
 5090
5090
 1878
1878
 4083
4083jQuery+H5 応答性の高い携帯電話のタッチ スクリーンのスライド画像カルーセル プラグイン

 2677
2677
 2334
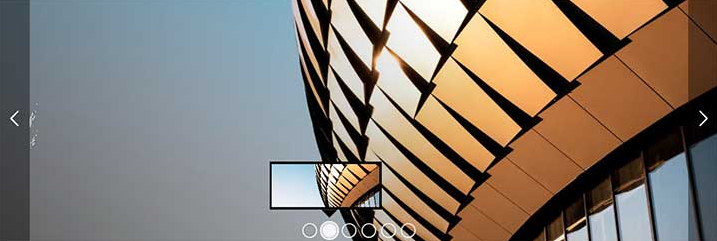
2334jQueryはSwiperをベースに縦サムネイル/横サムネイル画像のスライド切り替え表示を作成し、レスポンシブレイアウトに対応しています。ブラウザの画面サイズに適応するレスポンシブな画像スライドショー効果。

 2016
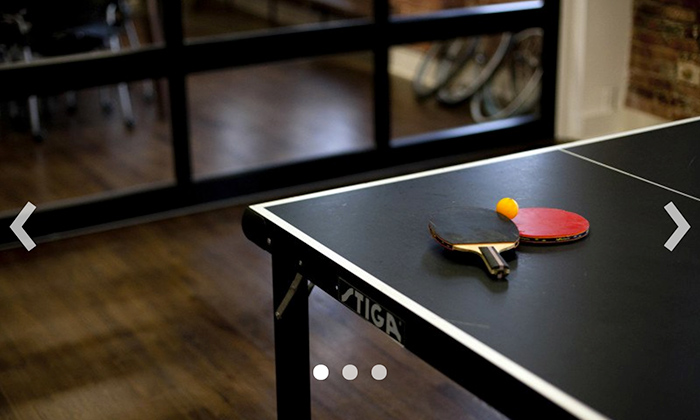
2016Smoothslides は jQuery ベースのレスポンシブスライドショープラグインで、他のスライドとの最大の違いは、スライドショー内の画像を移動でき、移動方向(左/右/左上/右下など)を設定できることです。 ) 、スライドショーをより特別で興味深いものにします。

 827
827JS 対応サムネイル スライド効果は、左右の矢印ボタンをクリックすることでタイトル、サムネイル、大きな画像をスライド切り替えする効果です。

 1771
1771このサイトでは、多くの jQuery スライドショー プラグインを紹介していますが、どれも優れており強力で、中規模および大規模なページでの使用に適しています。ただし、ページが非常にシンプルで、単純かつ純粋なスライドショー効果だけが必要な場合、これらのプラグインは少し肥大化する可能性があります。今日は、プラグインを使用せずに、シンプルなレスポンシブ スライドショーを作成します。

 3378
3378これは、Swiper プラグインをベースにしたレスポンシブなアニメーション画像とテキストの切り替えスライドショーで、マウス スクロールの切り替えをサポートし、フェードイン、フェードアウトなどのアニメーション効果を備えています。ブログ タイプの Web サイトのスライドショー グラフィックやテキスト レイアウトの特殊効果に適しています。

 1889
1889これは、Swiper プラグインを使用して作成された、「NetEase Intelligent Manufacturing」のホームページ用のワイドフォーマットの雰囲気スライド エフェクトです。合計 6 つのスライドがあり、レスポンシブなデザインで、フェードインとフェードアウトの切り替えモードが表示されます。スライド領域を移動して、左右の矢印を表示し、非表示の矢印を移動します。同時に、画像の自動再生と遅延読み込みを設定します。

 2263
2263これは、Swiper プラグインを使用して作成された、応答性の高いアニメーション効果のブログ スライドショーです。サムネイル、日付、タイトル、紹介文、詳細リンク、その他の情報が含まれています。スライドが切り替わると、この情報にはフェードインおよびフェードアウトなどのアニメーション効果が適用されます。

 2159
2159mg-space は、Google イメージ ギャラリーを模倣したレスポンシブ アコーディオン エフェクト イメージ ギャラリー jQuery プラグインです。この画像ギャラリー プラグインは使いやすく、テーマ画像をクリックしてアコーディオン形式で関連画像のグループを展開したり、関連画像のスライドショーを作成したりできます。

 3219
3219swiper.js モバイル バナー画像カルーセル プラグインは、画像カルーセル切り替え、タッチ スクリーンのスライド画像切り替え、および応答性の高い画像切り替えコードを制御するためのインデックス付きの左右のボタンを作成します。

 2022
2022SlipHover は、マウスの動きの方向を感知し、対応する方向 (または反対方向) にマスク レイヤーをアニメーション化してタイトルや説明を表示し、それをスライドやアルバムに適用できる jQuery ベースのプラグインです。 SlipHover は、カスタム マスクの高さ、アニメーション時間、フォントの色、背景色、テキスト レイアウトなどもサポートしています。合理的な組み合わせで、あなたのスライドショーやフォトアルバムがより高級になること間違いなしです。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。