ステータス管理
ディレクトリ
##Flux のような状態管理の正式実装
大規模なアプリケーションの複雑さは、多くのコンポーネントやコンポーネント間の相互作用に状態が散在するため、徐々に増大することがよくあります。この問題を解決するために、Vue は vuex
を提供します。Elm からインスピレーションを得た状態管理ライブラリがあります。 vuex はvue-devtools
にも統合されており、設定なしで タイム トラベル デバッグ が可能です。
React 開発者の方は、次の情報を参照してください。
React Developers の場合は、次の情報を参照してください。 、Vuex と Redux の違いが気になるかもしれません。Redux は React エコシステムで最も人気のある Flux 実装です。 Redux は実際にはビュー レイヤを認識しないため、
単純なバインディングを介して Vue で簡単に使用できます。 Vuex との違いは、Vuex アプリケーション専用に設計されていることです。これにより、簡潔な API と改善された開発エクスペリエンスを提供しながら、Vue との統合が向上します。
シンプルな状態管理を開始する
見落とされがちなのが、Vue のアプリケーション 生の data
オブジェクトの実際のソース - データ オブジェクトにアクセスするとき、Vue インスタンスは単にアクセスをプロキシします。したがって、複数のインスタンス間で共有する必要がある状態がある場合は、データのコピーを維持するだけでその状態を共有できます。const sourceOfTruth = {}
const vmA = new Vue({
data: sourceOfTruth
})
const vmB = new Vue({
data: sourceOfTruth
})が変更されると、 vmA
と vmB は両方とも、それらを参照するビューを自動的に更新します。子コンポーネントの各インスタンスには、this.$root.$data を通じてアクセスすることもできます。データのソースは 1 つになりましたが、デバッグは悪夢のようなものになります。いつでも、アプリケーションのいずれかの部分でデータが変更された場合、変更の記録は残りません。 この問題を解決するために、シンプルな ストア モード:
var store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue)
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered')
this.state.message = ''
}
}ストア内のすべての状態変更はストア自体のアクションで管理されることに注意してください。この一元化された状態管理により、どのようなタイプの突然変異が発生するのか、またそれらがどのように引き起こされるのかを理解しやすくなります。バグが発生した場合、バグが発生する前に何が起こったかのログも取得できるようになりました。
さらに、各インスタンス/コンポーネントは引き続き独自のプライベート状態を所有および管理できます。
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
重要なのは、アクション内の元の状態オブジェクト - 突然変異を観察できるように、コンポーネントとストアは同じ共有オブジェクトを参照する必要があります。
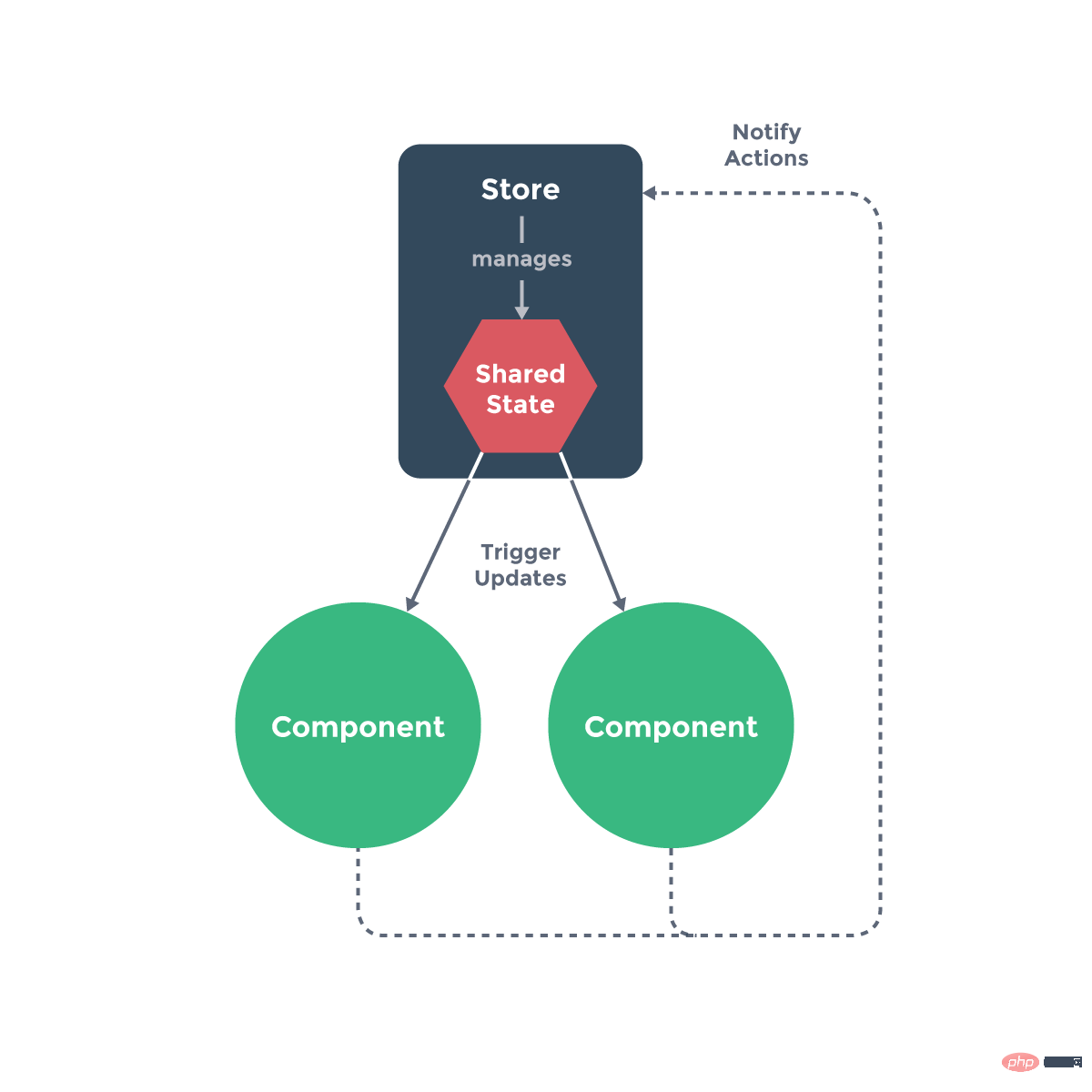
その後、契約の延長を続けます。コンポーネントは直接アクセスすることはできません。ストア インスタンスに属する状態を変更する代わりに、ストアに変更を通知するイベントを配布 (ディスパッチ) するアクションを実行する必要があります。最終的に Flux アーキテクチャに到達しました。この契約の利点は、ストア内で発生するすべての状態変更を記録できると同時に、変更 (突然変異) を記録し、状態スナップショットを保存し、履歴ロールバック/タイム トラベルを実行できる高度なデバッグ ツールを実装できることです。
しばらく話した後、実際に vuex に戻ります。ここまで読んだ方は、ぜひ試してみてください。








