1330
1330div css を使用して、シンプルで実用的な統一価格表、製品分類価格表、サーバー価格表の導入 UI レイアウトの特殊効果を作成します。

 7116
7116音楽と時空トンネルの特殊効果を備えた超 SF のクールなビジュアライゼーションの背景アニメーション コードをダウンロードします。カスタム音楽ファイルをサポートします。注意: js 特殊効果音楽はサーバー環境で実行するか、Firefox ブラウザを使用してローカルで開く必要があります。そうしないと、アニメーションのみが表示され、音楽は表示されません。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 848
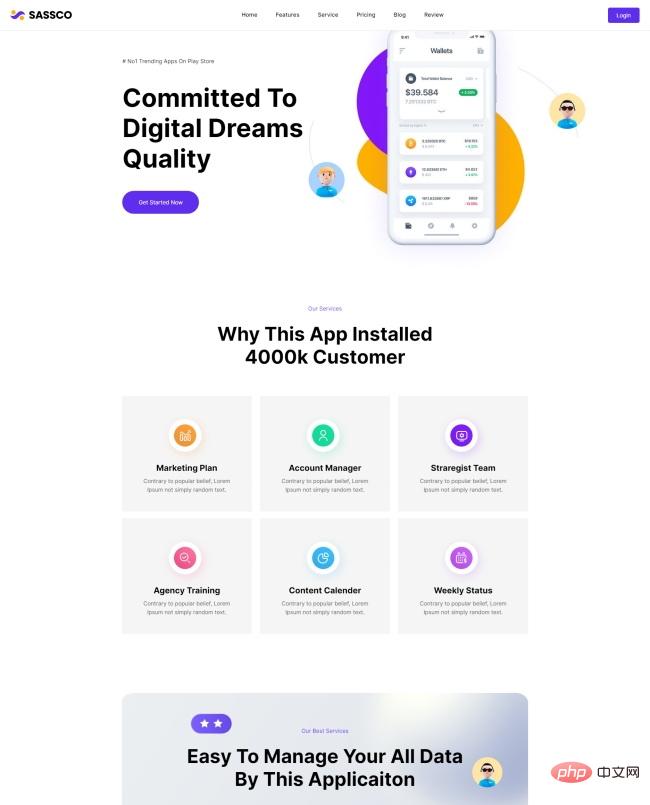
848APP プログラム ソフトウェア アプリケーション プロモーション サービス Web ページ テンプレート

 872
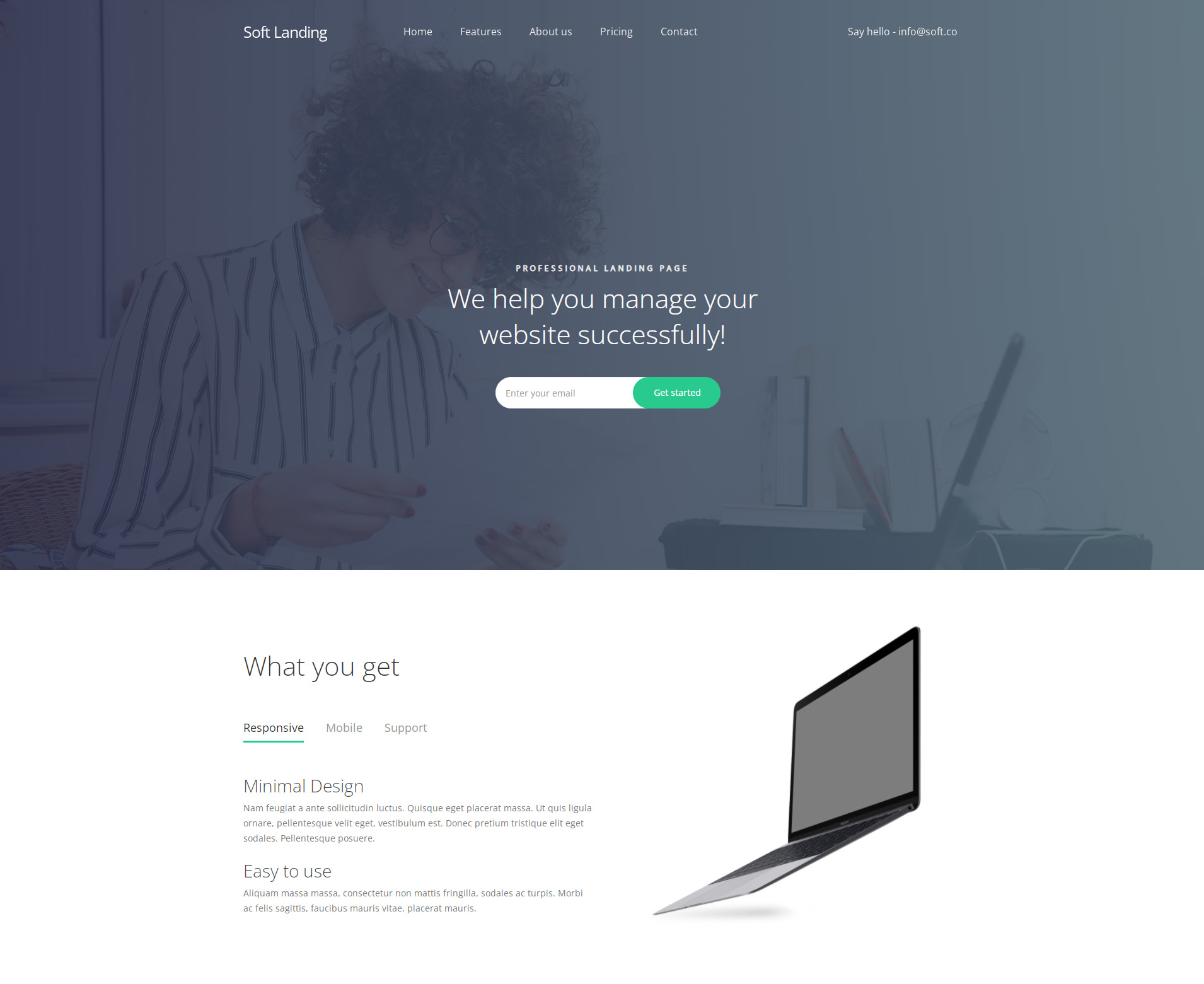
872ソフトウェア製品サービス設計会社のレスポンシブ Web サイト テンプレート

 3580915
3580915ブルーのインターネット ソフトウェア サービス プロバイダーの静的 Web サイト テンプレートのダウンロード

 3420345
3420345ブルー グリーン ソフトウェア ソフトウェア開発 エンタープライズ サイト全体 スライドショー 外国貿易 サイト全体 政府サービス

 3431165
3431165ZT クラウド トラフィック ソフトウェア公式 Web サイトのレスポンシブ テンプレートは、PC および携帯電話と互換性があり、ホームページ、製品紹介、ソフトウェアのインストール、FAQ、クラウドフリー サーバーおよびその他の Web サイト テンプレート ページを含むテンプレートのフルセットです。

 2738
2738これは、太陽、日よけ帽子、ココナッツの木、ビキニ、飛行機、スイカ、アイスクリーム、アイスクリーム、冷たい飲み物、浮き輪、ビーチサンダル、パイナップル、巻貝、貝殻、ヒトデ、カニを含む、かわいい夏の要素のベクター素材です。 、レモン、日焼け止め、サングラスなど、素材は JPG プレビューを含む EPS および PNG 形式で提供されています。

 2347
2347これは、2023 年卒業バッジの赤いベクター素材で、合計 4 つがあり、JPG プレビューを含む AI、EPS、PNG 形式で利用できます。

 2246
2246これは、さえずる鳥と花でいっぱいのカートをデザインした春のバナー ベクター素材で、JPG プレビューを含む AI および EPS 形式で利用できます。

 2199
2199これは、白黒スタイルの山アイコン ベクター素材で、JPG プレビューを含む EPS および PNG 形式で利用できます。

 804
804このドキュメントでは、主に Android サービス Service_ の詳細な説明について説明します。サービスは、Android システムの 4 つのアプリケーション コンポーネントの 1 つです (他のコンポーネントの詳細については、セクション 3.2 を参照してください)。サービスは主に、バックグラウンド実行とクロスプロセス アクセスという 2 つの目的で使用されます。サービスを開始すると、インターフェイスを表示せずに指定したタスクをバックグラウンドで実行できるため、ユーザーが他のことを行う能力に影響を与えることはありません。異なるプロセス間の通信は AIDL サービスを通じて実現できますが、これもサービスの重要な用途の 1 つです。この文書が困っている友人たちを助けることを願っています。

 929
929この本では主に、IBM のソフトウェア プラットフォームである WebSphere の導入とリリースの手順について説明します。これには、業界最強のオンデマンド Web アプリケーションやクロスプラットフォーム、クロス製品のソリューションを 24 時間年中無休で作成、実行、監視するために必要なサーバー、サービス、ツールなどのミドルウェア インフラストラクチャ全体が含まれます。 WebSphere は、信頼性が高く、柔軟で堅牢なソフトウェアを提供します。興味のあるお友達はぜひ見に来てください

 1328
1328JSON は JavaScript Object Natation の略で、サーバーと JavaScript 間の対話に非常に適した軽量のデータ交換形式です。この記事では、JSON 形式について簡単に説明し、コード例を通じてクライアントとサーバーでそれぞれ JSON 形式のデータを処理する方法を示します。

 1039
1039HttpClient を使用して、サーバー側のアクションからデータを要求します。もちろん、サーバー側のメソッドを呼び出してデータを取得するだけではありません。 WebService は必要なデータも提供します。では、WebService とは何でしょうか?は、SAOP プロトコルに基づくリモート呼び出し標準であり、Web サービスを通じて、さまざまなオペレーティング システム プラットフォーム、さまざまな言語、およびさまざまなテクノロジを統合できます。 Android とサーバー側のデータ対話を実現するには、PC マシンの Java クライアントに XFire、A などのいくつかのライブラリが必要です。

 1336
1336ご存知のとおり、J2EE プロジェクトの開発プロセス中、デバッグ段階でページを変更するだけの場合は、アプリケーション サーバーを再起動する必要はありません (たとえば、Tomcat を再起動する必要はありません)。ブラウザでページを更新するだけです。実際、Tomcat などのアプリケーション サーバーを再起動する必要がない根本的な理由は、アプリケーション サーバーの構成ファイルに仮想ディレクトリを設定できるため、Web プロジェクトが配置されているディレクトリを知ることができるためです。パッケージ化してからサーバーに再公開する手順を省くことができます。興味のあるお友達はぜひ見に来てください
 6211
6211SendGrid、PostMark、MailGun、Mandrill などの電子メール サービスのライブラリ