FrameLayout(フレームレイアウト)
このセクションの概要
FrameLayout (フレーム レイアウト) は、6 つのレイアウトの中で最も単純なレイアウトと言えます。このレイアウトは、コントロールを追加するときに、画面上の空白領域を直接開きます。デフォルトでは、この領域の左上隅に配置されますが、このレイアウト方法には配置方法がないため、多くのシナリオでは使用されません。フレーム レイアウトのサイズは、フレーム内の最大のサブコントロールによって決まります。コントロールが同じサイズの場合、同時に表示されるのは上部のコンポーネントだけです。デフォルトでは、コントロールは左上隅に配置されますが、その後に追加されたコントロールは上書きされます。また、layout_gravity 属性を使用して他の場所に指定することもできます。このセクションでは、最も単純な例に加えて、2 つの興味深い例も紹介しています。
1。 FrameLayout が 2 つの属性しか持たないことはまれですが、何かを紹介する前に:
前景画像: 常にフレーム レイアウトの上部にあり、ユーザーに直接面することはありません。
2つの属性:
- android:foreground:*
フレームレイアウトコンテナの前景画像を設定
- android:foregroundGravity:
前景画像が表示される位置を設定
2.デモの例
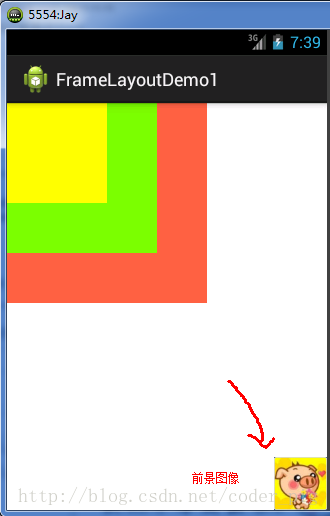
1) 最も単純な例
レンダリングの実行:
 実装コードは次のとおりです:
実装コードは次のとおりです:
xmlns:tools="http://schemas.android.com/tools"
android:id=" @+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:foreground="@drawable/logo"
android:foregroundGravシティ=右| 「下」>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="../style/images/android-tutorial-framelayout.html" />
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="../style/images/android-tutorial-framelayout.html" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="../style/images/android-tutorial-framelayout.html" />
コード分析: 3 つの TextView を異なるサイズと背景色に設定し、順にカバーします。次に、右下隅にあるのが前景画像です。 android:foreground="@drawable/logo" は前景画像の画像を設定します。 android:foregroundGravity="right|bottom" は、右下隅の前景画像の位置を設定します
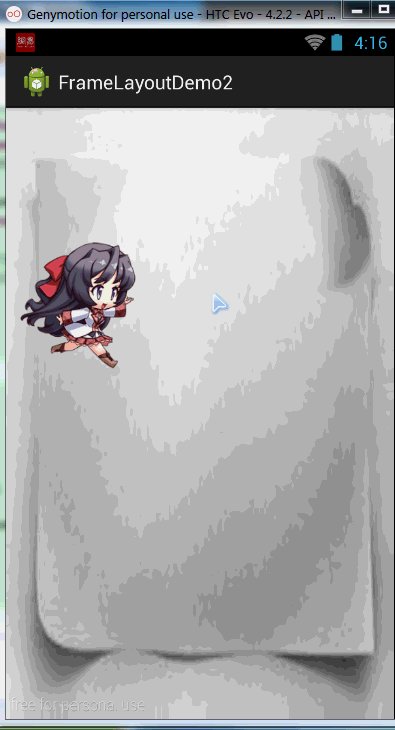
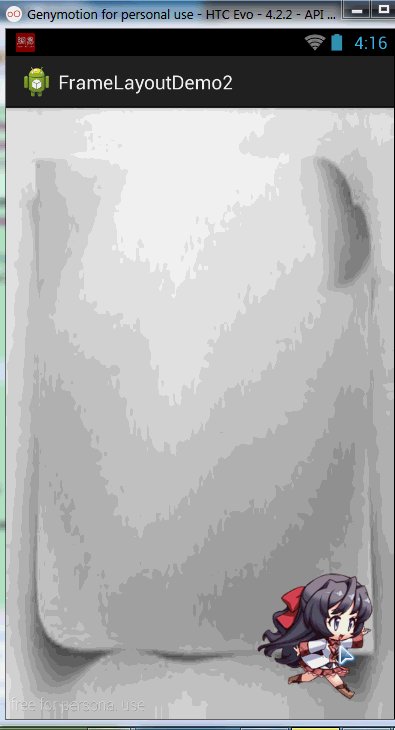
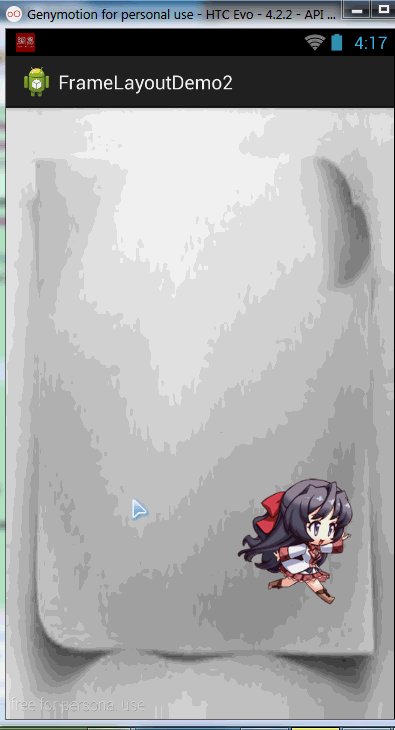
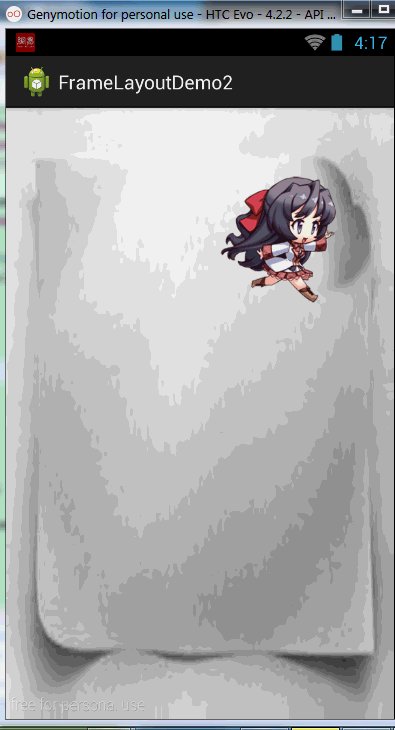
2) 指で動くかわいい女の子
レンダリングは次のとおりです:

実装プロセスの分析:
ステップ 1: まず、main.xml レイアウトを空の FrameLayout に設定し、それに画像の背景を設定します
ステップ 2: View クラスを継承する新しい MeziView カスタム コンポーネント クラスを作成し、構築メソッドでのビューの初期座標
ステップ 3: onDraw() メソッドをオーバーライドし、空のブラシ クラス Paint をインスタンス化します
ステップ 4: BitmapFactory.decodeResource() を呼び出してビットマップ オブジェクトを生成します
-
ステップ 5: Canvas.drawBitmap() を呼び出して、女の子の Bitmap オブジェクトを描画します
ステップ 6: 画像がリサイクルされるかどうかを決定します。そうでない場合、画像は強制的にリサイクルされます
ステップ 7: フレーム レイアウト オブジェクトを取得しますメインの Java コードで、MeziView クラスをインスタンス化します
ステップ 8: インスタンス化された mezi オブジェクトにタッチ イベント リスナーを追加し、onTouch メソッドをオーバーライドし、mezi の X、Y 座標を変更し、invalidate() を呼び出します。 redraw メソッド
ステップ 9: mezi オブジェクトをフレーム レイアウトに追加します
レイアウト コード: main_activity.xml
xmlns:tools="http://schemas. Android.com/tools "
Android: ID ="@+ID/Mylayout "
Android:layout_width =" match_parent "
Android:layout_heigh_parent"
OOLS: Context = ".MainActivity"
Android: Background = ".. ./style/images/back" ></FrameLayout>
カスタマイズされたMeziView.java
android.graphics.BitmapFactory; Canvas;
import android.graphics.Paint;
import android.view.View;
public class MeziView extends View {
//女の子の表示位置の X、Y 座標を定義します
public float bitmapX;
public float bitmapY;
public MeziView(Context context) {
super(context);
bitmap Y = 200; }
//View クラスの onDraw を書き換える () Methods@@Override
Protected void ondraw (Canvas Canvas) {
Super.ondraw (Canvas);
// ペイントのオブジェクト ペイント = new ペイント (); グラフ オブジェクト i ビットマップ bitmap = bitmapFactory.DecodeResource (this.GetResources (), R.Drawable. S_JUMP); mapx, bitmapy, pattern);
// 画像がリサイクルされるかどうかを決定する リサイクルされていない場合、画像は
if (bitmap.isrecycled ()) {
bitmap.recycle ()
}}}
MainActivity.java:
インポート android.os.Bundle;
android.view.MotionEvent をインポートします。
インポート android.view.View;
android.view.View.OnTouchListener をインポートします。
android.widget.FrameLayout をインポートします。
android.app.Activity をインポートします。
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FrameLayout frame = (FrameLayout) findViewById(R.id.mylayout);
final MeziView mezi = new MeziView(MainActivity.this);
//我们的萌妹子追加触摸イベント监听器
mezi.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent event) {
//设置妹子显示的位置
mezi.bitmapX = event.getX() - 150;
mezi.bitmapY = event.getY() - 150;
//调用重绘方法
mezi.in validate();
true;
}
});
frame.addView(mezi);
}
}
コードの説明: 手順は非常に簡単です。View クラスをカスタマイズし、redraw メソッドをオーバーライドして、そのタッチ時間を取得するために onTouch メソッドを追加します。さらに、クリック フォーカスを -150 にする必要があります。それ以外の場合、その座標はカスタム ビューの左上隅になります。次に、invalidate() 再描画メソッドを呼び出し、最後にフレーム レイアウトに追加します。
コードのダウンロード: FrameLayoutDemo2.zip
3) 実行中のかわいい女の子
レンダリングは次のとおりです:

実装プロセス:
ステップ 1: 空の FrameLa を定義しますレイアウトを決めて位置を設定します前景画像を中央の位置に移動します
ステップ 2: Activity で FrameLayout レイアウトを取得し、新しい Handler オブジェクトを作成し、handleMessage() メソッドをオーバーライドして、画像 - 更新されたメソッドを呼び出します
ステップ 3: カスタマイズmove() メソッドを使用し、スイッチを介して前景画像を動的に設定します 表示されたビットマップ
ステップ 4: onCreate() メソッドで新しいタイマー オブジェクト Timer を作成し、run メソッドを書き換えて、170 ミリ秒ごとに空の情報をハンドラーに送信します
実装コードは次のとおりです:
レイアウトファイル: main_activity.xml:
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/myframe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android: foregroundGravity="center">
</FrameLayout>
MainActivity.java:
import java.util.TimerTask;
import android.os.Handler;メッセージ;
import android.view.View;
import android.widget.FrameLayout;
変数、フレームレイアウトを初期化します
FrameLayout Frame = null; // UI インターフェースを定期的に更新するためのハンドラー クラス オブジェクトをカスタマイズします
Handler handler = new Handler() { ; V @Override
Public Void HandleMessage (Message MSG) {
// 情報が
であるかどうかを判断します if (msg.what == 0x123) {
++(i%8)
}}
super.handleMessage(msg); };
//決定走路時間切替え画像の方法
void move(int i)
{
Drawable a = getResources().getDrawable(R.drawable.s_1);
Drawable b = getResources().getDrawable(R.drawable.s_2);
Drawable c = getResources().getDrawable(R.drawable.s_3);
Drawable d = getResources().getDrawable(R.drawable.s_4);
Drawable e = getResources().getDrawable(R.drawable.s_5);
Drawable f = getResources().getDrawable(R.drawable.s_6);
Drawable g = getResources().getDrawable(R.drawable.s_7);
Drawable h = getResources().getDrawable(R.drawable.s_8);
//通过setForeground来設定前景画像
switch(i)
{
case 0:
frame.set前景(a);
休憩;
ケース 1:
frame.setForeground(b);
休憩;
ケース 2:
frame.setForeground(c);
壊す;
ケース 3:
frame.setForeground(d);
休憩;
case 4:
frame.setForeground(e);
休憩;
ケース 5:
frame.setForeground(f);
休憩;
case 6:
frame.setForeground(g);
休憩;
case 7:
frame.setForeground(h);
休憩;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState) );
setContentView(R.layout.activity_main);
frame = (FrameLayout) findViewById(R.id.myframe);
//タイマー オブジェクトを定義し、定期的にハンドラーに情報を送信します。
handler.sendEmptyMessage(0x123);
コード分析:
コードも非常に単純で、更新するハンドラー オブジェクトを定義するだけです。フレーム レイアウトの前景画像 定義 Timer タイマーは 170 ミリ秒ごとにタイミング情報を送信します。これは、アニメーション素材として 8 枚の画像を使用しているためです。
コードのダウンロード:
FrameLayoutDemo3.zip
このセクションでは、主に foreground 属性と foregroundGravity 属性の使い方をマスターしながら、FrameLayout (フレーム レイアウト) を紹介します。以前のテーブル レイアウトよりもフレーム レイアウトが少し使用されています。興味があれば、著者のように小さな例をいくつか書いてみてください。








