<時間>
HTML <time> タグ
インスタンス
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>We open at <time>10:00</time> every morning.</p> <p>I have a date on <time datetime="2008-02-14">Valentines day</time>.</p> <p>大部分主流浏览器不支持 time 标签。</p> </body> </html>
インスタンスの実行»
[インスタンスの実行] ボタンをクリックしてオンライン インスタンスを表示します
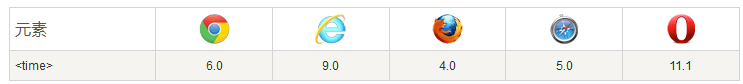
ブラウザのサポート

の数字表は、この属性をサポートする最初のブラウザのバージョン番号を示します。
タグの定義と使用方法
<time> グレゴリオ時間 (24 時間時計) または日付、時刻、およびタイム ゾーン オフセットを定義します。
この要素は、機械が読み取り可能な方法で日付と時刻をエンコードするため、たとえば、ユーザー エージェントは誕生日のリマインダーやスケジュールされたイベントをユーザーのカレンダーに追加でき、検索エンジンはよりスマートな検索結果を生成できます。
HTML 4.01とHTML5の違い
属性
New: HTML5 の新しい属性。
| Property | Value | Description |
|---|---|---|
| datetimeNew | datetime | 日付/時刻を指定します。あるいは、日付/時刻は要素のコンテンツによって指定されます。 |
グローバル属性
<time> タグは HTML グローバル属性をサポートします。
イベント属性
<time> タグは HTML イベント属性をサポートします。








