AutoCompleteTextView(テキストボックスを自動的に完成させる)の基本的な使い方
このセクションの概要:
このセクションでは引き続き、Adapter クラス コントロールについて学びます。今回は、AutoCompleteTextView (テキスト ボックスの自動補完) について学びます。 注意していれば、アダプターに接続されているコントロールの項目のスタイルを自分で定義できることがわかると思います。 つまり、各アイテムの配置は~自由に遊べます~それでは早速、この章から始めましょう~ ちなみに、公式 API を投稿します: AutoCompleteTextView
1. 関連属性:
- android:completionHint: ドロップダウン メニューでプロンプト タイトルを設定します
- android:completionHintView: 定義ドロップダウン メニューを表示するためのプロンプト ビュー
- android:completionThreshold: プロンプトが表示される前にユーザーが入力する必要がある最小文字数を指定します
- android:dropDownAnchor: 位置決め「アンカー」コンポーネントを設定します属性が指定されていない場合は、ドロップダウン メニューの この TextView は、位置決め「アンカー」コンポーネントとして使用されます
- android:dropDownHeight: ドロップダウン メニューの高さを設定します
- android:dropDownWidth: ドロップダウン メニューの幅を設定します
- android :dropDownhorizontalOffset: ドロップダウン メニューとテキストの間の水平方向の間隔を指定します
- android:dropDownVerticalOffset: ドロップダウン メニューとテキストの間の垂直方向の間隔を指定します
- android:dropDownSelector: ドロップダウンを設定しますメニュー クリック効果
- android:popupBackground: ドロップダウン メニューの背景を設定します
さらに、実際には MultiAutoCompleteTextView (複数のプロンプト項目のオートコンプリート テキスト ボックス) があります。 この AutoCompleteTextView と同様の機能があり、プロパティも同じです。具体的にはどのような違いがありますか? 次のコードでそれを体験してみましょう~ 他の 2 つは、単語全体の一致です (例: little piggy)。 小さい -> を入力すると、Piggy にプロンプトが表示されますが、Piggy-> と入力すると、Piggy にプロンプトが表示されません。
2. コード例:
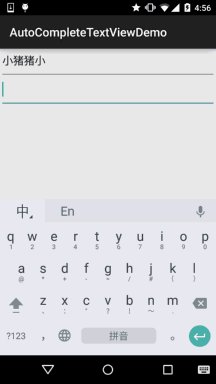
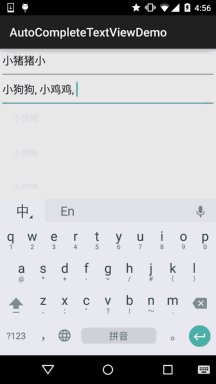
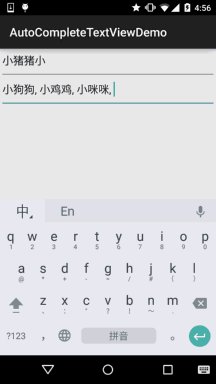
レンダリングの実行:

実装コード:
ここではレイアウトをカスタマイズする必要はなく、ArrayAdapter を使用して実装するだけです。
レイアウトファイル: activity_main.xml:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<AutoCompleteTextView
android:id="@+id/atv_content"
android:layアウト幅="match_parent"
android:layout_height="48dp"
android:completionHint="请输入搜検索内容"
android:completionThreshold="1"
android:dropDownhorizontalOffset="5dp" />
<MultiAutoCompleteTextView
android: id="@+id/matv_content"
android:layout_width="match_parent"
android:layout_height="48dp"
android:completionThreshold="1"
android:dropDownhorizontalOffset="5dp"
android:text=" " /> ;
</LinearLayout>
MainActivity.java:
private AutoCompleteTextView atv_content;
private MultiAutoCompleteTextView matv_content;
private static final String[] data = new String[]{
"小猪","小犬狗","小鸡鸡","小猫猫","小咪咪"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState) );
setContentView( R.layout.activity_main);
atv_content = (AutoCompleteTextView) findViewById(R.id.atv_content);
matv_content = (MultiAutoCompleteTextView) findViewById(R.id.matv_content);
ArrayAdap ter
this, android.R.layout.simple_dropdown_item_1line, data);
atv_content.setAdapter(adapter);
ArrayAdapter<文字列> adapter2 = new ArrayAdapter<String>(getApplicationContext(), android.R.layout.simple_dropdown_item_1line, data);
matv_content.setAdapter(adapter);
matv_content.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
部分コード分析:
- android:completionThreshold="1": ここでは、単語を入力するときに表示するプロンプトを設定します
- android:completionHint="検索内容を入力してください": これは表示されるテキストです箱の底で、もしあなたが醜いと感じたら android:completionHintView で View を設定できます!
- android:dropDownhorizontalOffset="5dp": 水平マージンを 5dp に設定します
- matv_content.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); setTokenizer は、区切り文字を設定するためのものです
3. サンプル コードのダウンロード:
AutoCompleteTextViewDemo.zip
このセクションの概要:
このセクションでは、AutoCompleteTextView (テキスト ボックスの自動補完) を紹介します。とてもシンプルですよ〜 実際の開発ニーズに応じて、誰もが自分で拡張できます~はい、以上です、ありがとうございます~








