計算されたプロパティとリスナー
ディレクトリ
計算プロパティ
テンプレート内の式は非常に便利ですが、単純な操作向けに設計されています。テンプレートにロジックを入れすぎると、テンプレートが太くなり、保守が困難になる可能性があります。例:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>ここでは、テンプレートは単純な宣言ロジックではなくなりました。ここに変数 message を表示するために反転された文字列があることがわかるまで、しばらく観察する必要があります。ここで反転した文字列をテンプレート内で複数回参照したい場合、対処がさらに難しくなります。
したがって、複雑なロジックの場合は、計算されたプロパティを使用する必要があります。
基本的な例
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})Result:
Original message: "Hello" Computed reversed message: "olleH"
ここでは、Computed を宣言します。プロパティ reversedMessage。私たちが提供する関数は、プロパティ vm.reversedMessage:
console.log(vm.reversedMessage) // => 'olleH' vm.message = 'Goodbye' console.log(vm.reversedMessage) // => 'eybdooG'
のゲッター関数として使用されます。ブラウザ コンソールを開いて、サンプル内の vm を自分で変更できます。 vm.reversedMessage の値は常に vm.message の値に依存します。
通常のプロパティと同様に、計算されたプロパティをテンプレートにバインドできます。 Vue は、vm.reversedMessage が vm.message に依存していることを認識しているため、vm.message が変更されると、すべての依存関係が vm.reversedMessage バインディングに反映されます。も更新されています。そして最も良い点は、この依存関係を宣言的に作成したことです。計算されたプロパティのゲッター関数には副作用がないため、テストと理解が容易になります。
計算されたプロパティ キャッシュとメソッド
式 Calling を渡すことができることに気づいたかもしれません。同じ効果を実現するメソッド:
<p>Reversed message: "{{ reversedMessage() }}"</p>// 在组件中
methods: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
} 同じ関数を、計算されたプロパティの代わりにメソッドとして定義できます。最終結果はどちらの方法でもまったく同じになります。ただし、違いは、 計算されたプロパティが、その応答性の依存関係に基づいて キャッシュされることです。これらは、関連するリアクティブな依存関係が変更された場合にのみ再評価されます。つまり、message が変更されていない限り、reversedMessage 計算プロパティに複数回アクセスすると、関数を再度実行することなく、前の計算結果がすぐに返されます。
これは、Date.now() がリアクティブな依存関係ではないため、以下の計算されたプロパティが更新されなくなることも意味します。
computed: {
now: function () {
return Date.now()
}
}対照的に、再リダイレクトが行われるたびに、レンダリング時に、呼び出しメソッドは 常に関数を再度実行します。
なぜキャッシュが必要なのでしょうか?巨大な配列を走査し、多くの計算を行う必要がある、パフォーマンスのオーバーヘッドが高い計算プロパティ A があるとします。その場合、A に依存する他の計算プロパティがある可能性があります。キャッシュがなければ、必然的に A のゲッターを複数回実行することになります。キャッシュしたくない場合は、代わりにメソッドを使用してください。
計算プロパティとリスニング プロパティ
Vue は、データを観察して応答するためのより一般的な方法を提供しますVue インスタンスの変更: Listening プロパティ。他のデータの変更に合わせて変更する必要があるデータがある場合、特に以前に AngularJS を使用したことがある場合、watch を悪用するのは簡単です。ただし、多くの場合、命令型 watch コールバックの代わりに計算プロパティを使用する方が適切です。次の例を考えてみましょう:
<div id="demo">{{ fullName }}</div>var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})上記のコードは命令的であり、繰り返し行われます。計算されたプロパティのバージョンと比較してください:
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})はるかに優れていますね。
#計算プロパティのセッター
計算プロパティにはデフォルトでゲッターのみが含まれますが、使用することもできます。必要に応じてセッターを指定します:// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
// ...これで、vm.fullName = 'John Doe' を実行すると、セッター vm.firstName と ## が呼び出されます。 #vm.lastName もそれに応じて更新されます。
Listener
ほとんどの場合、計算されたプロパティの方が適切ですが、場合によっては、カスタムリスナーが必要です。このため、Vue ではwatch
オプションを使用して、データの変更に対応するためのより一般的な方法を提供しています。このアプローチは、データ変更時に非同期操作またはコストのかかる操作を実行する必要がある場合に最も役立ちます。 例:
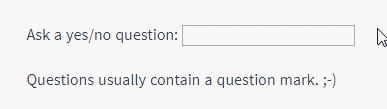
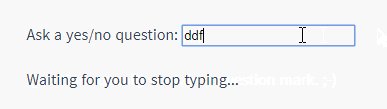
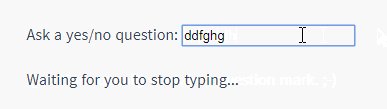
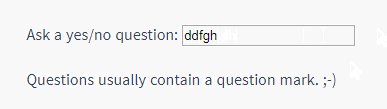
<div id="watch-example">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p>{{ answer }}</p>
</div><!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 -->
<!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 -->
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
<script>
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
})
</script>結果:
##この例では、 watch
watch
watch








