712
712白黒の画像テキストオーバーレイ効果。画像内の画像は中央に固定され、テキストは左右に揺れる効果があり、画像を通過するテキストは透明に表示され、画像に溶け込みます。

 227085
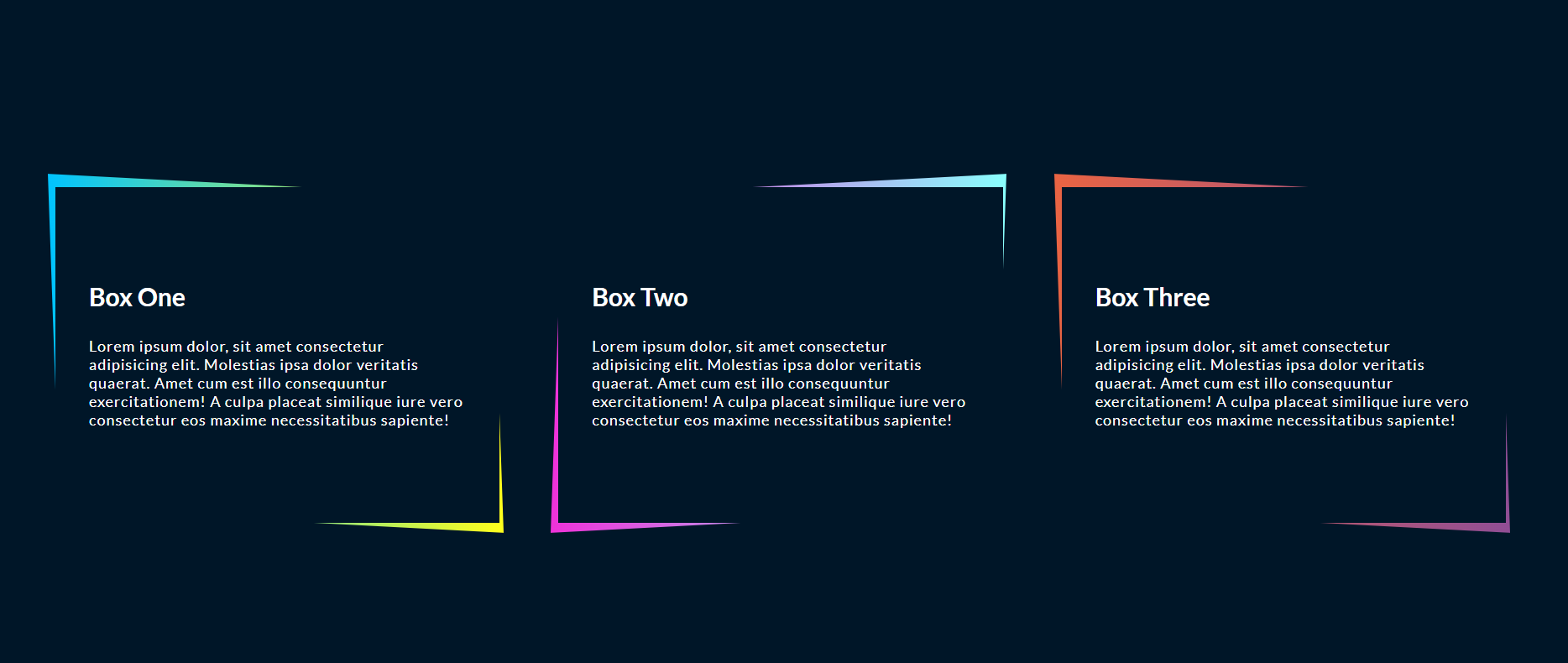
227085この div は css3 に基づいて、青色のクリエイティブな製品とサービスの円形アイコン テキスト レイアウト コードを作成します。

 3427166
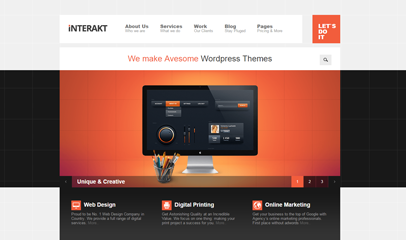
3427166グラフィック デザイン会社の企業テンプレート、テンプレートのフルセット、DIV + CSS レイアウト、会社概要、サービス、求人、ブログ、価格、ボタンとリスト、テキストと画像、タグとトグル、ランキング リスト、ライトボックス、ビデオと画像スライダーが含まれます。地図やウィジェットなどの Google Web サイトのテンプレート ページ。

 3427257
3427257これは、Web サイトのバックエンド管理インターフェイスを静かに設計するためのテンプレートであり、管理システムやその他の一般的なバックエンド インターフェイスにも使用できます。このバックエンドテンプレートの目的は、基本的にインタラクティブな効果をあまり持たないページであり、シンプルで粗雑であると同時にインターフェースの読み込み速度の向上や操作の利便性の向上をもたらすことです。 CSS ファイルは 2 つで 20k 以内、アイコンはフォントアイコンを使用、アイコン素材はすべて icomoon Web サイトから引用、画像はありません。ページ全体がフラットで、コンテンツの本質が見えるレイアウトになっています。ページ ブロック間の空白スペースが増え、フォントが大きくなり、色がシンプルになりました。

 3425981
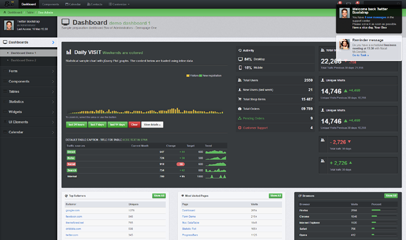
3425981Boo Admin のレスポンシブ HTML5 バックグラウンド管理テンプレートは、HTML5+Bootstrap2.2.2+jQuery に基づいて設計および作成されており、画面解像度に適応し、PC および携帯電話と互換性があります。PSD ソース ファイルやテンプレート開発技術文書、ユーザーログインあり ページ、ユーザー登録ページ、ダッシュボード、フォーム、コンポーネント、通知、レンジスライダー、ファイルアップロード、サムネイル、ギャラリー、テーブル、統計、ウィジェット、UI要素、ボタン、ICOSアイコン、ラベル、モーダルボックス、プログレスバー、カレンダー、その他の背景テンプレートページ。

 3425810
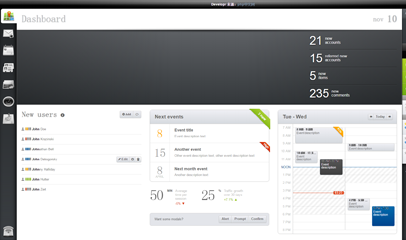
3425810開発者のレスポンシブ HTML5 バックグラウンド管理テンプレートは HTML5+CSS3+jQuery に基づいており、インターフェイスは非常に美しく、画面解像度に自動的に適応し、PC および携帯電話と互換性があり、テンプレート開発技術ドキュメントが付属しています。ダッシュボード、ユーザー ログイン、ユーザー登録、情報、アジェンダ、テーブル、ファイル ブラウザ、スライダーと進行状況、フォーム要素、カレンダー、活版印刷、ラベル、色と背景、アイコン、ファイルとギャラリー、ボタンを含むテンプレートのフル セット。テキスト エディター、フォーム レイアウト、404 エラー ページを含む合計 36 の背景テンプレート ページ。

 947
947Fat-Free Framework (F3) は、シンプルな PHP フレームワークです。コードベースはわずか 65 KB で、フレームワークはモジュール化されているため、必要なコードのみを使用できます。

 744
744Fuel PHP フレームワークは、他のフレームワークの優れたアイデアから生まれ、新しくスタートした高速、シンプル、柔軟な PHP 5.4 フレームワークです。

 4082
4082Flex アプリケーションは、ActionScript と MXML という 2 つの言語コードで構成されます。 ActionScript 3.0 以降、ActionScript はプロトタイプベースのスクリプト言語から、ECMAScript 標準に準拠した完全なオブジェクト指向の厳密に型指定されたスクリプト言語に進化しました。 MXML はマークアップ言語であり、よく知られているハイパーテキスト マークアップ言語 (HTML) や拡張マークアップ言語 (XML) によく似ています。この FLEX 3 COOKBOOK の中国語版は、Chang Qing と Nigel が主要メンバーである Chang Qing 翻訳チームによって翻訳されています。

 904
904このドキュメントでは主に OpenGL プログラミングの概要について説明します。OpenGL• は、ユーザーがさまざまな特殊なビジョン (照明、テクスチャ、透明度、影など) を備えた 3 次元グラフィックスを簡単に開発できるようにする強力なグラフィックス ライブラリです。ソフトウェアおよびハードウェア プラットフォームに依存せず、さまざまなウィンドウ システム上で実行できる 3 次元グラフィック ソフトウェア パッケージ。OpenGL (Open Graphics Library) は、グラフィック ハードウェア用のソフトウェア インターフェイスであり、この分野の業界標準です。この文書が困っている友人たちを助けることを願っています。興味のある友人はここに来てください。

 1458
1458Matplotlib.pyplotは、matlabのplotコマンドと同様に絵を描くためのメソッドであり、使い方も基本的に同じです。このドキュメントでは主に Python matplotlib を使用した描画について説明します。興味のある友人は見に来てください。

 2379
2379このドキュメントでは主に Android での SurfaceView の使用方法の概要について説明します。SurfaceView は View クラスのサブクラスであり、メモリや DMA などのハードウェア インターフェイスから直接画像データを取得することができ、非常に重要な描画ビューです。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。

 1371
1371このドキュメントでは主に、PowerDesigner を使用して ER 図を設計するための詳細なチュートリアルについて説明します。このドキュメントが困っている友人の手助けになれば幸いです。興味のある友人は見に来てください。
 92093
92093PHPExcel Office Excel ドキュメントを操作するための PHP クラス ライブラリ