
 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

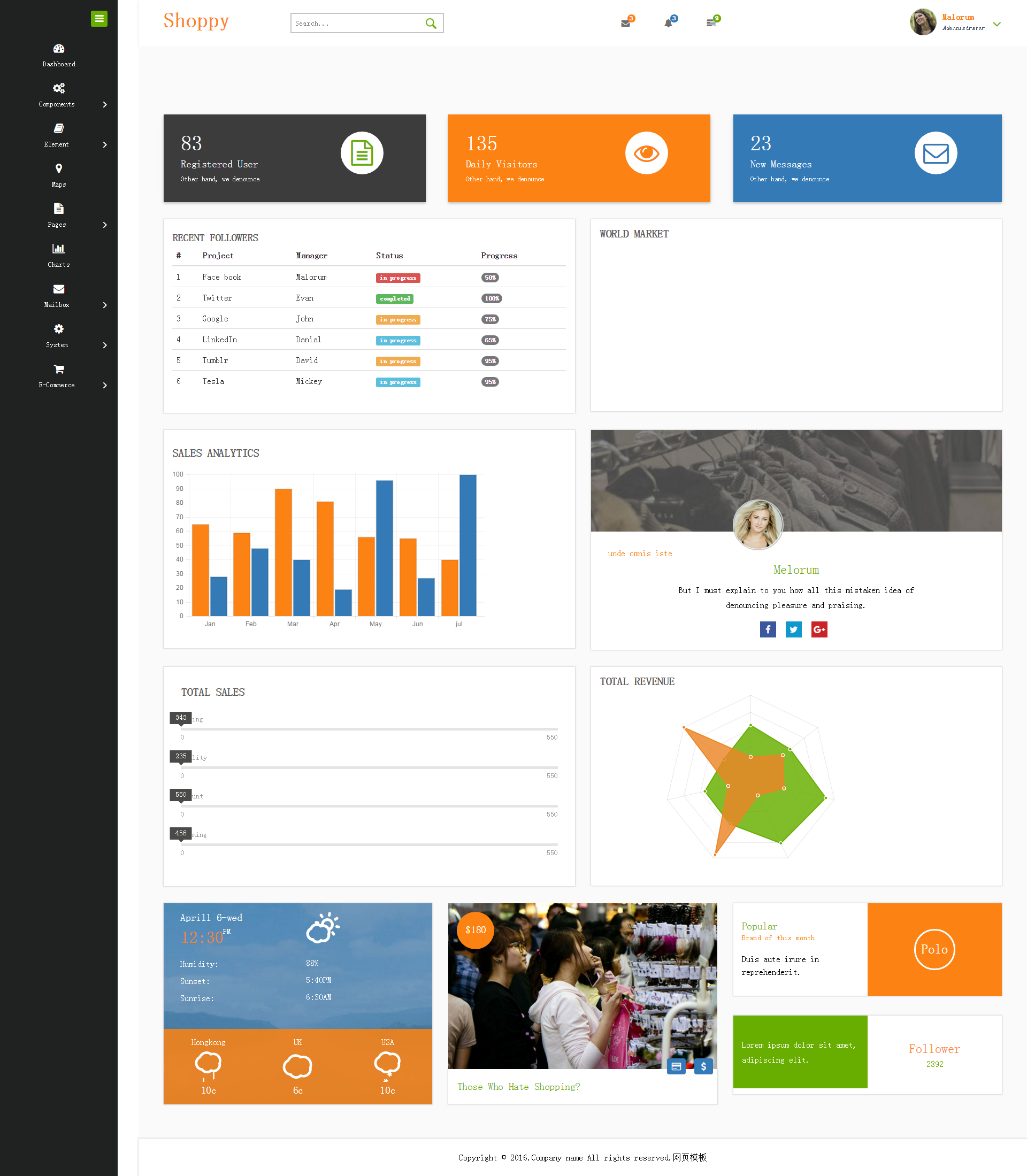
 3518551
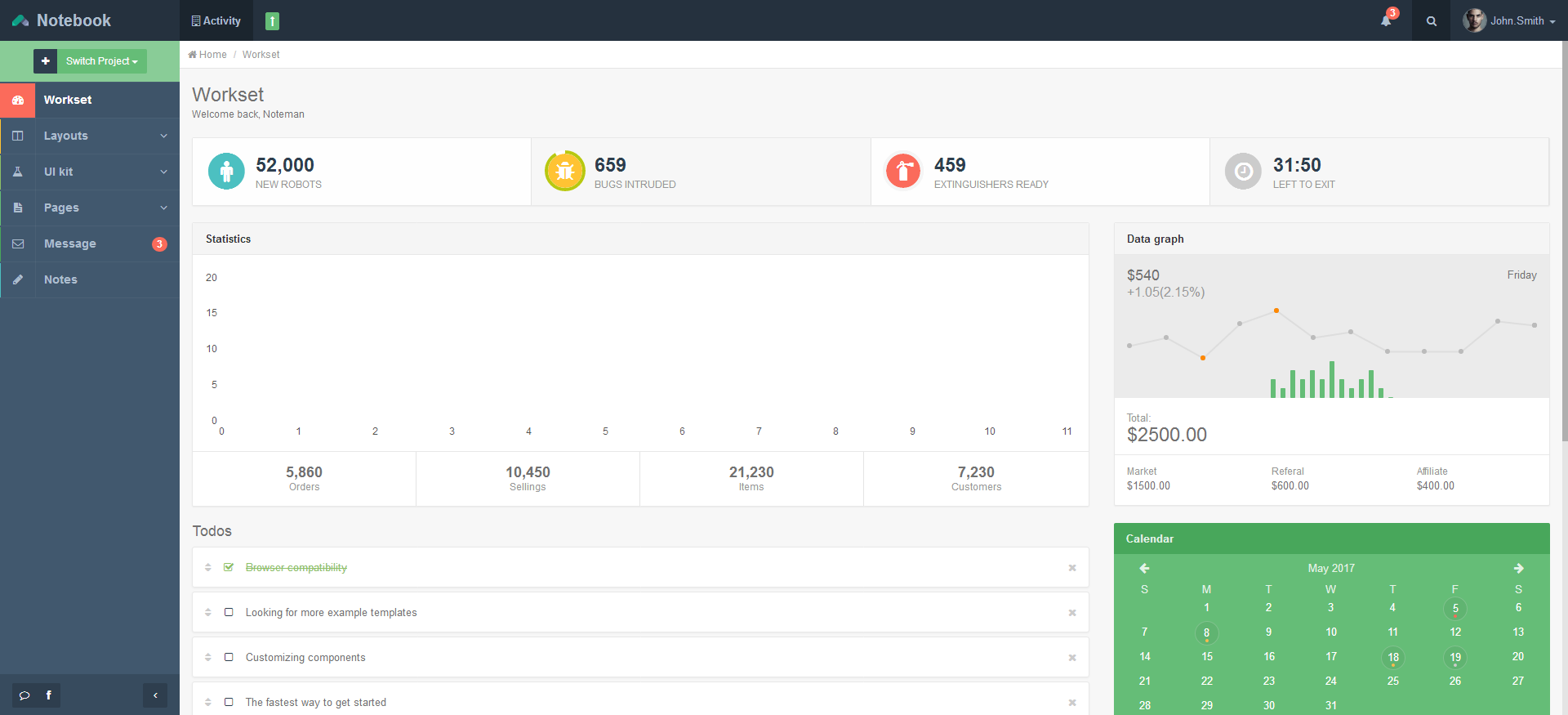
3518551HTML5 外国のレスポンシブ バックエンド管理テンプレート、PC および携帯電話と互換性があり、登録、ログイン、ワークセット、レイアウト、ボタン、アイコン、チャート、テーブル、フォーム、404 ページ、ギャラリー、構成ファイル、請求書を含むテンプレートのフルセット情報、メモ、その他の背景テンプレート ページ。

 5659
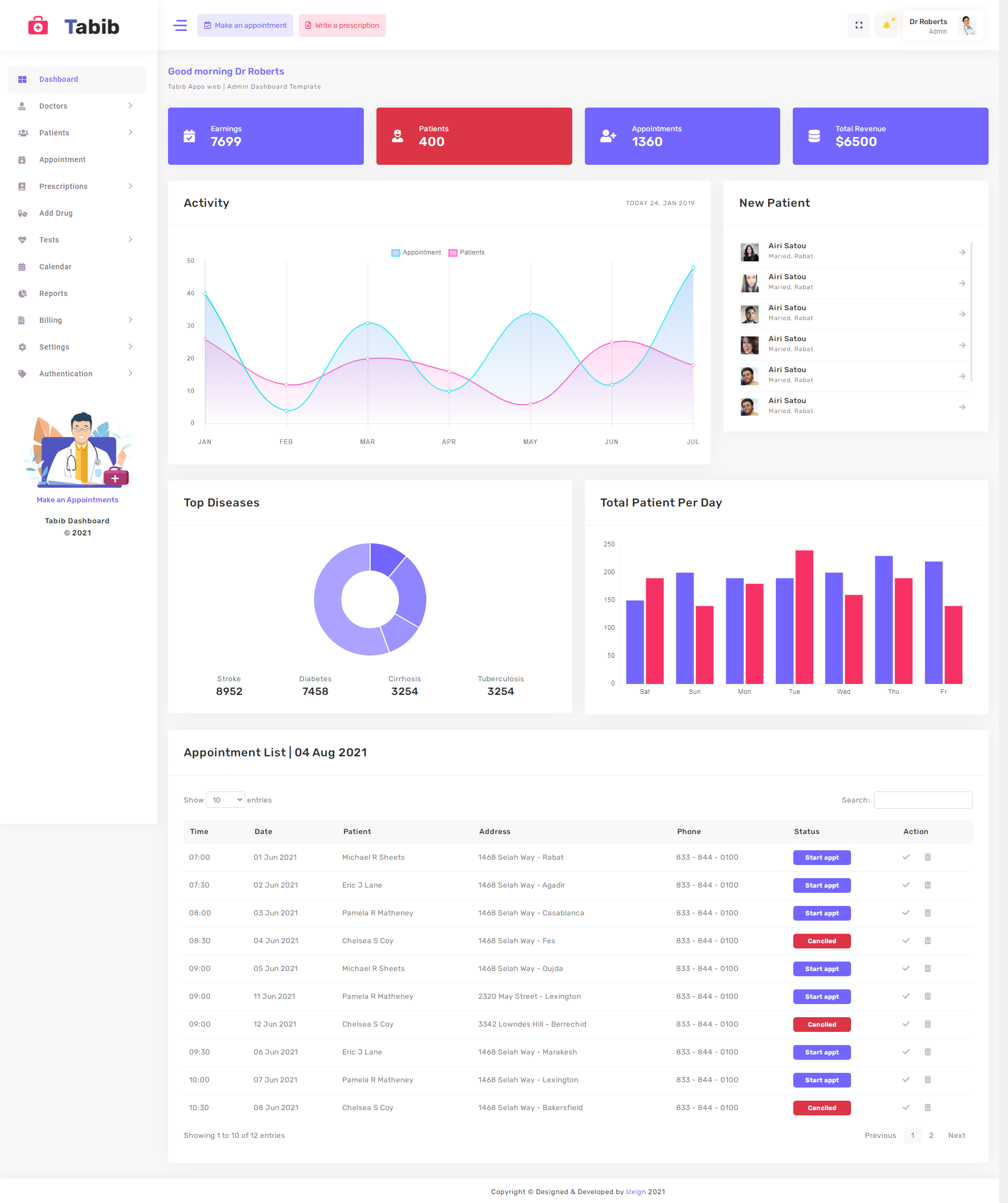
5659バックエンド管理、ブートストラップ バックエンド、レスポンシブ バックエンド、外部バックエンド テンプレート、HTML5 バックエンド管理

 4417
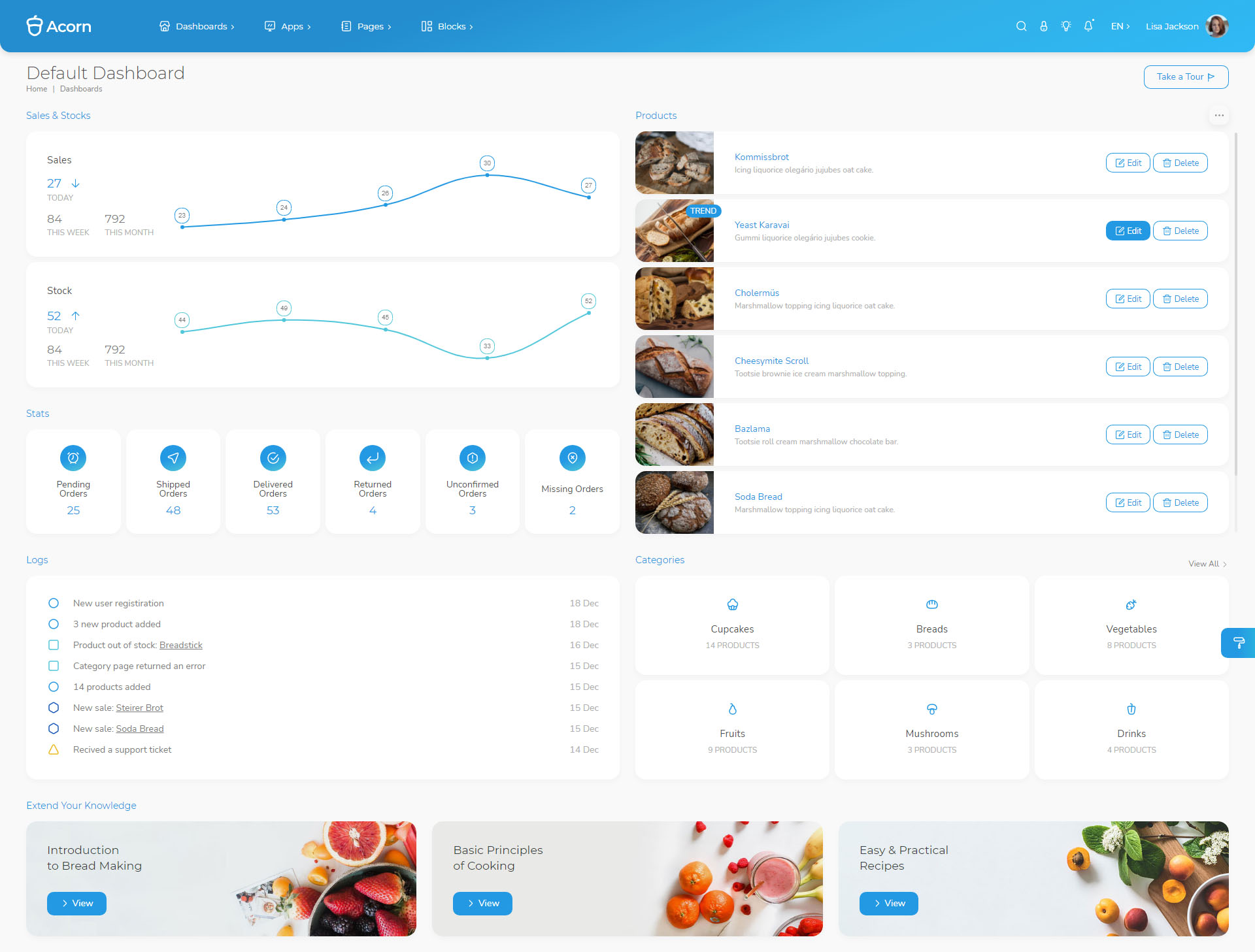
4417バックエンド管理、ブートストラップ バックエンド テンプレート、レスポンシブ バックエンド テンプレート、外部バックエンド テンプレート、HTML5 バックエンド管理テンプレート

 17359
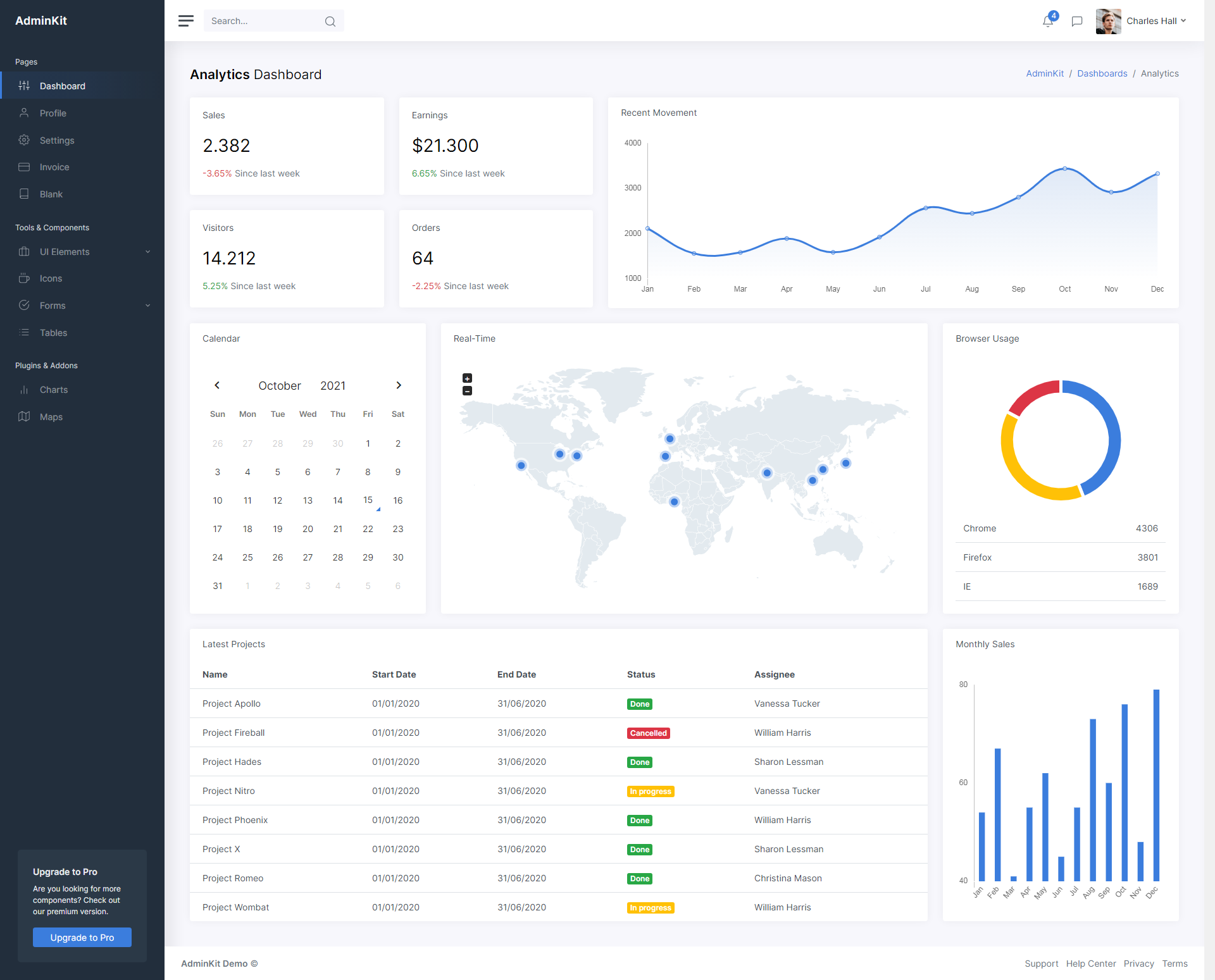
17359ブートストラップ背景テンプレート、外国背景テンプレート、html5背景管理テンプレート、統計背景、cms背景テンプレート、cmsウェブサイト管理システム

 3498133
3498133CMS統計データバックグラウンド管理テンプレートは、海外のバックグラウンド統計HTML5ウェブサイトテンプレートのダウンロードです。

 2738
2738これは、太陽、日よけ帽子、ココナッツの木、ビキニ、飛行機、スイカ、アイスクリーム、アイスクリーム、冷たい飲み物、浮き輪、ビーチサンダル、パイナップル、巻貝、貝殻、ヒトデ、カニを含む、かわいい夏の要素のベクター素材です。 、レモン、日焼け止め、サングラスなど、素材は JPG プレビューを含む EPS および PNG 形式で提供されています。

 2347
2347これは、2023 年卒業バッジの赤いベクター素材で、合計 4 つがあり、JPG プレビューを含む AI、EPS、PNG 形式で利用できます。

 2246
2246これは、さえずる鳥と花でいっぱいのカートをデザインした春のバナー ベクター素材で、JPG プレビューを含む AI および EPS 形式で利用できます。

 2199
2199これは、白黒スタイルの山アイコン ベクター素材で、JPG プレビューを含む EPS および PNG 形式で利用できます。

 947
947Fat-Free Framework (F3) は、シンプルな PHP フレームワークです。コードベースはわずか 65 KB で、フレームワークはモジュール化されているため、必要なコードのみを使用できます。

 744
744Fuel PHP フレームワークは、他のフレームワークの優れたアイデアから生まれ、新しくスタートした高速、シンプル、柔軟な PHP 5.4 フレームワークです。

 1226
1226このドキュメントでは主に Sencha Touch Quick Start 2.0 について説明します。Sencha Touch は Web アプリをネイティブ アプリのように見せることができます。美しいユーザー インターフェイス コンポーネントと豊富なデータ管理はすべて最新の HTML5 および CSS3 WEB 標準に基づいており、Android および Apple iOS デバイスと完全な互換性があります。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。

 746
746このドキュメントは主に Sencha Touch 開発ガイドについて説明しており、主に iPhone などのハイエンド携帯電話向けのハンドヘルド デバイス向けアプリケーションを開発するために Sencha Touch を使用する方法を主に紹介しており、詳細な例を通じて開発プロセス全体を紹介します。 Sencha Touch は、モバイル デバイス向けに特別に開発された Javascrt フレームワークです。 Sencha Touch を使用すると、ネイティブ アプリによく似た Web アプリを作成できます。ユーザー インターフェイス コンポーネントとデータ管理はすべて HTML5 に基づいており、

 1254
1254メディア パッケージは、さまざまなメディア タイプを管理するためのクラスを提供します。これらのクラスは、オーディオおよびビデオ操作を実行するために提供されます。基本的な操作に加えて、着信音管理、顔認識、オーディオ ルーティング制御も提供します。この記事では、オーディオとビデオの操作について説明します。この記事は、Android プログラミングを簡単に入門したい初心者向けに設計されています。この記事では、メディア (オーディオとビデオ) を使用するアプリケーションの開発を段階的に説明します。この記事は、Android とアプリケーション開発に必要なツールがインストールされていること、また Java に精通していること、またはオブジェクト指向プログラミングの概念を理解していることを前提としています。興味のある友達

 3118
3118Android のファイル アクセスとデータベース プログラミングの知識。ファイル操作には主にファイルの読み取り、ファイルの書き込み、静的ファイルの読み取りなどが含まれます。また、ファイルの内容の作成、追加、保存、ファイルのオープンと内容の表示についても紹介します。データベース プログラミングでは主に SQLite データベースについて説明します。使用には、データベースの作成、削除、オープン、クエリ以外の SQL 操作命令、クエリ SQL 命令 - カーソルなどの知識が含まれます。

 2542
2542このドキュメントでは主に Unity3D ゲーム開発におけるカメラの切り替えについて説明します。すべての人に役立つことを願っています。興味のある友人は見に来てください。
 92093
92093PHPExcel Office Excel ドキュメントを操作するための PHP クラス ライブラリ





