カメラを使用して写真を撮る
このセクションの概要
このセクションでは、Android でのカメラの使い方について説明します。簡単に言えば、写真を撮ることを意味します。
1. システム独自のカメラを呼び出して写真を撮ります。写真を撮った後、写真を取得します
2. 自分で写真ページを作成します
このセクションでは、上記の 2 つの状況を体験するための 2 つの簡単な例を作成します
1. システムの組み込み Carema を呼び出します
必要なのは次の単語だけです。つまり、システム カメラを呼び出すことができます。カメラは写真を撮った後、onActivityResult にインテントを返します。 インテントの追加部分にはエンコードされたビットマップが含まれています~
Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(it,Activity.DEFAULT_KEYS_DIALER);
//重写onActivityResult方法
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode == Activity.RESULT_OK){
Bundle bundle = data.getExtras();
Bitmap bitmap = (Bitmap) bundle.get("data");
img_show.setImageBitmap(bitmap);
}
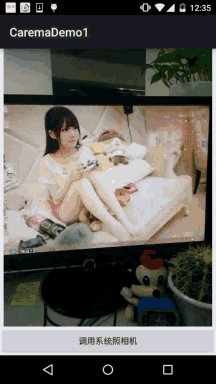
}Running renderings:


このぼやけたAV品質…結局のところ、それはエンコードされたビットマップです ちなみに、撮影された画像はそれです。ローカルには保存されません。 画像を SD カードに保存する独自のコードを記述して、そのような画像をより鮮明に表示できます。 では、コードを書いて試してみましょう~
//定义一个保存图片的File变量
private File currentImageFile = null;
//在按钮点击事件处写上这些东西,这些是在SD卡创建图片文件的:
@Override
public void onClick(View v) {
File dir = new File(Environment.getExternalStorageDirectory(),"pictures");
if(dir.exists()){
dir.mkdirs();
}
currentImageFile = new File(dir,System.currentTimeMillis() + ".jpg");
if(!currentImageFile.exists()){
try {
currentImageFile.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
}
Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
it.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(currentImageFile));
startActivityForResult(it, Activity.DEFAULT_KEYS_DIALER);
}
//onActivityResult:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == Activity.DEFAULT_KEYS_DIALER) {
img_show.setImageURI(Uri.fromFile(currentImageFile));
}
}さて、非常に簡単です。実行結果を見てみましょう:



上のものと比較すると、はるかに明確です~ 呼び出すのはとても簡単ですシステムに組み込まれている Carema~
2. 自分で写真ページを作成します
ここでは、プレビュー インターフェイスとして SurfaceView を使用する必要があります。これは非常に簡単に使用できます。
レンダリングの実行:

コード実装:
レイアウトコード:activity_main.xml: シンプルなsurfaceView + Button
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <SurfaceView android:id="@+id/sfv_preview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <Button android:id="@+id/btn_take" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="调用系统照相机" /></LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private SurfaceView sfv_preview;
private Button btn_take;
private Camera camera = null;
private SurfaceHolder.Callback cpHolderCallback = new SurfaceHolder.Callback() {
@Override
public void surfaceCreated(SurfaceHolder holder) {
startPreview();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
stopPreview();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
sfv_preview = (SurfaceView) findViewById(R.id.sfv_preview);
btn_take = (Button) findViewById(R.id.btn_take);
sfv_preview.getHolder().addCallback(cpHolderCallback);
btn_take.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
camera.takePicture(null, null, new Camera.PictureCallback() {
@Override
public void onPictureTaken(byte[] data, Camera camera) {
String path = "";
if ((path = saveFile(data)) != null) {
Intent it = new Intent(MainActivity.this, PreviewActivity.class);
it.putExtra("path", path);
startActivity(it);
} else {
Toast.makeText(MainActivity.this, "保存照片失败", Toast.LENGTH_SHORT).show();
}
}
});
}
});
}
//保存临时文件的方法
private String saveFile(byte[] bytes){
try {
File file = File.createTempFile("img","");
FileOutputStream fos = new FileOutputStream(file);
fos.write(bytes);
fos.flush();
fos.close();
return file.getAbsolutePath();
} catch (IOException e) {
e.printStackTrace();
}
return "";
}
//开始预览
private void startPreview(){
camera = Camera.open();
try {
camera.setPreviewDisplay(sfv_preview.getHolder());
camera.setDisplayOrientation(90); //让相机旋转90度
camera.startPreview();
} catch (IOException e) {
e.printStackTrace();
}
}
//停止预览
private void stopPreview() {
camera.stopPreview();
camera.release();
camera = null;
}
} 最後に、別の PreviewActivity .java、ここではインターフェイスに画像が表示されています~
/**
* Created by Jay on 2015/11/22 0022.
*/
public class PreviewActivity extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ImageView img = new ImageView(this);
String path = getIntent().getStringExtra("path");
if(path != null){
img.setImageURI(Uri.fromFile(new File(path)));
}
setContentView(img);
}
}まあ、非常に簡単です。権限を追加することを忘れないでください:
さらに、一つ言えることは、carema がリリースされていない場合、次回、carema を呼び出すとき、エラーは報告されません。 エラー内容: java.lang.RuntimeException: カメラ サービスへの接続に失敗しました したがって、上記のエラーを報告し続ける場合は、Carema を release() する必要があります。携帯電話を再起動してください
CaremaDemo1.zip
このセクションの概要
さて、このセクションでは、システムの内蔵カメラを呼び出して写真を取得する方法と、Carema を自分で作成する方法について説明します。 カスタム カメラを完成させます。ふふふ、場合によっては写真のプレビュー インターフェイスが必要ない場合もあります。フローティング ボックスを直接作成します。 次に、浮いているボックスをクリックして写真イベントをトリガーすると、誰にも気づかれずに写真を撮ることができるのではないでしょうか。 (盗撮) やあ、
ちょっと面白い、自分でコードを書いてみたい〜








