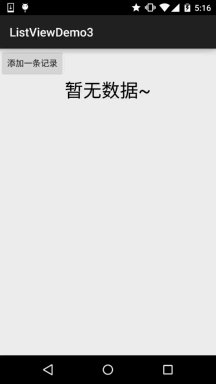
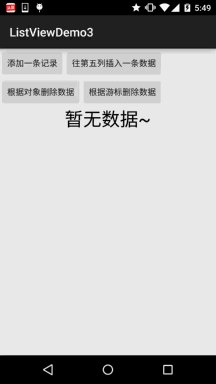
実行できますが、実行後、ページにデータがなく、完全に白になっていることがわかりました。このユーザー エクスペリエンスは良好ではありません。 ListView データが空の場合は、ListView の setEmptyView(View) メソッドを呼び出すことができます。 対応する View を表示します。また、このメソッドは非常に奇妙であることがわかりました。動的に追加された View は ListView でのみ表示できます。 ListViewにデータがない場合に表示したいViewをレイアウトファイルに追加し、このsetEmptyViewを使って設定します View、読み込み時に表示されないのですが…例えばデータがない場合は「データがありません」と表示されます。 TextView、コードの一部は次のとおりです:
layout_gravity="center"
android:textSize="15pt"
android:textColor="#000000"/>
tx t_empty = (TextView) findViewById (R.id.txt_empty);
txt_empty.setText("No data~");
list_one .setEmptyView(txt_empty);
もちろん、このメソッドに加えて、同じサイズのレイアウトを定義することもできます。 ListView として配置し、設定します。 android:visibility="gone"、==0 の場合、Java コードの mData コレクションのサイズを決定します。 データがないということは、このレイアウトを表示し、データがある場合はこのレイアウトを非表示にします~
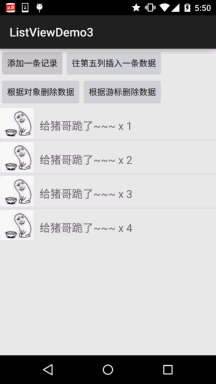
オペレーションのレンダリング:
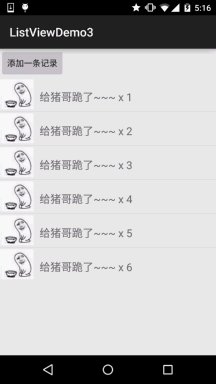
コードの実装

カスタマイズされた BaseAdapter でメソッドを定義します。 メソッドの内容は次のとおりです:
public void add(Data data) {if (mData ==) null) {
mData = new LinkedList<>();NoticeDataSetChanged();
}
次に、レイアウトにボタンを追加し、イベントを設定します。コードは次のとおりです:
btn_add = (Button) findViewById(R.id.btn_add);
btn_add.setOnClickListener(this);
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_add:
mAdapter.add(new Data(R.mipmap.ic_icon_qitao,"ブラザーピッグにひざまずいて~~~ x " + flag));
" flag++; メソッドを作成します:
//往特定位置,添加一个元素
public void add(int position,Data data){
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(position,data);
notifyDataSetChanged();
}
然后加个按钮,写个事件:private Button btn_add2;
3. item
同様に、オブジェクトを直接削除するメソッドと、カーソルに基づいて削除するメソッドの 2 つのメソッドを作成します。 Remove(data);
}
NoticeDataSetChanged();
public void Remove(int Position) { if(mData != null ) { mData.remove(position);
} notifyDataSetChanged();
notifyDataSetChanged();}
次に、2 つのボタンを追加し、次の 2 つのメソッドを呼び出します:
case R.id.btn_remove:case R.id.btn_remove2:
mAdapter.remove(2);
休憩;
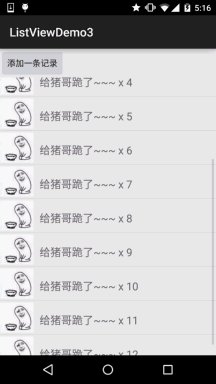
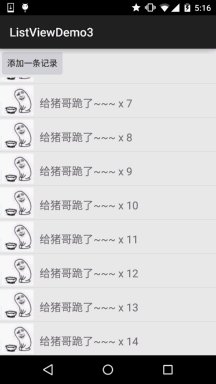
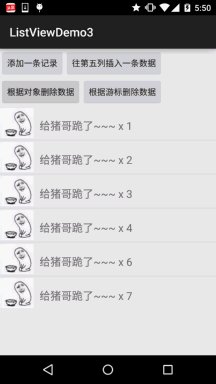
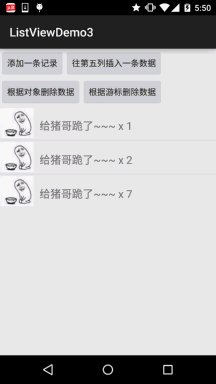
ランニング効果図:

写真から、5 番目の項目が削除されていることがわかり、カーソルをクリックしてデータを削除します。
4. すべてのレコードを削除します:
これは簡単で、clear メソッドを直接呼び出すだけです。メソッドのコードは次のとおりです:
if(mData != null) {
mData.clear();
}
NoticeDataSetChanged();
}
5. A を更新します。特定のレコード
注意していれば、データ変更操作の後に、notifyDataSetChanged() が呼び出されることに気づくはずです。最初は、
notifyDataSetChanged() がインターフェイス上のすべての実際の項目を再描画すると思いました。データ量によって UI のパフォーマンスに影響が出ますか? 大きいですが、1項目変更すると全ての項目を描き直さないといけないのはさすがに無理ですよね。そこで、愚かな方法を使ったのですが、 項目内のコントロールの値を変更するには、Java コードで次のコードを作成しました:
int VisualPosition = list_one.getFirstVisiblePosition();
View v = list_one。 getChildAt(postion -visiblePosition);
ImageView img = (ImageView) v.findViewById(R.id.img_icon);
TextView tv = (TextView) v.findViewById(R.id.txt_content);
img.setImageRe source( mData .getImgId());
tv.setText(mData.getContent());
}
その後、グループの友達と話し合ったところ、私が間違っていたことが分かりました:
notifyDataSetChanged() メソッド現在のアイテムが再レンダリングする必要がない場合は、再レンダリングする必要があるかどうかを判断します。 アイテムのステータスが変更された場合、ビューは再描画されますが、再描画されるものは再描画されません。 ビュー状態が変更されるアイテムを除くすべてのアイテム!したがって、直接notifyDataSetChange()メソッドを使用します。 以上です。もちろん、上記の方法をもう 1 つ知っていても大丈夫です~
コードのダウンロード:
ListViewDemo3.zip
このセクションの概要:
さて、このセクションではデータの実装について説明します。 ListView で更新します。もちろん ListView だけでなく、他のアダプタも更新します クラス コントロールはこれらのメソッドを呼び出してデータ更新を完了できます~以上です~ありがとうございます








