ListView項目の複数レイアウトの実装
このセクションの概要:
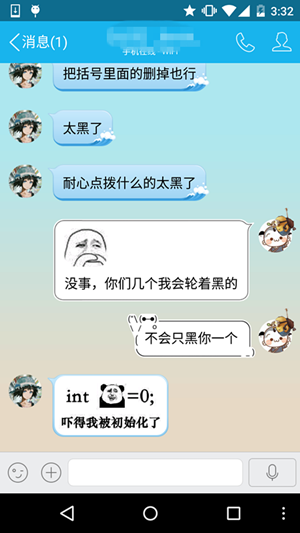
このセクションは、ListView セクションの最後のセクションです。ListView マルチレイアウト項目の実装について説明します。 ListView アイテムの複数レイアウトとは何ですか? たとえば、QQ チャット リスト:
ListView で作成されている場合、1 つの ListView に 2 つの異なるアイテムがあります。 1 つは左、もう 1 つは右です。このセクションでは、ListView の複数のレイアウトを実装する方法を説明します。
1. 重要なポイント:
ビューがどのカテゴリであるかに対応するように getItemViewType() メソッドを書き換え、getViewTypeCount() メソッドが返すようにします。 カテゴリは全部で何個ありますか!次に、getView で getItemViewType を呼び出して対応するカテゴリを取得し、対応する View をロードします。
2. コードの実装:
ここでは、前のセクションの 2 つのレイアウトを直接使用し、いくつかの重要なポイントを書き換えるために別のアダプターを作成します。
/**
* 2015/9/23 0023 に Jay によって作成されました。
*/
public class MutiLayoutAdapter extends BaseAdapter{
//2つのカテゴリフラグを定義します
private static Final int TYPE_BOOK = 0;
private static Final int TYPE_APP = 1;
private Context mContext;
private arraylist< object> mdata = null; ){
. lic long getItemId(int Position) {
return Position;
}
//マルチレイアウトの核心、これを通してカテゴリを判断します
@Override
public int getItemViewType(int Position) {
if (mData .get(position)instanceof app){
type_app;
} else if(mdata.get(position)instanceof book){
//カテゴリの数 @override
public int getviewtypecount(){
return 2;
@Override
public View getView(int position, View convertView, ViewGroup parent) {
int type = getItemViewType(position);
ViewHolder1 holder1 = null;
ViewHolder2 holder2 = null;
if(convert表示 == null){
スイッチ (タイプ){
case TYPE_APP:
holder1 = new ViewHolder1();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_one, parent, false);
holder1.img_icon = (ImageView) convertView.findViewById(R.id .img_icon);
holder1.txt_aname = (TextView) convertView.findViewById(R.id.txt_aname);
convertView.setTag(R.id.Tag_APP,holder1);
break;
case TYPE_BOOK:
holder2 = new ViewHolder2( );
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_two, parent, false);
holder2.txt_bname = (TextView) convertView.findViewById(R.id. txt_bname);
holder2.txt_bauthor = ( TextView) convertView.findViewById(R.id.txt_bauthor);
convertView.setTag(R.id.Tag_Book,holder2);
Break;
}
}else{
switch (type){
case TYPE_APP:
holder1 = (ViewHolder1) conver tView.getTag(R.id.Tag_APP);
break;
case TYPE_BOOK:
holder2 = (ViewHolder2) convertView。 getTag(R.id.Tag_Book);
break;
}
}
Object obj = mData.get(position);
//設置下コントロールの值
スイッチ (タイプ){
case TYPE_APP:
アプリ app = (アプリ) obj;
if(app != null){
holder1.img_icon.setImageResource(app.getaIcon());
holder1.txt_aname.setText (app.getaName());
}
break;
case TYPE_BOOK :
本 book = (本) obj;
if(本 != null){
holder2.txt_bname.setText(book.getbName()); }
Return、convertView;詳細 ... title; (R.id.Tag_APP,holder1); setTag(Object)、これは setTag のオーバーロードされたメソッドで、パラメータは一意のキーとその後のオブジェクトです。 のみ! ! !最初は TYPE_BOOK を最初のパラメータとして直接使用し、その後次のエラーを報告しました:
キーはアプリケーション固有のリソースIDである必要があります
つまり、前のキーは一意である必要があります。 int 型の最終変数を定義すると、値のハードコーディングは機能しません ここでのアプローチは、strings.xml に直接追加することです:
<item name="Tag_APP" type="id"></item>
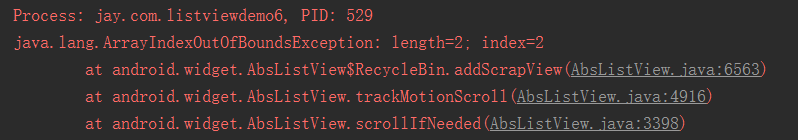
<item name="Tag_Book" type="id" ></アイテム>もちろん、res/values/ の下に別の ids.xml ファイルを作成し、上記のコードを貼り付けることもできます。 これに加えて、もう 1 つ注意すべき点があります。つまり、カテゴリを区別する記号は 0 から開始する必要があり、そうでない場合は次のことが報告されます。 このようなエラー
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private static final int TYPE_BOOK = 0;
private static final int TYPE_APP = 1;
private ListView list_content;
private ArrayList<Object> mData = null;
private MutiLayoutAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//データ標準备:
mData = new ArrayList<Object>();
for(int i = 0;i < 20;i++){
switch ((int)(Math.random() * 2)){
case TYPE_BOOK:
mData。 add(new Book("《第一行代》","郭霖"));
break;
case TYPE_APP:
mData.add(new App(R.mipmap.iv_icon_baidu) ,"百度"));
休憩;
}
}
list_content = (ListView) findViewById(R.id.list_content);
myAdapter = new MutiLayoutAdapter(MainActivity.this,mData);
list_content.setAdapter(myAdapter);
}
}上記は 0 と 1 をランダムに生成し、0 は Book オブジェクトをコレクションに追加し、1 は App オブジェクトを追加します。
3. コードのダウンロード:
ListViewDemo6.zip
このセクションの概要:
さて、このセクションでは、2 つのメソッドの書き換えである ListView 項目マルチ レイアウトの実装について説明します。 そしてgetView()が判断して様々なレイアウトを設定します〜コードはとてもシンプルです〜
これでListViewに関する知識は終わりです。 もちろん、ListViewに関する知識はこれに限定されません。 非同期読み込みや最適化など、応用編で学んでいきます〜以上、ありがとうございます〜