単一ファイルコンポーネント
目次
- #JavaScript モジュール開発システムを初めて使用するユーザー向け ##上級ユーザー向け
- # ## ##############################導入################# #In 多くの Vue プロジェクトでは、
Vue.component を使用してグローバル コンポーネントを定義し、次に new Vue({ el: '#container '})
を使用してそれぞれのコンテナーを指定します。ページ要素。
以下のことが必須です。各コンポーネントの名前を繰り返してはなりません
文字列テンプレート
HTML に複数行がある場合、構文の強調表示がないため、醜い \## を使用する必要があります
CSS サポートなし (CSS サポートなし)
- を意味します。
ビルドステップなし Pug (旧称 Jade ) や Babel などのプリプロセッサではなく、HTML および ES5 JavaScript に制限されます
単一ファイル コンポーネント (単一ファイル)コンポーネント) (ファイル拡張子 .vue
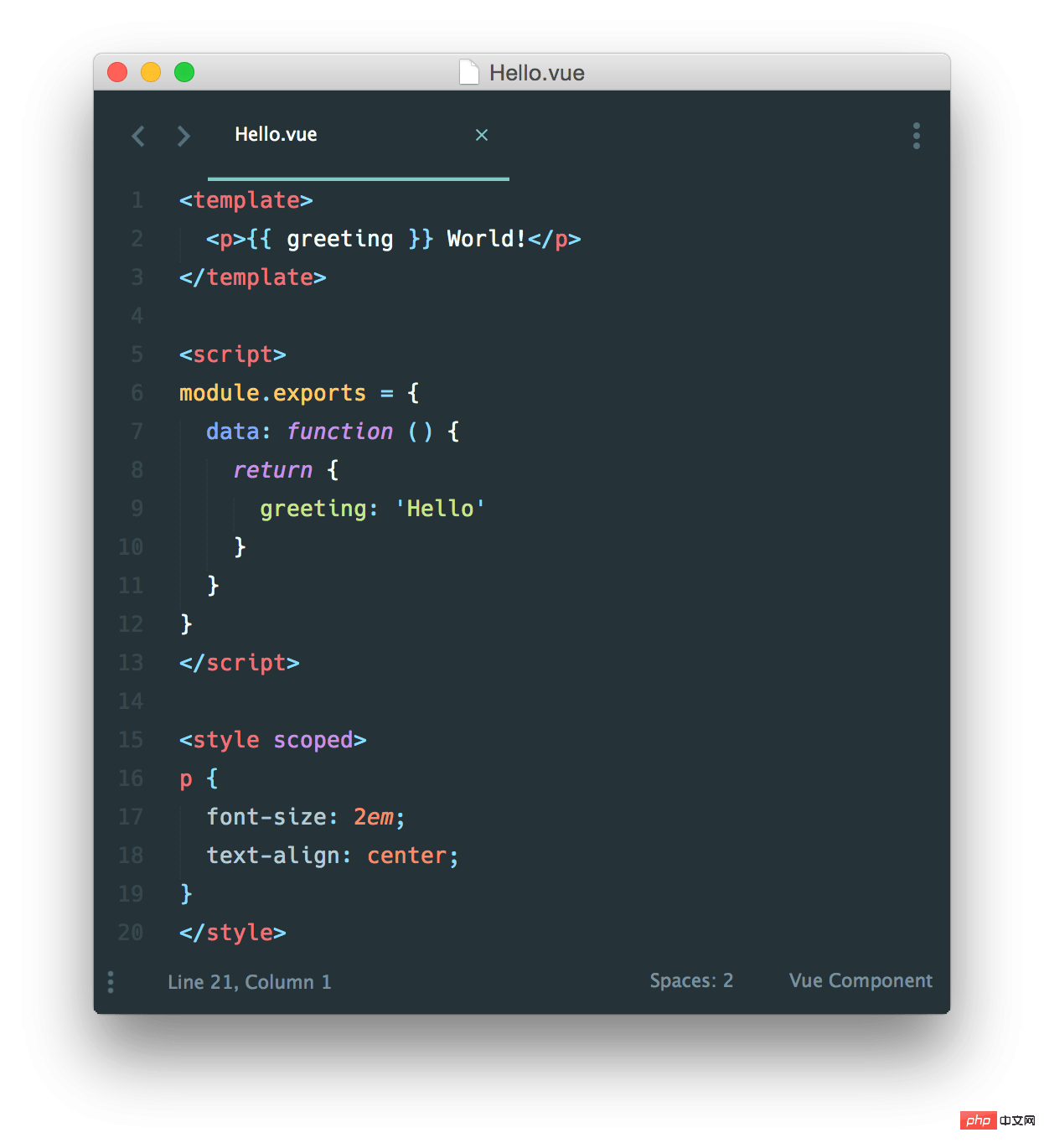
これは、付き) は、上記のすべての問題に対する解決策を提供し、webpack や Browserify などのビルド ツールも使用できます。Hello.vue- という名前のファイルを使用した簡単な例です:
完全な構文の強調表示
CommonJS モジュール

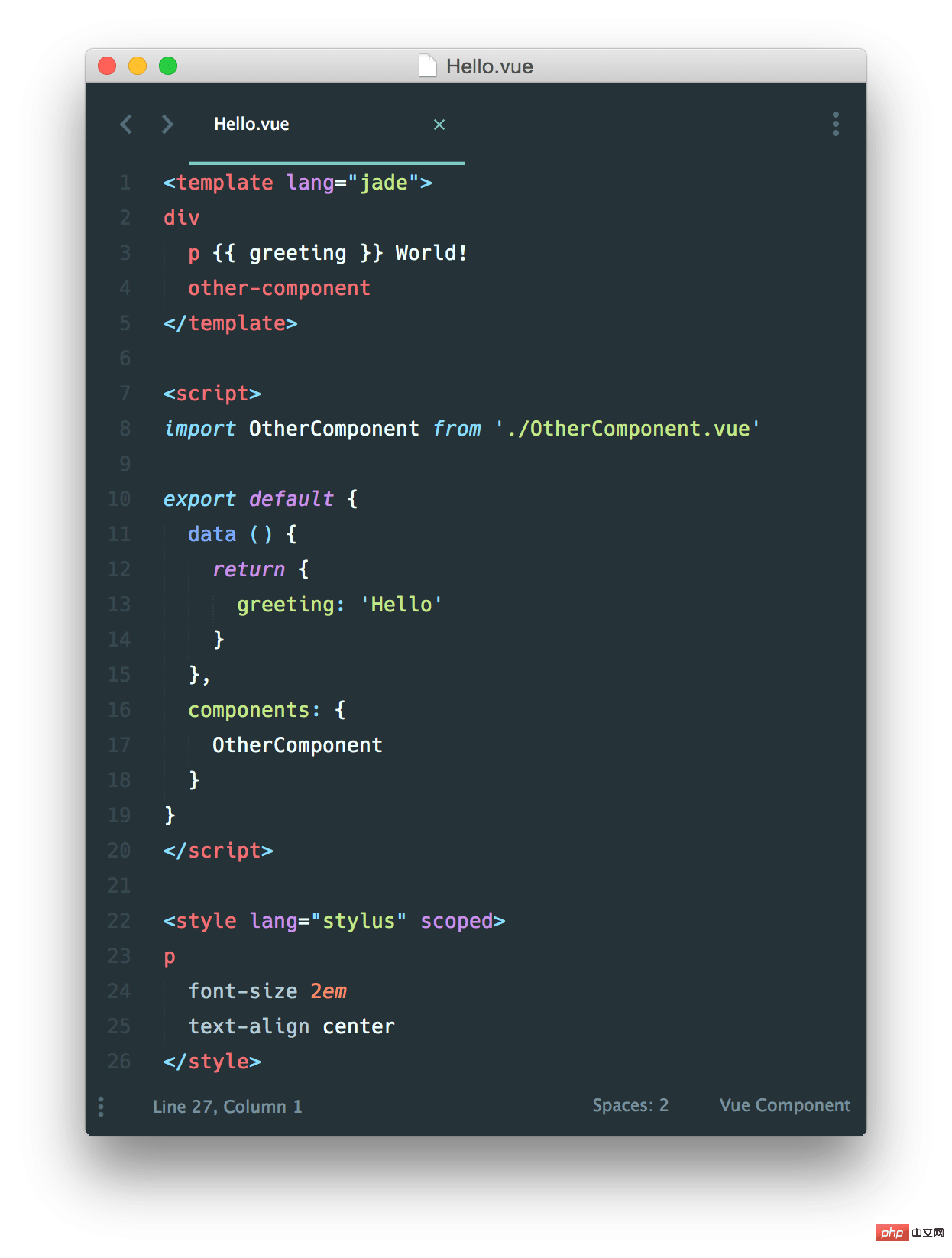
すでに述べたように、プリプロセッサを使用すると、Pug、Babel (ES2015 モジュールを含む)、Stylus など、簡潔で機能が豊富なコンポーネントを構築できます。

これらの特定の言語は単なる例であり、Babel、TypeScript、SCSS、PostCSS、または生産性の向上に役立つその他のプリプロセッサを単純に使用できます。 vue-loader で webpack を使用すると、CSS モジュールの最上級のサポートも提供されます。
#関心の分離についてはどのように考えていますか?
注意すべき重要な点は、関心の分離はファイル タイプの分離と同等ではないということです。最新の UI 開発では、コード ベースを 3 つの大きなレイヤーに分割してそれらを織り交ぜるよりも、それらを疎結合コンポーネントに分割して結合する方が合理的であることがわかりました。コンポーネント内では、そのテンプレート、ロジック、スタイルが内部で結合されており、これらを組み合わせることで実際にコンポーネントの結合力が高まり、保守しやすくなります。 単一ファイルのコンポーネントが気に入らない場合でも、JavaScript と CSS を独立したファイルに分離し、ホットリロードしてプリコンパイルすることができます。
<!-- my-component.vue --> <template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
開始
さらに詳しく知り、単一ファイル コンポーネントの使用を開始したい場合は、CodeSandbox にアクセスしてください。
このシンプルな ToDo アプリケーションを確認してください。
.vue について
コンポーネントでは、高度な JavaScript アプリケーションの分野に入ります。準備ができていない場合は、いくつかの追加ツールの使用方法を学ぶ必要があることを意味します:- Node Package Manager (NPM)
- :
「はじめに」を読んでください。ガイド 10 まで: グローバル パッケージのアンインストール 章。
ES2015/16 を使用した最新の JavaScript: Babel の - Learn ES2015 ガイド
を読んでください。すべての方法をすぐに覚える必要はありませんが、後で参照できるようにこのページを保存しておいてください。 これらのリソースについて 1 日かけて学習した後は、
Vue CLI 3 を参照することをお勧めします。指示に従うだけで、すぐに
コンポーネント、ES2015、webpack、ホットリロードを含む Vue プロジェクトを実行できるようになります。
上級ユーザー向け
CLI はほとんどのツールの構成を処理し、きめ細かいカスタマイズもサポートします構成項目 。
独自のビルド ツールを最初から構築したい場合があります。その場合は、Vue Loader を通じて Webpack を手動で構成する必要があります。 Webpack の詳細については、公式ドキュメント および Webpack アカデミー をご覧ください。








