導入
ディレクトリ
Vue.js とは## Vue (/vju?/ と発音、ビューに似ています) は、ユーザー インターフェイスを構築するための
進歩的なフレームワークです。他の大きなフレームワークとは異なり、Vue は下から上にレイヤーごとに適用されるように設計されています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、開始が簡単であるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。一方、
最新のツール チェーン やさまざまな サポート ライブラリ と組み合わせて使用すると、Vue は複雑な単一ページ アプリケーション用のドライバーを提供することもできます。 Vue を深く学習する前に、Vue についてさらに知りたい場合は、その中心となる概念とサンプル プロジェクトを紹介するビデオを作成しました。
すでに経験豊富なフロントエンド開発者で、Vue と他のライブラリ/フレームワークの違いを知りたい場合は、他のフレームワークの比較を参照してください。
#はじめに
## 公式ガイドは、HTML と CSS についてすでに理解していることを前提としています。および JavaScript に関する中級の知識。フロントエンド開発を学び始めたばかりの場合、最初のステップとしてフレームワークを使用するのは最善のアイデアではないかもしれません。基本を理解して戻ってきてください。他のフレームワークの以前の経験は役に立ちますが、必須ではありません。 ############インストール######Vue.js を試す最も簡単な方法は、JSFiddle で Hello World の例を使用することです。ブラウザの新しいタブで開き、例に従って基本的な使用法を学ぶことができます。または、.html ファイルを作成して 、次のように Vue を導入することもできます:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
または: <!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
インストール チュートリアル Vue をインストールするその他の方法を提供します。特に Node.js ベースのビルド ツールに慣れていない場合は、 初心者に vue-cli を直接使用することはお勧めしません。
この一連のチュートリアル もチェックしてください。これは、画面の記録とコードの実験を組み合わせており、いつでも一時停止したり再生したりできます。
宣言型レンダリング
Vue.js の中核は、次のような簡潔な A システムです。テンプレート構文を使用して、宣言的にデータを DOM にレンダリングします。
<div id="app">
{{ message }}
</div>var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
出力: Hello Vue!
最初の Vue アプリケーションの作成に成功しました。文字列テンプレートのレンダリングに非常によく似ていますが、Vue は舞台裏で多くの作業を行います。データが DOM に関連付けられたので、すべてが
応答になりました。これをどのように確認すればよいでしょうか?ブラウザの JavaScript コンソール (このページで開きます) を開き、app.message の値を変更します。それに応じて上記の例が更新されることがわかります。
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})出力:
鼠标悬停几秒钟查看此处动态绑定的提示信息!
ここで、何か新しいことに遭遇します。表示されている v-bind 機能は directive と呼ばれます。ディレクティブには、Vue によって提供される特別な機能であることを示すプレフィックス v- が付けられます。ご想像のとおり、レンダリングされた DOM に特別な応答動作が適用されます。ここで、このディレクティブの意味は、「この要素ノードの title 属性を Vue インスタンスの message 属性と一致させる」です。
app2.message = '新しいメッセージ' と入力すると、このバインディングが再度表示されます。 title プロパティの HTML は次のようになります。更新しました。
#条件とループ##要素を表示するかどうかを制御することも非常に簡単です。かどうか:
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
出力: 现在你看到我了
コンソールに app3.seen = false と入力し続けると、前に表示されていたメッセージが消えることがわかります。
この例は、データを DOM テキストや属性だけでなく、DOM 構造にもバインドできることを示しています。さらに、Vue は、Vue が要素を挿入/更新/削除するときに トランジション エフェクト を自動的に適用できる強力なトランジション エフェクト システムも提供します。
他にも多くの命令があり、それぞれに特別な機能があります。たとえば、v-for ディレクティブは、データの配列をバインドして項目のリストを表示できます。
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
}) 出力:

# #In control 台湾では、app4.todos.push({ text: 'New Project' }) と入力すると、リストの最後に新しいプロジェクトが追加されることがわかります。
#ユーザー入力の処理ユーザーがアプリケーションを操作できるようにするには、
v-on ディレクティブは、Vue インスタンスで定義されたメソッドが呼び出されるイベント リスナーを追加します: <div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})

reverseMessage メソッドでは、アプリケーションの状態を更新しましたが、DOM には触れていないことに注意してください。すべての DOM 操作は Vue によって処理され、作成するコードは論理的なものにのみ焦点を当てる必要があります。レベル。 。
v-model ディレクティブも提供します。 <div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})

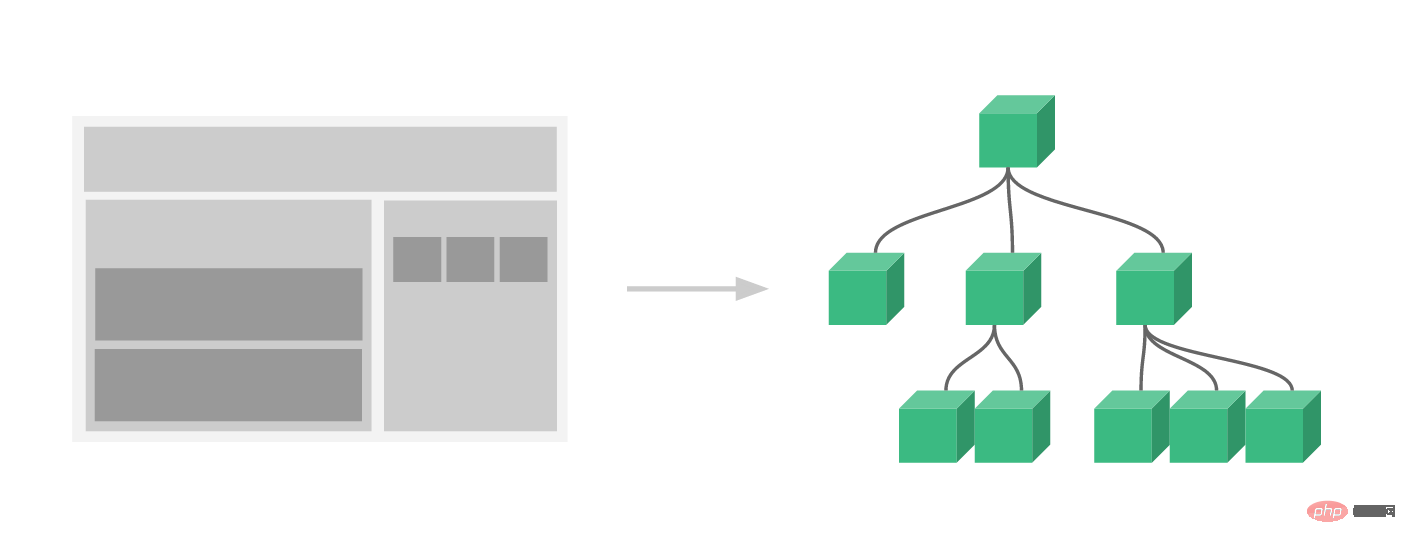
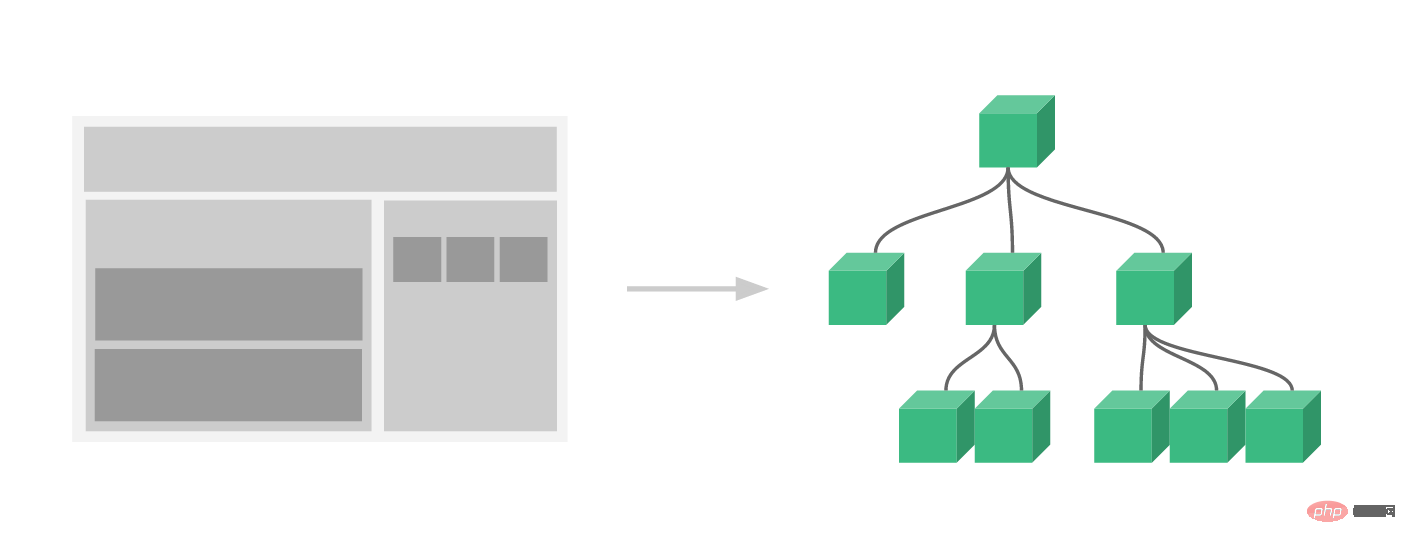
コンポーネント化されたアプリケーションの構築コンポーネント システムは Vueもう 1 つの重要な概念は、小さくて独立した、多くの場合再利用可能なコンポーネントを使用して大規模なアプリケーションを構築できるようにする抽象化であるということです。よく考えると、ほとんどすべてのタイプのアプリケーション インターフェイスをコンポーネント ツリーに抽象化できます。
 Vue では、コンポーネントは基本的に、事前定義されたオプションを備えた Vue です。 Vue へのコンポーネントの登録は簡単です:
Vue では、コンポーネントは基本的に、事前定義されたオプションを備えた Vue です。 Vue へのコンポーネントの登録は簡単です:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
}) これで、それを使用して別のコンポーネント テンプレートを構築できます:
<ol>
<!-- 创建一个 todo-item 组件的实例 -->
<todo-item></todo-item>
</ol>
ただし、これにより、各 ToDo 項目に同じテキストがレンダリングされます。これは次のようになります。クールではありません。親スコープから子コンポーネントにデータを渡すことができるはずです。
prop を受け入れるようにコンポーネント定義を変更しましょう: Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})これで、
v-bind ディレクティブを使用して To-Do 項目を In each に渡すことができます。ループのコンポーネント出力: <div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
これは単なる意図的な例ですが、アプリケーションを 2 つの小さなユニットに分割することができました。子ユニットは、prop インターフェイスを通じて親ユニットから適切に分離されています。 <todo-item> コンポーネントをさらに改善して、親ユニットに影響を与えることなく、より複雑なテンプレートとロジックを提供できるようになりました。
大規模なアプリケーションでは、開発を管理しやすくするためにアプリケーション全体をコンポーネントに分割する必要があります。コンポーネントについては 次のチュートリアル で詳しく説明しますが、コンポーネントを使用したアプリケーション テンプレートがどのようなものになるかを示す (仮説的な) 例を次に示します:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
カスタム要素との関係
Vue コンポーネントが カスタム要素と非常によく似ていることにお気付きかもしれません—— これは # の一部です。 ##Web コンポーネント仕様 Vue のコンポーネント構文部分はこの仕様を参照しているためです。たとえば、Vue コンポーネントは Slot API および is 機能を実装します。ただし、いくつかの重要な違いがあります。
- Web コンポーネント仕様は完成し、採用されていますが、すべてのブラウザにネイティブに実装されているわけではありません。現在、Safari 10.1、Chrome 54、Firefox 63 は Web コンポーネントをネイティブにサポートしています。対照的に、Vue コンポーネントはポリフィルを必要とせず、サポートされているすべてのブラウザ (IE9 以降) で一貫して動作します。必要に応じて、Vue コンポーネントをネイティブ カスタム要素でラップすることもできます。
- Vue コンポーネントは、純粋なカスタム要素にはないいくつかの重要な機能を提供します。最も注目すべき機能は、コンポーネント間のデータ フロー、カスタム イベント通信、ビルド ツールの統合です。
Vue は内部でカスタム要素を使用しませんが、アプリケーションがカスタム要素を使用する場合、またはカスタム要素の形式で公開される場合でも、依然として良好な相互運用性を維持できます。 Vue CLI は、Vue コンポーネントをネイティブ カスタム要素に構築することもサポートしています。 #####################準備はできたか?
Vue コアの最も基本的な機能を簡単に紹介しました。このチュートリアルの残りの部分では、これらの機能やその他の高度な機能について詳しく説明しますので、必ずチュートリアル全体をお読みください。
ファイルを作成して 、次のように Vue を導入することもできます: directive と呼ばれます。ディレクティブには、Vue によって提供される特別な機能であることを示すプレフィックス v- が付けられます。ご想像のとおり、レンダリングされた DOM に特別な応答動作が適用されます。ここで、このディレクティブの意味は、「この要素ノードの title 属性を Vue インスタンスの message 属性と一致させる」です。 title プロパティの HTML は次のようになります。更新しました。 v-for ディレクティブは、データの配列をバインドして項目のリストを表示できます。 
と入力すると、リストの最後に新しいプロジェクトが追加されることがわかります。 <div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
 Vue では、コンポーネントは基本的に、事前定義されたオプションを備えた Vue です。 Vue へのコンポーネントの登録は簡単です:
Vue では、コンポーネントは基本的に、事前定義されたオプションを備えた Vue です。 Vue へのコンポーネントの登録は簡単です: Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})これで、<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})<todo-item> コンポーネントをさらに改善して、親ユニットに影響を与えることなく、より複雑なテンプレートとロジックを提供できるようになりました。 機能を実装します。ただし、いくつかの重要な違いがあります。 Vue コアの最も基本的な機能を簡単に紹介しました。このチュートリアルの残りの部分では、これらの機能やその他の高度な機能について詳しく説明しますので、必ずチュートリアル全体をお読みください。








