EditTextの内容変更を監視する
このセクションの概要:
EditText コントロールについてはすでに学習しました。このセクションでは、入力ボックスの内容の変更を監視する方法について説明します。 これは実際の開発で非常に実用的です。また、EditText のパスワードの可視性を実現する方法についても説明します。 そして目に見えない!さて、このセクションを始めましょう!
1. EditTextの内容変更を監視する
タイトルからもわかるように、前回のクリックイベントはOnClickListenerであり、テキスト内容の変更を監視するイベント処理機構のようです。 変更リスナーは TextWatcher です。EditText.addTextChangedListener(mTextWatcher) を呼び出すことができます。 EditTextのコンテンツ変更監視を設定してください!
TextWatcher について簡単に説明しましょう。このクラスを実装するには、次の 3 つのメソッドを実装する必要があります。
public void afterTextChanged(Editable s);
次の状況で順番にトリガーされます:
- 1. コンテンツ変更中
- 3. コンテンツ変更後 実際に応じて関連するメソッドを書き換えることができます。それらのほとんどは 3 番目の方法です。
EditText コンテンツの変更を監視する機会は数多くあります。 入力する単語の数を制限したり、入力内容を制限したりできます~
これは、全員用の簡単なカスタム EditText です。内容を入力すると、ユーザーがクリックすると、片側に十字の円が表示されます。 テキストボックスをクリアすることもできます~、もちろん、カスタマイズせずに直接EditTextにTextWatcherを追加して、削除ボタンを設定することもできます~
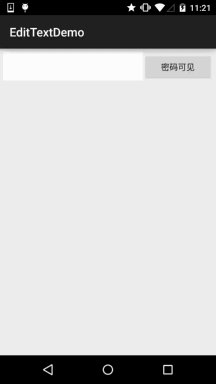
効果図を実現します: カスタマイズされたEditText:
カスタマイズされたEditText:
颜色资源:color.xml 布局文件:activity_main .xml PS: コードは非常に簡単なので、説明しません~ これも非常に実用的な要件です。つまり、ユーザーがボタンをクリックした後、 Edittextのパスワードは、表示または見えない目に見えないものにすることができます。 .android.com/apk/res /android" android:layout_width="match_parent" android:layout_height="match_parent" tools:context= ".MainActivity" android:orientation="horizontal"> android:layout_weight ="2" android:layout_height="48dp" android:inputType="textPassword" MainActivity.java
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android。 text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.EditText;
/**
* 2015/7/16 0016 に coder-pig によって 作成されました。
*/
public class DelEditText extends EditText {
private Drawable imgClear ;
private Context mContext;
public DelEditText(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
init();
}
private void init() {
imgClear = mContext.getResources().getDrawable(R.drawable.delete_gray);
addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int後) {
}
@Override
onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterText変更済み(編集可能 編集可能) {
setDrawable();
}
});
}
//绘制删除图片
private void setDrawable(){
if (length() < 1)
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
set /タッチ範囲が右側の場合、削除メソッドをトリガーし、フォークを非表示にします
@Override
public boolean onTouchEvent(MotionEvent event) {
if(imgClear) != null &&event.getAction() == MotionEvent.ACTION_UP)
{
inteventX = (int)event.getRawX();
inteventY =(int)event.getRawY();
setText("") }
}
EditText の背景ドローアブル:
bg_frame_search .xml
<?xml version="1.0" encoding="utf-8"?>
<shape xミリオン:android="http://schemas.android.com/apk/res/android" > color/frame_search"/>
</shape>
<resources>
<color name="reveal_color">#FFFFFF</color> ;
<color name="bottom_color">#3086E4</color>
<color name="bottom_bg">#40BAF8</color>
<color name="frame_search">#ADAEAD</ color>
<color name="background_white">#FFFFFF</color>
<color name="back_red">#e75049</color>
</resources>
xmlns:tools="http://schemas.android.com/tools"
android :layout_width="match_parent"
android:layout_height="match_parent"
android:background="../style/images/back_red"
android:orientation="vertical"
tools:context=".MainActivity">
<demo.com.jay.buttondemo.DelEditText
android:id="@+id/edit_search"
android:layout_width="match_parent"
android:layout_height="32dp"
android:layout_margin="10dp"
アンドロイド: background="../style/images/bg_frame_search"
android:hint="带删除按钮的EditText~"
android:maxLength="20"
android:padding="5dp"
android:singleLine="true" / >
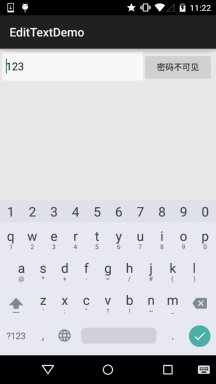
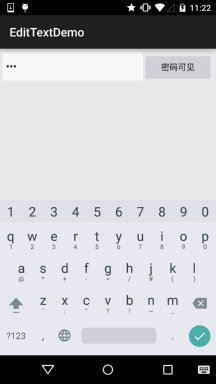
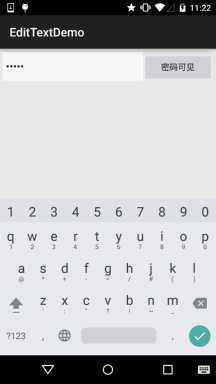
</LinearLayout>2. EditText のパスワードを表示または非表示にします
 <EditText android:id="@+id/edit_pawd"
<EditText android:id="@+id/edit_pawd"
android:id="@ +id/btnChange"
android :layout_width = "0dp"
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method。 PasswordTransformationMethod;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
private EditText edit_pawd;
private Button btnChange;
private boolean flag = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edit_pawd = (EditText) findViewById(R.id.edit_pawd);
btnChange = (Button) findViewById(R.id.btnChange);
edit_pawd.sethorizontallyScrolling(true); //設定EditText不换行
btnChange.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(flag = = true){
edit_pawd.setTransformationMethod(HideReturnsTransformationMethod.getInstance()) ;
flag = false;
btnChange.setText("密码不可见");
}else{
edit_pawd.setTransformationMethod(PasswordTransformationMethod.getInstance());
flag = true;
btnChange.setText("パスワードが表示されます");
="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 透明な背景色を設定します -->
<solid android:color="# FFFFFF" />
<!-- 白い境界線を設定します -->
android: width="1px"
android:color="#FFFFFF" /> <!-- 余白を設定してスペースを大きくします --> android: dp" / >
</shape>
このセクションの概要:
このセクションは以上です、ありがとうございます~








