
 4186
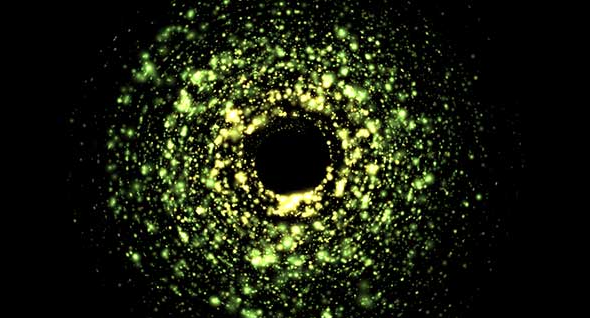
4186three-js+html5 キャンバスのクールな宇宙ブラック ホール粒子アニメーション特殊効果

 10531
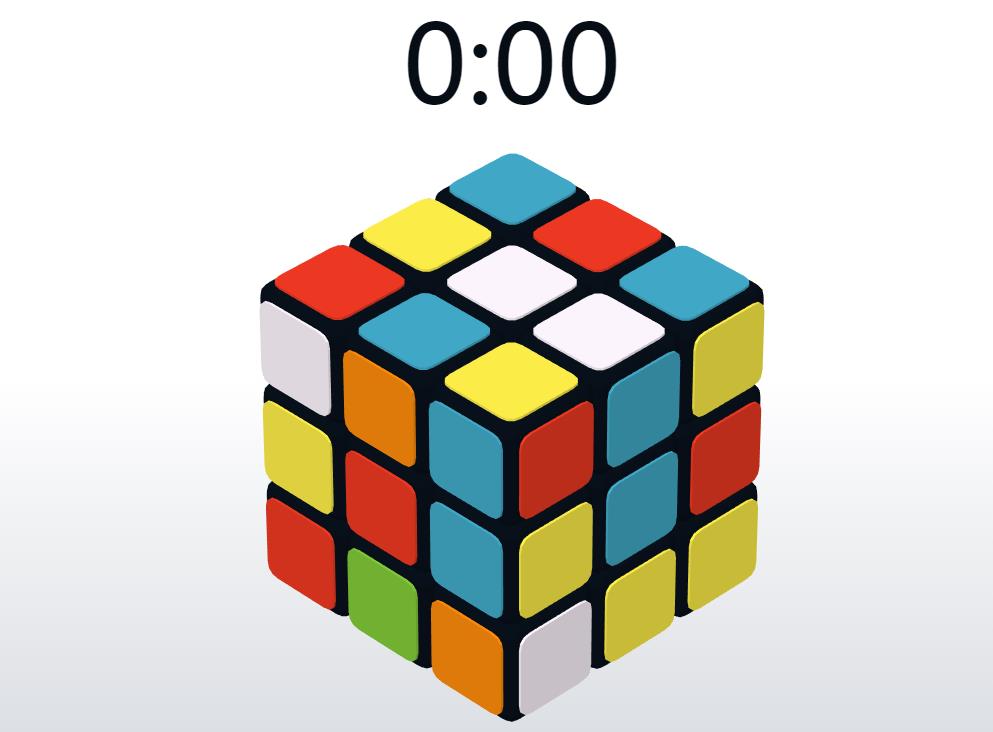
10531HTML5 は、three.js に基づいて 3D ルービック キューブ ゲームを作成します。ダブルクリックしてゲームを開始し、どれくらいの時間でルービック キューブ ゲームを完了できるかを確認してください。マウスをクリックしてドラッグすると、ルービック キューブの平面が 3D で表示されます。

 1905
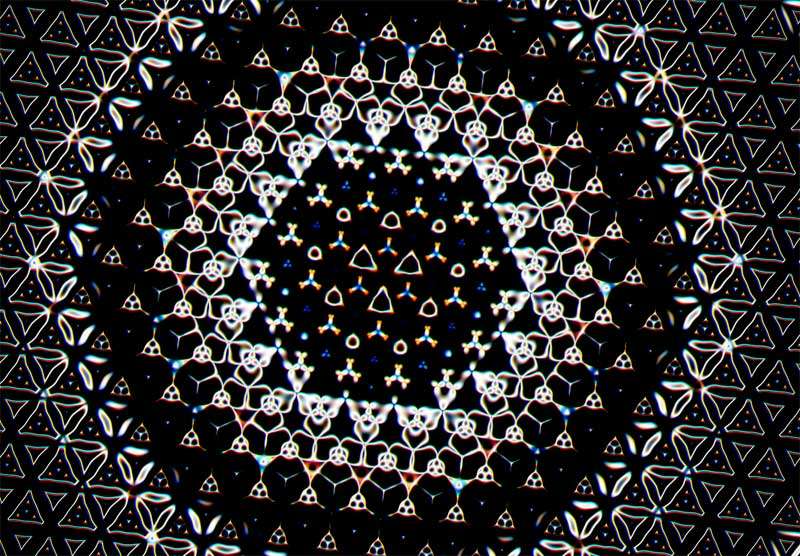
1905Three では、キャンバスを使用して、フルスクリーンの星の波、きらめく星の万華鏡、三角パターンの波紋の背景アニメーション特殊効果を作成します。

 2439
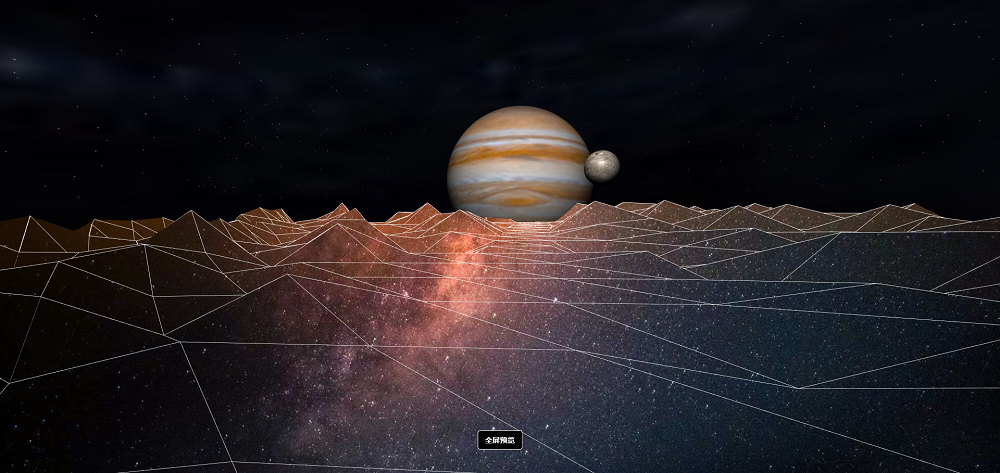
2439HTML5 は、宇宙、銀河、惑星、天体の回転アニメーションと、木星の回転アニメーションの特殊効果を描画する 3 つに基づいています。全画面プレビューをサポートします。

 2710
27103 つは、キャンバスを使用して 3D クールなダイヤモンド背景アニメーション、シンプルでエレガントなテキスト背景アニメーションを作成し、ボタンをクリックして 3D テキスト背景に特殊効果を表示します。

 5047
5047three は、キャンバスをベースにしたクールな 3D 地球回転メッシュ構造アニメーションを、さまよう粒子のダイナミックな背景をフルスクリーンで描画します。これは抽象的な地球の 3D アニメーション特殊効果です。

 1895
18953 つは、キャンバスのフルスクリーンのクールなパーティクル フラグメンテーションと、再生エフェクトと組み合わせた mp4 ビデオ ファイルに基づいています。効果を確認するために全画面での mp4 ビデオ再生をサポートします。 mp4 ビデオ ファイルを変更して置き換えるだけです。 ps: デモンストレーションにはローカルホストのクロスドメインが必要です

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。