Canvas APIの詳細解説(その3)MatrixとdrawBitmapMash
このセクションの紹介:
Canvas の API ドキュメントには、次のようなメソッドがあります: drawBitmap(Bitmap ビットマップ、Matrix 行列、Paint ペイント)
この Matrix には大きな記事があり、これについて説明しました。以前、ペイント API の ColorFilter の ColorMatrix について話したことがあります。 カラー マトリックス、4 * 5 マトリックス。マトリックスの値を変更することで色相、彩度などを変更できます。 今日説明するマトリックスは、他の API と組み合わせて、グラフィックスやコンポーネントの変換を制御できます。たとえば、Canvas は上記を提供します このdrawBitmapは、行列変換の効果を実現するために使用されます。このことについてゆっくり勉強しましょう~
公式 API ドキュメント:Matrix
1. Matrix でよく使用されるいくつかの変換メソッド
- setTranslate(float dx, float dy): 行列の変換を制御します
- setRotate (float 度、float px、float py): 回転、パラメータは次のとおりです: 回転角度、軸 (x, y)
- setScale(float sx, float sy, float px, float py): スケーリング、 パラメータは次のとおりです: X、Y 軸のスケーリング比、スケーリング軸
- setSkew(float kx, float ky): チルト (歪み)、パラメータは次のとおりです: X、Y 軸のスケーリング比
実際、これは基本的に Canvas の変換メソッドと同じです。Matrix に上記の変換を設定した後、Canvas を呼び出します。 drawBitmap() メソッドは、matrix~
2 を呼び出すだけです。 マトリックスの使用例:
レンダリングの実行:

コード実装:
MyView.java:
/**
* Created by Jay on 2015/11/11 0011.
*/
public class MyView extends View {
private Bitmap mBitmap;
private Matrix matrix = new Matrix();
private float sx = 0.0f; //设置倾斜度
private int width,height; //位图宽高
private float scale = 1.0f; //缩放比例
private int method = 0;
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_meizi);
width = mBitmap.getWidth();
height = mBitmap.getHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
switch (method){
case 0:
matrix.reset();
break;
case 1:
sx += 0.1;
matrix.setSkew(sx,0);
break;
case 2:
sx -= 0.1;
matrix.setSkew(sx,0);
break;
case 3:
if(scale 0.5){
scale -= 0.1;
}
matrix.setScale(scale,scale);
break;
}
//根据原始位图与Matrix创建新图片
Bitmap bitmap = Bitmap.createBitmap(mBitmap,0,0,width,height,matrix,true);
canvas.drawBitmap(bitmap,matrix,null); //绘制新位图
}
public void setMethod(int i){
method = i;
postInvalidate();
}
}Layoutコード: activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/ly_bar" android:layout_width="match_parent" android:layout_height="64dp" android:layout_alignParentBottom="true"> <Button android:id="@+id/btn_reset" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="重置" /> <Button android:id="@+id/btn_left" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="左倾" /> <Button android:id="@+id/btn_right" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="右倾" /> <Button android:id="@+id/btn_zoomin" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="放大" /> <Button android:id="@+id/btn_zoomout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="缩小" /> </LinearLayout> <com.jay.canvasdemo3.MyView android:id="@+id/myView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/ly_bar" />
MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btn_reset;
private Button btn_left;
private Button btn_right;
private Button btn_zoomin;
private Button btn_zoomout;
private MyView myView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_reset = (Button) findViewById(R.id.btn_reset);
btn_left = (Button) findViewById(R.id.btn_left);
btn_right = (Button) findViewById(R.id.btn_right);
btn_zoomin = (Button) findViewById(R.id.btn_zoomin);
btn_zoomout = (Button) findViewById(R.id.btn_zoomout);
myView = (MyView) findViewById(R.id.myView);
btn_reset.setOnClickListener(this);
btn_left.setOnClickListener(this);
btn_right.setOnClickListener(this);
btn_zoomin.setOnClickListener(this);
btn_zoomout.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_reset:
myView.setMethod(0);
break;
case R.id.btn_left:
myView.setMethod(1);
break;
case R.id.btn_right:
myView.setMethod(2);
break;
case R.id.btn_zoomin:
myView.setMethod(3);
break;
case R.id.btn_zoomout:
myView.setMethod(4);
break;
}
}
}使い方はとても簡単なので説明しません~
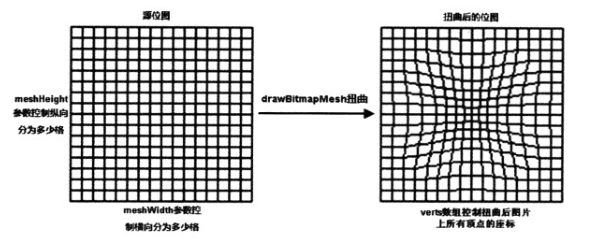
3.drawBitmapMashは画像を歪めます
こんなメソッドもありますAPI ドキュメント: drawBitmapMesh (Bitmap bitmap, int MeshWidth, int MeshHeight, float[] verts, int vertOffset、int[] Colors、int colorOffset、Paint ペイント)
パラメーターは次のとおりです:
bitmap: 変形する必要がある元のビットマップ
meshWidth/meshHeight: 元の位置を水平/垂直に配置します画像は何個のグリッドに分割されますか?
verts: (meshWidth+1)*(meshHeight+2) の長さの配列 (グリッド線の交点) を記録します。 位置は1次元配列ですが、実際に記録されるデータは(x0, y0), (x1, y1).. (xN, Yn), の形式になります。 これらの配列要素は、ビットマップ bitmap の歪み効果を制御します
vertOffset: ビットマップを歪ませる配列要素から始まる verts 配列を制御します (verOffset より前のデータは無視します) ディストーションエフェクト)

コードサンプル:
レンダリングの実行:

コード実装:
/**
* Created by Jay on 2015/11/11 0011.
*/
public class MyView extends View {
//将水平和竖直方向上都划分为20格
private final int WIDTH = 20;
private final int HEIGHT = 20;
private final int COUNT = (WIDTH + 1) * (HEIGHT + 1); //记录该图片包含21*21个点
private final float[] verts = new float[COUNT * 2]; //扭曲前21*21个点的坐标
private final float[] orig = new float[COUNT * 2]; //扭曲后21*21个点的坐标
private Bitmap mBitmap;
private float bH,bW;
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_wuliao);
bH = mBitmap.getWidth();
bW = mBitmap.getHeight();
int index = 0;
//初始化orig和verts数组。
for (int y = 0; y <= HEIGHT; y++)
{
float fy = bH * y / HEIGHT;
for (int x = 0; x <= WIDTH; x++)
{
float fx = bW * x / WIDTH;
orig[index * 2 + 0] = verts[index * 2 + 0] = fx;
orig[index * 2 + 1] = verts[index * 2 + 1] = fy;
index += 1;
}
}
//设置背景色
setBackgroundColor(Color.WHITE);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmapMesh(mBitmap, WIDTH, HEIGHT, verts
, 0, null, 0, null);
}
//工具方法,用于根据触摸事件的位置计算verts数组里各元素的值
private void warp(float cx, float cy)
{
for (int i = 0; i = 1)
{
verts[i + 0] = cx;
verts[i + 1] = cy;
}
else
{
//控制各顶点向触摸事件发生点偏移
verts[i + 0] = orig[i + 0] + dx * pull;
verts[i + 1] = orig[i + 1] + dy * pull;
}
}
//通知View组件重绘
invalidate();
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
//调用warp方法根据触摸屏事件的座标点来扭曲verts数组
warp(event.getX(), event.getY());
return true;
}
}実装プロセス分析:
まず、これに何が保存されているかを把握する必要がありますバーツ配列?例えば Verts[0] と verts1、これら 2 つの隣接する要素は、実際には最初の点の x 座標と y 座標を表します。 これを理解すると、なぜ 21 * 21 個の点があり、配列の長さがこの値 * 2 に等しいのかがわかります。 初期化部分も理解できるようになります!
次に、タッチ イベントに基づいて verts 配列要素の値を計算する実装を見てみましょう。 タッチポイントのx,y座標を取得し、対応する点のx,y座標からこの値を減算し、タッチポイントと各座標点との距離を計算します。 次に、いわゆる歪みの度合いを計算します: 80000 / ((float) (dd * d)); 歪みの度合い >= 1 の場合は、座標を直接指定します。 ポイントがこのタッチ ポイント < 1 を指している場合、各頂点はタッチ ポイントにオフセットされ、invalidate() が呼び出されて再描画されます~ それはそれです〜もっと考えて、それでも理解できない場合は、これが存在することを知っておくと良いです!