再利用可能なカスタム BaseAdapter を構築する
このセクションの概要:
タイトルにあるように、このセクションでは、再利用可能なカスタム BaseAdapter を構築することがよくあります。 GridView やその他のアダプタ コントロールでは、別の BaseAdapter クラスを自分で記述する必要があり、非常に面倒です。 別の例として、1 つのインターフェイスに 2 つの ListView を表示したい場合は、2 つの BaseAdapter も必要です。 プログラマーは皆、怠惰を好むものです。このセクションでは、再利用可能なカスタム BaseAdapter クラスを作成します~
1。少しずつ変更していきましょう:
まず、前のセクションで書いたものをカスタマイズしてみましょう。 、後でアップグレードします
* 2015/9/21 0021 に Jay によって作成されました。
*/
public class MyAdapter extends BaseAdapter {
private Context mContext;
private LinkedList<Data> mData;
public MyAdapter() {
}
public MyAdapter(LinkedList<Data> mData, Context mContext) {
this.mData = mData;
this.mContext = mCon text;
}
@Override
public int getCount () {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
con vertView = LayoutInflater.from(mContext).inflate(R.layout .item_list, parent, false);
holder = new ViewHolder();
holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
holder.txt_content = (TextView)convertView.findViewById(R.id .txt_content);
convertView.setTag(holder);
}else {
holder = (ViewHolder) convertView.getTag();
holder.img_icon。 setImageResource(mData.get(position).getImgId());
HOLDER.TXT_CONTENTENT.SETEXT (mdata.get (posity) .getContent ());
Return ConvertView;
}
要素を追加
Public Void ADD (DATA DATA) {
IF (mdata == null) { mData = new LinkedList<>();
mData.add(data); mData 位置,データ データ){
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(position 、 data);
NoticeDataSetChanged();
}
public void delete(Data data) {
if(mData != null) {
mData.remove(data); if(mData != null) {
);
. }
notifyDataSet
' s ' s ' s ' s ' ' ' ' を使用します。 ‐‐‐ ‐‐I d-Image 1
アップグレード 1: エンティティをジェネリックに設定します
結局のところ、渡すエンティティ エンティティ クラスは、人、本、天気など、あらゆる種類の奇妙なものである可能性があるため、 エンティティを汎用に設定します。変更されたコードは次のとおりです:
public クラス MyAdapter<T> extends BaseAdapter {
private Context mContext;
private LinkedList<T> mData;
public MyAdapter() {
}
public MyAdapter(LinkedList<T> mData, Context mContext) {
this.mData = mData;
this.mContext = mCon text;
}
@Override
public int getCount () {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
con vertView = LayoutInflater.from(mContext).inflate(R.layout .item_list, parent, false);
holder = new ViewHolder();
holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
holder.txt_content = (TextView)convertView.findViewById(R.id .txt_content);
convertView.setTag(holder);
}else {
holder = (ViewHolder) convertView.getTag();
holder.img_icon。 setImageResource(mData.get(position).getImgId());
HOLDER.TXT_CONTENTENT.SETEXT (mdata.get (posity) .getContent ());
Return ConvertView;
}
// 要素を追加
Public Void ADD (T DATA) {
if (mdata == Null) {) mData = 新しい LinkedList<>();
mData.add(data); .position,T data){
if (mData == null) {
mData = new LinkedList<>();
}
mData。 add(位置, データ);
notifyDataSetChanged();
}
public void delete(T data) {
if(mData != null) {
mData.remove(data); if(mData != null) {
);
. }
DataSet に通知します
' s 's ' s ' s ' ' ' s ' use ' s ' through through ''s ' through through ‐‐‐ ‐‐Id-Image 1
わかりました。上で行ったことは、データ型を一般的な T に置き換えるだけです。
アップグレード 2: ViewHolder クラスのアップグレード:
まず、ViewHolder が以前に何をしていたかを見てみましょう。 回答: findViewById、コントロールのステータスを設定します。 次に、これを完了したことに基づいて、 getView() メソッドのロジックの大部分を ViewHolder クラスに書き込みます。 この ViewHolder が行うべきこと:
- コントロールを見つけるためのメソッドを定義する 私たちのアイデアは、パブリック メソッドを公開し、メソッドを呼び出すときにそれらを渡すことです。 コントロール ID と設定内容 (TextView 設定テキストなど): public ViewHolder setText(int id, CharSequence text){テキスト設定}
- convertView 再利用部分をここに移動します。次に、コンテキスト オブジェクトを渡す必要があります。 すべての部分がコンストラクターに書き込まれます。
- 文字サイズ、色、画像の背景などの設定方法(公開)をたくさん書きます!
それでは、ViewHolder クラスを段階的に変換しましょう
1) 関連するパラメーターと構築メソッド:
private SparseArray<View> //Storage View
in ListView item; private View item; //Storage ConvertView
private int Position; //Cursor
private Context context; //Context context
//関連する初期化を完了するための構築メソッド
private ViewHolder(Context context, ViewGroupparent, intlayoutRes) {
mViews = new SparseArray<>();
this.context = context;
View ConvertView = LayoutInflater.from(context).inflate(layoutRes,parent,false);
convertView.setTag(this ;
)
2) ViewHolderとItemをバインドする
上記を踏まえて、別のバインディングメソッドを追加します
public static ViewHolder binding(Context context, View ConvertView, ViewGroupparent,
intlayoutRes, int Position ) {
ViewHolderholder;
if(convertView == null) {
holder = new ViewHolder(context,parent,layoutRes);
} else {
holder = (ViewHolder) Convert View.getTag();
holder.item = ConvertView;
}
Holder.position = Position;
return Holder;
}
3) ID に基づいてコレクションに保存されているコントロールを取得します
戻る;
}
4) 次に我们再定义一積層公開的方法
* 現在のエントリを取得します
*/
public View getItemView(){
return item;
}
/**
* 入場場所を取得する
*/
public int getItemPosition() {
return position;
}
/**
* テキストを設定します
*/
public ViewHolder setText(int id, CharSequence text) {
View view = getView(id);
if(view instanceof TextView) {
((TextView) view).setText(text);
}
return this;
}
/**
*設定画
*/
public ViewHolder setImageResource(int id, int drawableRes) {
View view = getView(id) ;
if(view instanceof ImageView) {
((ImageView) view).setImageResource(drawableRes);
} else {
view.setBackgroundResource(drawableRes);
}
return this;
}
/**
*クリック監視を設定します
*/
public ViewHolder setOnClickListener(int id, View.OnClickListener listener) {
getView(id).setOnClickListener(listener);
return this;
}
/**
* 設定が表示されます
*/
public ViewHolder setVisibility(int id, int visible) {
getView(id).setVisibility(visible);
return this;
}
/**
* ラベルを設定します
*/
public ViewHolder setTag(int id, Object obj) {
getView(id) .setTag(obj);
return this;
}
//その他の方法可自行扩展
OK、ViewHolderの変換とアップグレードが完了しました~
アップグレード3: ViewHolderとDataデータセットのバインディングを完了するための抽象メソッドを定義します
public abstract void bindView(ViewHolder holder, T obj);
新しいBaseAdapterを作成するときは、このメソッドをさらに実装するだけです。カスタマイズするのを忘れていません BaseAdapter が抽象に変更されました。
アップグレード 4: getView() 部分の内容を変更します
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = ViewHolder.bind(parent.getContext(), convertView, parent, mLayoutRes
, position);
bindView(holder,getItem(position));
return holder.getItemView();
}2. アップグレード後、それを体験するコードを作成します:
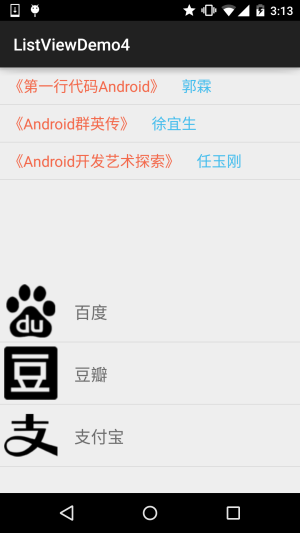
実現したいレンダリング:

2 つあります。上記のリストでは、レイアウトが異なりますが、上記の効果を実現するために BaseAdapter クラスを 1 つだけ使用しています。
キーコードは次のとおりです:
MainActivity.java:
private Context mContext;
private ListView list_book;
private ListView list_app;
private MyAdapter<App> myAdapter1 = null;
private MyAdapter<Book> myAdapter2 = null;
プライベート リスト<アプリ> mData1 = null;
プライベート リスト<Book> mData2 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
init();
}
private void init() {
list_book = (ListView) findViewById(R.id.list_book);
list_app = (ListView) findViewById(R.id.list_app);
//データ初期化
mData1 = new ArrayList< ;App>();
mData1.add(new App(R.mipmap.iv_icon_baidu,"百度"));
mData1.add(new App(R.mipmap.iv_icon_douban,"豆瓣"));
mData1.add (new App(R.mipmap.iv_icon_zhifubao,"支付宝"));
mData2 = new ArrayList<Book>();
mData2.add(new Book("《第一行Android》","郭霖" ));
mData2.add(new Book("《Android群英传》","徐宜生"));
mData2.add(new Book("《Android开公開艺术探索》","任玉刚"));
//アダプター初期化
myAdapter1 = new MyAdapter<App>((ArrayList)mData1,R.layout.item_one) {
@Override
public void bindView(ViewHolder holder, App obj) {
holder.setImageResource(R.id.img_icon,obj.getaIcon());
holder.setText(R.id.txt_aname,obj.getaName());
}
};
myAdapter2 = new MyAdapter<Book>((ArrayList)mData2,R.layout.item_two) {
@Override
public void bindView(ViewHolder holder, Book obj) {
holder.setText(R.id.txt_bname,obj .getbName());
holder.setText(R.id.txt_bauthor,obj.getbAuthor());
}
};
//ListView設置下アダプター:
list_book.setAdapter(myAdapter2);
list_app.setAdapter (myAdapter1);
}
}
私たちが作成した再利用可能な BaseAdapter は、上記のように使用されます~
3. コード サンプルのダウンロード:
ListViewDemo4.zip
最後に作成した MyAdapter クラスを投稿します。これは、独自のニーズに応じて拡張できます:
MyAdapter。ジャバ:
* 2015/9/22 0022 に Jay によって作成されました。
*/
public abstract class MyAdapter<T> extends BaseAdapter {
private ArrayList<T> mData;
private int mLayoutRes; //布局id
public MyAdapter() {
}
public MyAdapter(ArrayList<T> mData, int mLayoutRes) {
this.mData = mData;
this.mLay outRes = mLayoutRes;
}
@Override
public int getCount() {
return mData != null ? mData.size() : 0;
}
@Override
public T getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int位置) {
位置を返す;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = ViewHolder.bind(parent.getContext(), convertView, parent, mLayoutRes
, position);
bindView(holder , getItem(position));
return holder.getItemView();
}
public abstract void bindView(ViewHolder holder, T obj);
//追加一元素
public void add(T data) {
if ( mData == null) {
mData = new ArrayList<>();
}
mData.add(data);
notifyDataSetChanged();
}
//往特定位置、追加一元素
public void add(int position, T data) {
if (mData == null) {
mData = new ArrayList<>();
}
mData.add (位置, データ);
notifyDataSetChanged();
}
public void remove(T data) {
if (mData != null) {
mData.remove(data);
}
notifyDataSetChanged();
}
public void remove(int position) {
if (mData != null) {
mData.remove(position);
}
notifyDataSetChanged();
}
public void clear() {
if (mData != null ) {
mData.clear();
}
notifyDataSetChanged();
}
public static class ViewHolder {
private SparseArray <見る> mViews; // 存储ListView 的 item中のView
private View item; //存放convertView
private int position; //游标
プライベート コンテキスト コンテキスト; //コンテキスト上下文
//构造方法、相关初期化
を完了する private ViewHolder(Context context, ViewGroup parent, int layoutRes) {
mViews = new SparseArray<>();
this.context = context;
View convertView = Layou tInflater.from(context).inflate(layoutRes, parent, false) ;
convertView.setTag(this);
item = convertView;
}
//绑定ViewHolder与item
public static ViewHolder bind(Context con text, View convertView, ViewGroup parent,
int layoutRes, int position) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder(context, parent, layoutRes);
} else {
holder = (ViewHolder) convertView.getTag();
holder.item = convertView;
}
holder.position = position;
return holder;
}
@SuppressWarnings("unchecked")
public <T extends View> T getView(int id) {
T t = (T) mViews.get(id);
if (t == null) {
t = (T) item.findViewById(id);
mViews.put(id, t);
}
return t;
}
/**
*/
public View getItemView() {
return item;
}
/**
*/
public int getItemPosition() {
return position;
}
/**
*/
public ViewHolder setText (int id, CharSequence text) {
View view = getView(id);
if (view instanceof TextView) {
((TextView) view).setText(text);
}
これを返してください;
}
/* *
*/
public ViewHolder setImageResource(int id, int drawableRes) {
View view = getView(id);
if (view instanceof ImageView) {
((ImageView) view).setImageResource(drawableRes);
} else {
view.setBackgroundResource(drawableRes);
}
これを返信;
}
/**
* /
public ViewHolder setOnClickListener(int id, View.OnClickListener listener) {
getView(id).setOnClickListener(listener);
return this;
}
/**
* 設定が表示されます
*/
public ViewHolder setVisibility(int id, int visible) {
getView(id).setVisibility(visible);
return this;
}
/**
*/
public ViewHolder setTag(int id , オブジェクト obj) {
getView(id).setTag (obj);
これを返す;
}
//その他の方法で自走可能な展覧会
}
}
このセクションの概要:
。このセクションでは、再利用可能な BaseAdapter を実装する方法を紹介します。 もちろん、これをベースにして使用することもできます。 ネットワークイメージを非同期に設定するなど、必要に応じて変更してください。変更されたコードは、Hong Yang のビデオを参照して作成されています。 ビデオリンク: Android - ユニバーサルアダプターの作成 また、実際の執筆中にいくつかの問題が発生しましたBerial(B神)、ご理解いただきありがとうございます~
ありがとうございます~








